How to use the off canvas sidebar in EF4 Joomla template framework?
The EF4 Framework comes with the off canvas sidebar which you can use to display any module. It can be useful for many purposes. The most popular one is using the off-canvas sidebar to display a vertical menu for mobile pages instead of the horizontal menu which usually is the default one for desktops.
How to display the off canvas sidebar in Joomla template?
You can display the sidebar in few easy steps.
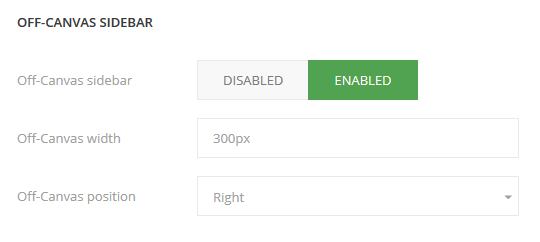
Step1: Enable the off-canvas setting.
Go to Extensions -> Templates -> Styles -> [template_name] -> Basic Settings

In the Basic Settings, you can also specify the sidebar width and position.
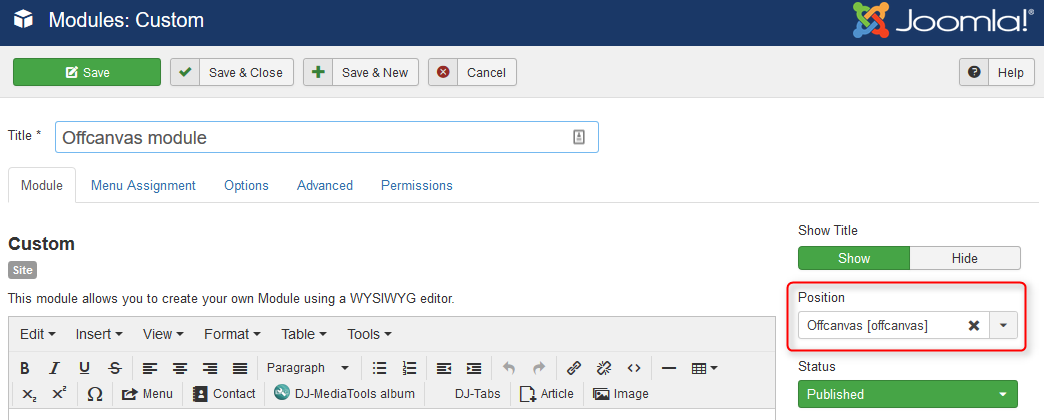
Step2: Publish a Joomla module.
Publish a module on the "offcanvas" module position. It is a built-in Joomla module position in the off canvas sidebar.
Go to Extensions -> Modules -> New and choose the module type you want to display in the off-canvas sidebar. Type "offcanvas" as the module position name:

Step3: Publish the off-canvas toggle button.
It is a button which opens and closes the off-canvas sidebar. You can add the button in two ways.
Using custom HTML code
In our older Joomla templates, we used a custom HTML code to display the off-canvas toggle button. You can use a custom HTML Joomla module for that purpose and simply paste the following code into the module:
<a class="toggle-nav menu"><span class="icon-align-justify"></span></a>
More about how to display a custom HTML module.
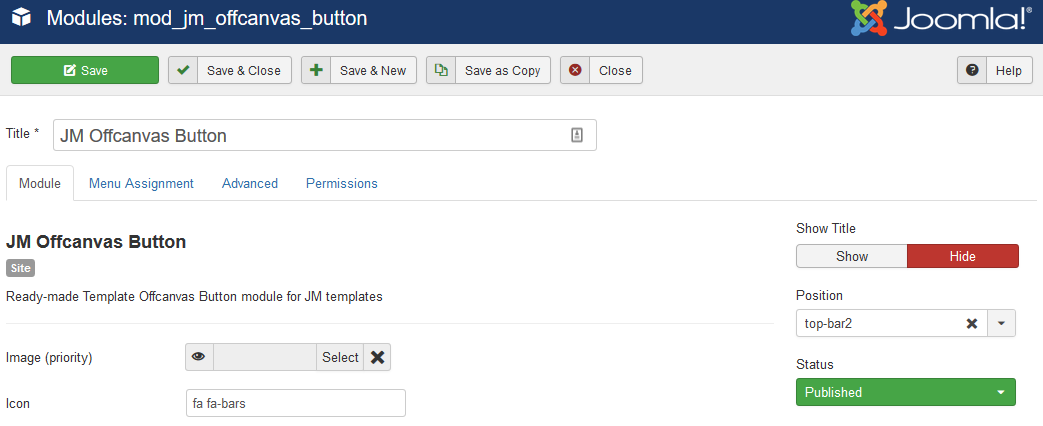
Using JM Offcanvas Button module
Another way is using the JM Offcanvas Button module. It is a free module that you can download from your account at Joomla-Monster.com.

The module with the off-canvas toggle button you can display on any module position in your template. A good idea is to place the button somewhere at the top of a Joomla template.
How to use the off canvas sidebar as the mobile menu?
Let's assume that you want to display the off-canvas sidebar as mobile menu. Let's take a look at the steps you need to take:
Step1: Hide the off-canvas toggle button for desktop users
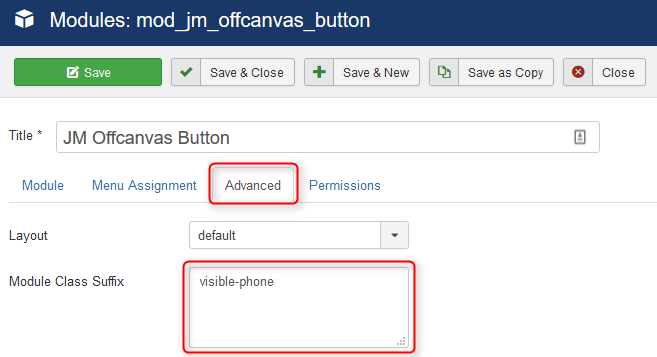
We want to display the off-canvas sidebar for mobile users only, so we need to hide the toggle button for desktop users. You can do that by adding the following module class suffix to the module parameters:
visible-phone

More about Bootstrap utility classes to show and hide modules.
Step2: Hide the main menu for mobile users
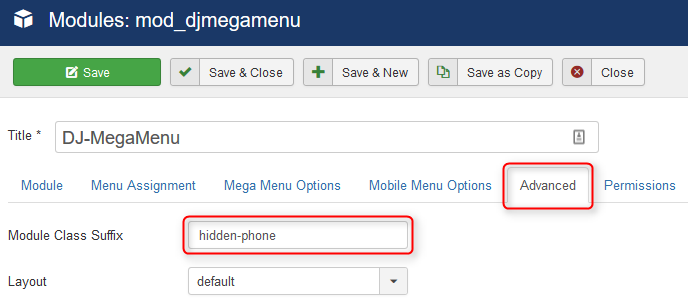
Next step is to hide the main menu for mobile users because we want to use the off-canvas sidebar menu for that purpose. The main menu is usually displayed in the top of the template. If you are using a Joomla-Monster template, it will probably be the DJ-Menu or DJ-MegaMenu module published on the "top-menu-nav" module position. In the menu module parameters you need to add the following module class suffix:
hidden-phone

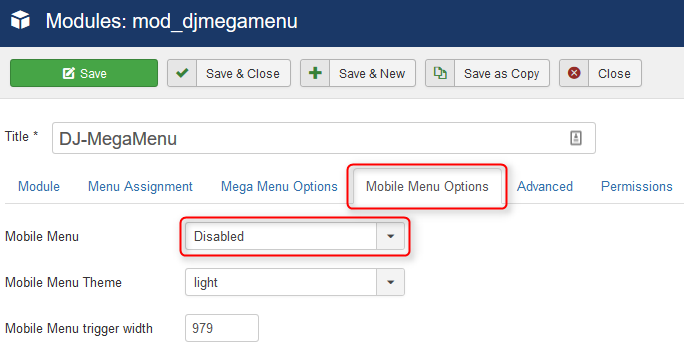
If you are using a DJ-MegaMenu module as your main menu, you should also disable the mobile menu in that menu, because we do not need it this time.

NOTE: Please note that DJ-MegaMenu has its own mobile menu which you may find very useful. Beside the off-canvas menu, there is also a possibility to display a simple select menu or more advanced accordion menu for mobile users.
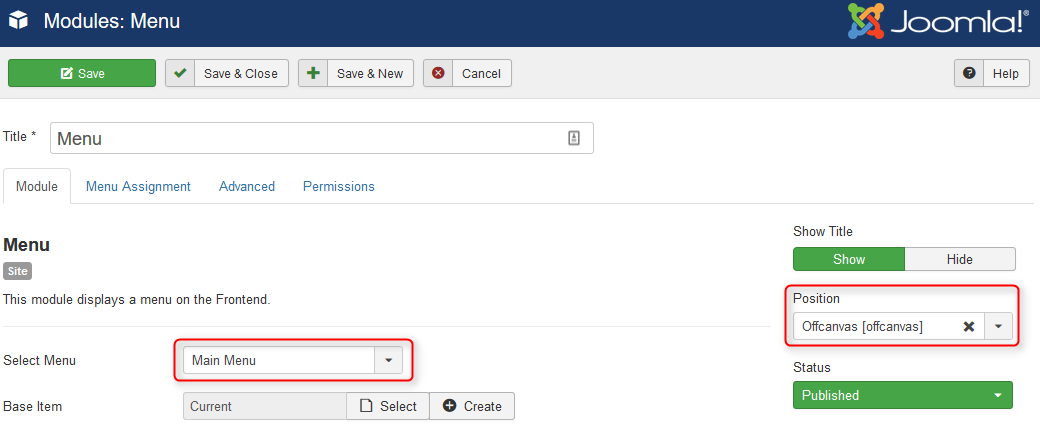
Step3: Publish a menu module.
The last step is to publish a Joomla menu module on the "offcanvas" module position. Simply, go to Extensions -> Modules -> New -> Menu. Select the main menu and type "offcanvas" as the module position name: