In the face of the growing popularity of WCAG 2.0 and Section508 standards as a Joomla! Administrator or developer, you may encounter a lot of troubles while working on an accessible website. In this article, I would like to show you most common problems while adjusting a website to WCAG recommendations and how to deal with them.
You may ask: Why this is so important? Please check this article where we explain details regarding making a web content accessible and compatible with WCAG 2.0 standards.
How to follow recommendations for making web content accessible WCAG 2.0 (Section 508).
The first thing you should remember is: even if you use WCAG ready website template that perfectly meets WCAG requirements, still you need to prepare a web content according to the WCAG rules. A best WCAG Joomla template can only help you to achieve this goal.
The second: some of the problems may require Joomla! Core or Joomla template modifications. In Joomla CMS environment, as a Joomla template provider, we are not always able to deal with all (less important) issues. Each project requires an individual approach. But how to check the web accessibility of the website? We using most popular - Web Accessibility evaluation tool http://wave.webaim.org
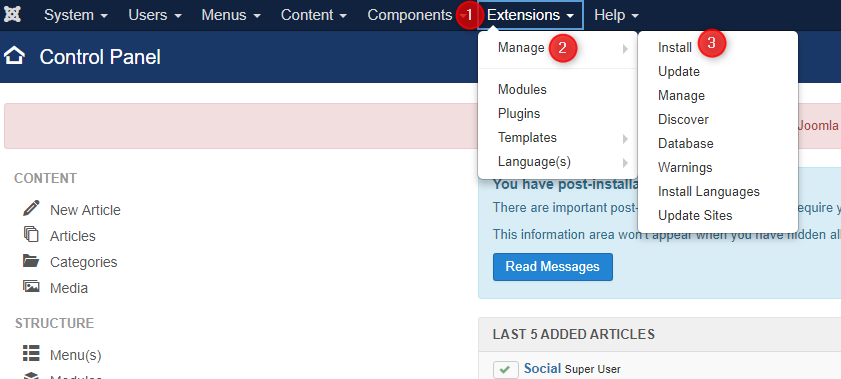
NOTE: This tool is also available as the extension for Chrome browser.
List of most common issues :
NOT valid HTML code

This point may be obvious to most people - especially web developers, but in my experience, during long hours on the project, we often forget to re-check the code correctness of the many modifications we made.
Why it matters?
Validity is an important step towards accessibility. It does not guarantee accessibility, because valid websites may not be accessible and invalid websites may be accessible, but there are some kind of validity issues that may lead to inaccessibility of a website. A good example of such an issue is a data table with duplicated values of the id attributes. When the id attribute is not unique on a page then the validity test will fail. This may also lead to inaccessibility issues, because screen readers may have a problem with associating data cells and header cells as expected.
How to fix it?
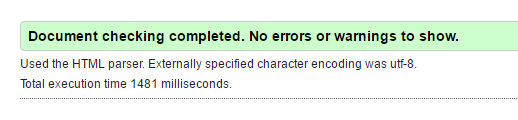
Web accessibility tools do not check for all validity issues. You should better use a markup validation tool:
https://validator.w3.org/
After validating your website, you may see a list of errors and warnings if there are any. It will point you to the exact line from the source code where the issue occurs so you will know where to fix it.
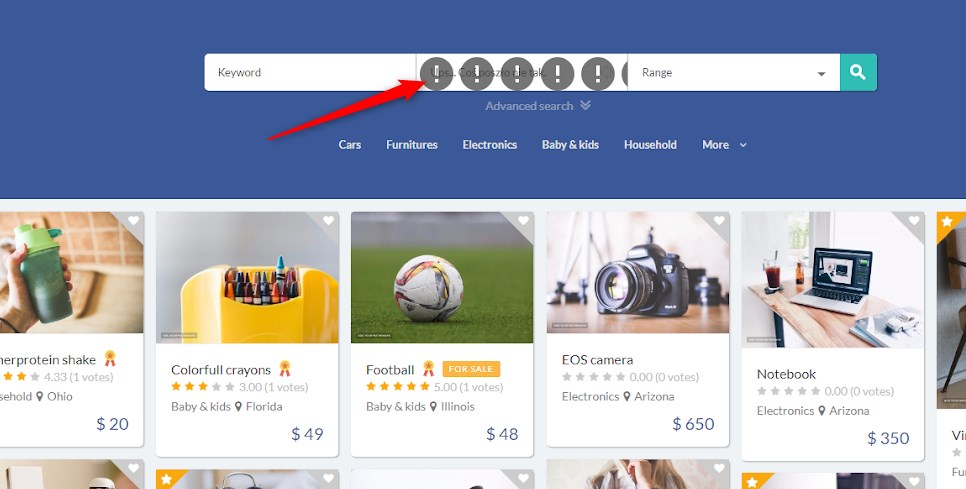
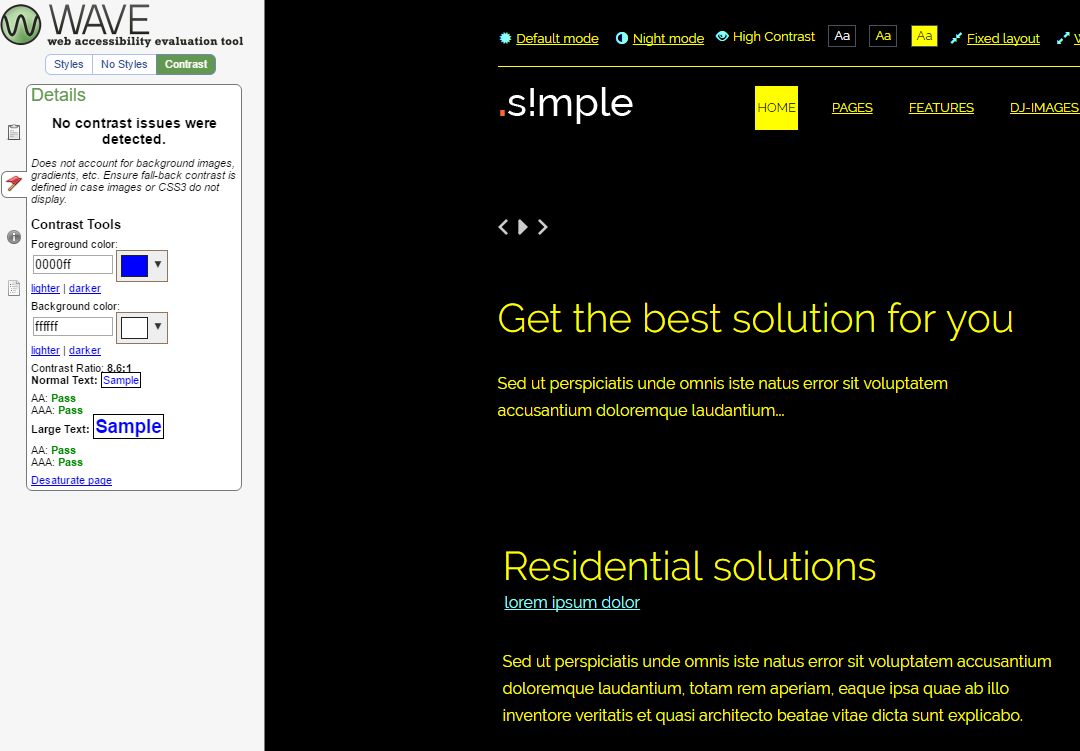
Contrast errors on accessible website

"Very low contrast between foreground and background colors."
Simply, in the above example, the contrast between font color and the background color is too low.
Why it matters?
If you are using a light background, then you should make sure that the text is dark enough so users with low vision will be able to read the text.
How to fix it?
Make font color darker, or the background color lighter. Basically, in our accessible Joomla templates, we have high contrast mode option available, which should deal with this type of errors.

But in some cases, you may need to adjust color for your custom HTML / modification. You can do it with CSS, find here the guide how to modify or add CSS styles in the Joomla template based on the EF4 framework.
body.highcontrast a
body.highcontrast2 a,
body.highcontrast3 a {
color: #8bfffb;
}
NOTE: Classes 'hightcontrast', 'highcontrast2', 'highcontrast3' are applied to body only in high contrast mode depends on selected version.
Redundant links

"Adjacent links go to the same URL."
It means that you have 2 or more adjacent links with the same address.
Why it matters?
Let's take an example: you have a product image with title and both elements are linked to the same product page. This causes additional navigation when using keyboard and repetition for screen readers.
How to fix it?
Remove unnecessary A tags, for example, disable title or image link in extension if possible, take care of uniqueness of all href attributes.
Missing first level heading

"A page does not have a first level heading."
It means that you do not have H1 tag on a page.
Why it matters?
A first level heading should be displayed on every page. It makes page navigation easier and describes the content of a page.
How to fix it?
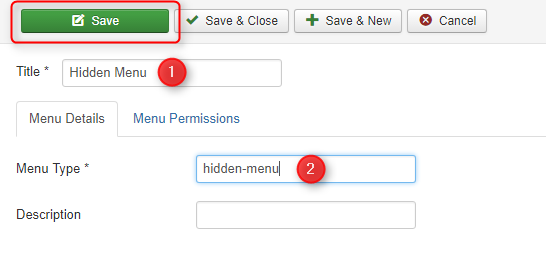
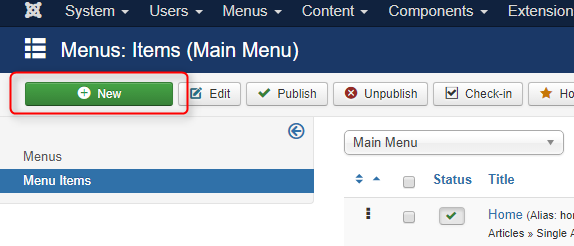
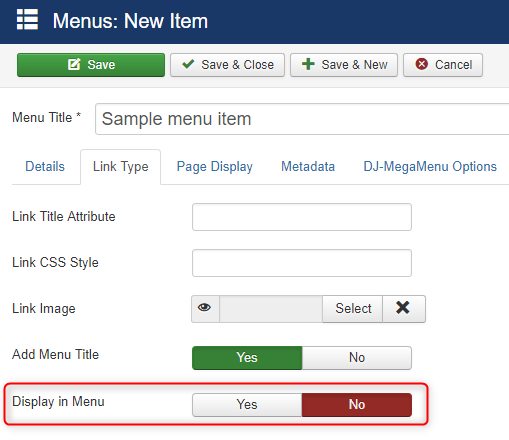
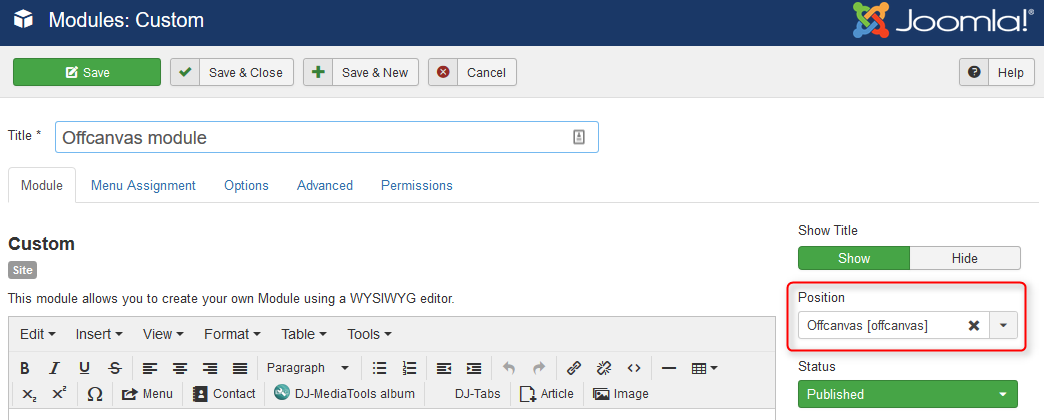
You can, for example, enable Page Title in Menu item or just publish Custom HTML module with this tag on selected pages.

NOTE: 'sr-only' class is used to show text only for screen reader devices. H1 tags are also important for SEO reasons.
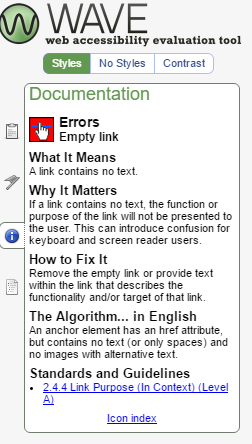
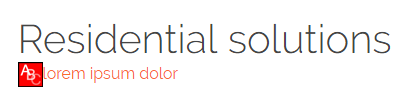
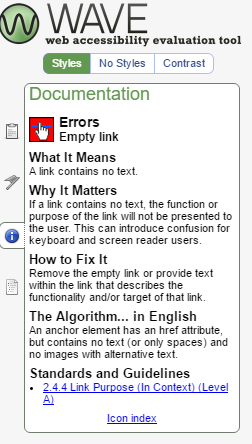
Empty links

"A link contains no text."
Some of your A tags do not have text or have the only image without the ALT attribute.
Why it matters?
The text of a link is very important for navigation using a keyboard and for screen readers. It helps to present the link to the user.
How to fix it?
Check links and give them some text content, add the ALT attribute to all your images. Using additional CSS styles, you can display text only for screen reader devices ('sr-only' in our WCAG templates). For example:
<a href="/link-to-a-page" title="Link title"><span class="sr-only">Link text</span></a>
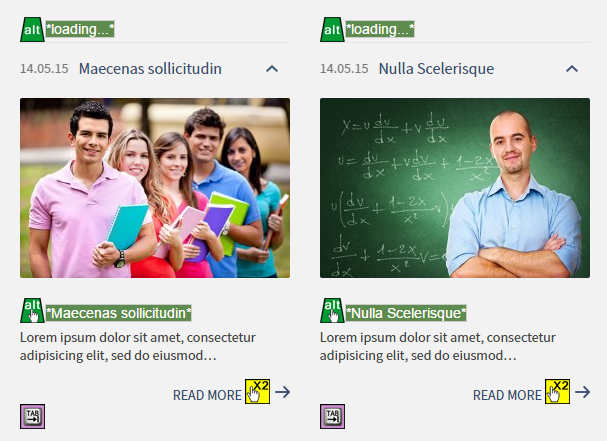
Suspicious alternative text or missing alternative text

"Alternative text is likely insufficient or contains extraneous information." or "Image alternative text is not present."
You need to improve/add image description in ALT attribute.
Why it matters?
This text should describe what is on the image. It is very important for screen readers because it allows describing the content of the image to the user. The good ALT attribute is a requirement.
How to fix it?
Find the image in the content and add the ALT attribute to it. For example:
<img src="/path-to-an-image" alt="Image alternative text" />
Redundant title text

"Title attribute text is the same as text or alternative text."
Why it matters?
The title attribute is for an advisory purpose. It usually appears on hover. It should not contain the same text as the element or alternative text.
How to fix it?
Take care of your title attributes in links. Do not duplicate text from a link, make them unique. For example:
<a href="/path-to-a-page" title="Title is different than text">Here is the text</a>
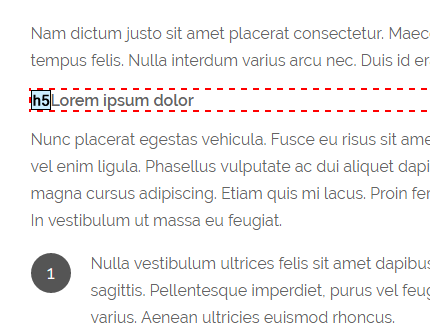
Skipped heading level

"A heading level is skipped."
It means that you do not have a proper headings structure on your website.
Why it matters?
Skipped heading levels can make the page navigation very difficult.
How to fix it?
Let's assume that you have a H5 tag in an article content. You should also make sure you have other heading tags (h1, h2, h3, h4) in the source code before, according to the correct HTML semantic heading structure.
NOTE: It may be difficult to achieve because of the semantics of HTML5 but if possible keep it in mind.
Of course, there is lot more possible errors. However, I hope that I have given you a starting point on how to deal with these problems.
Remember that most of the accessibility tools give you helpful hints about what causes the problem and how to fix it. Example from Web Accessibility evaluation tool:

Good luck!