Make a successful accessible website with WCAG 2.0 & ADA & Section 508 compliant Joomla template.

Due to very frequent questions about websites complying with the standards of WCAG (Section 508) we've decided to create a Joomla templates for a public institution, school, and small business that follow WCAG requirements with Joomla CMS. Learn more about WCAG website compliance or skip the info to get WCAG 2.0 templates for Joomla.
WCAG 2.0 Joomla templates including section 508 & ADA compliance
We make every effort to make Joomla WCAG templates as much as possible consistent with the recommendations of the WCAG including section 508 & ADA compliance. However, content is a very important thing, which we are not always able to customize the template. That's why when you create content, you should pay particular attention to the 4 principles of availability.
To fully adapt to the recommendations of WCAG may also need to override the layouts of Joomla components. Joomla templates listed below follow recommendations for making web content accessible WCAG 2.0 ( ADA & Section 508).
WCAG widget for Joomla / WordPressWCAG 2.0 Joomla templates for school including section 508 & ADA compliance
What are the main features of WCAG 2.0 Joomla templates?
- Page navigation by using keyboard - you don’t need to use a computer mouse to navigate through the relevant sections of the website, just keyboard will be enough
- Skip to the following Menu items is possible with the Tab key, so we can quickly move through the page
- Avoidance of animated elements (facilities for people suffering from epilepsy) stable graphics, no garish animated effects is one of the advantages of our template
- Understandable links - description of link clearly indicates what it refers to
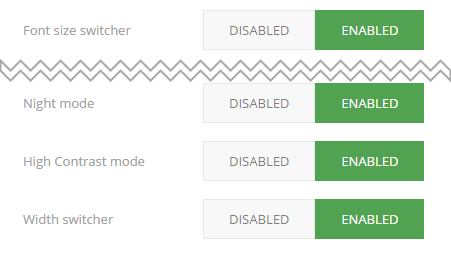
- High contrast mode: ensure optimal readability of the text ( Black/White Mode, Black/Yellow Mode, Yellow/Black Mode)
WCAG 2.0 Joomla templates for a small business including section 508 & ADA compliance
WCAG 2.0 Joomla templates for public institutions including section 508 & ADA compliance



- Night mode lets you avoid eyestrain. If your eyes get tired quickly, don’t strain them and to use night mode color version

- Width switcher (fixed/fluid) adjust the width of the screen to fit your needs
- Font size switcher (3 degrees of font size, which are fixed as a percentage)
![]()
You can easily customize all of the available facilities (disable and enable mods depending on your requirements) at the template backend.

What is WCAG?
WAI is Web Accessibility Initiative - an initiative established by the W3C, defining the standards for creating web pages, which have to be available for many users - in the project participate companies such as IBM, Microsoft, Google, Apple (the author of WCAG). Web Content Accessibility Guidelines is a collection of documents relating to the availability of Internet services Since 2012 has the status of international standard ISO.
To make it simpler - these documents (set of twelve guidelines) explain how to make web content accessible.
What is ADA compliance?
ADA compliance which is the short name of Americans with Disabilities Act states that all electronic and information technology must be accessible to people with disabilities. The ADA standards must be followed by all commercial and public entities that have “places of public accommodation” which includes the internet. It is recommended to use the WCAG 2.0 level AA guidelines as a guide on how to become accessible.
What is Section 508?
Section 508 was made part of the Rehabilitation Act of 1973 in 1998. Its purpose is to “…require Federal agencies to make their electronic and information technology (EIT) accessible to people with disabilities.”
U.S. government websites and applications and those developed using US Federal funds must comply with Section 508.
Legal bases
The EU law obliges entities performing public duties (ie ministries, regional offices, offices of cities and municipalities, police, fire brigade, hospitals and many other institutions) to customize their websites to achieve WCAG compliance. The full compliance with Web Content Accessibility Guidelines is required by law in many countries around the world. The main goal of making websites more accessible is just to provide a digital access for all people.
Moreover, also small businesses that are supported by subsidies towards investment needs to add WCAG
Why is it so important?
Given the need for providing user-friendly in other words accessibility to websites for the largest number of users, we can not forget about people with disabilities such as the blind or visually impaired. Such people are exposed to the "Digital Exclusion" which means no or limited ability to use modern forms of communication, for example, websites. A good example is too bright font color that may preclude reading the text by a visually impaired person. The usefulness of the service should be sufficient, easy and pleasant for each site visitor.
Principles of website availability
Document v. 2.0 has been divided into 4 groups
- Perception
- Functionality
- Intelligibility
- Reliability
and 3 levels of availability:
WCAG A criteria which must be fulfilled, it’s the basic, standards are very similar to Section 508 rules.
WCAG AA criteria that should be complied, comes with more rigorous guidelines that much improve the website's accessibility
WCAG AAA criteria that can be meet, very high requirements, getting this compliance across the whole website is a complicated task
Important! Meeting level AA guidelines means meeting all criteria from A and AA. Meeting level AAA means meeting everything from A, AA, to AAA.
If you are creating a new website it’s always good to start with meeting the level A and then try to go level up. Level AA often meets the governments and offices requirements because it targets the biggest number of common issues for users.
Perception - Information and user interface components have to be presented in an accessible way for users.
The main assumptions (I will describe the most important only, please check the details in the documentation of WCAG)
- The alternative text for non-text elements, for example, ALT for images
- Subtitles attached to video/audio
- using additional description elements - eg. the required forms fields should be appropriately marked not only with color but the text for example above the field
- The minimum contrast (for page background and text color) ratio should be 4.5:1
Functionality- user interface components and the navigation have to be functional (should allow the interaction).
- Availability of elements directly from the keyboard - can move around the page using the keyboard
- No flashing elements on the page (can cause epilepsy)
- Direct access to the section for example link to content that skips repeating content on the page
- Visibility selection (at any time the user needs to know on which an active element is located)
Intelligibility - content, and service user interface must be comprehensible.
- Selection of elements (focus) is not misleading
- Limiting automatic redirects or sending forms
- Visible identification of errors, relevant error messages after submitting forms, etc.
Reliability - the content must be sufficiently reliable in order to be correctly interpreted by many different users, including assistive technologies.
Correctness of HTML and CSS (in the case of CSS is difficult because of the hacks for browsers, despite all correct code should be implemented for the greatest number of devices)
WCAG testing tools
In the web, you can find many tools ( free and commercial) purposed to test the website’s accessibility level. They generate reports after making the website analyze. In this way, you can see the list of errors and elements that need to be fixed. We can recommend you these:
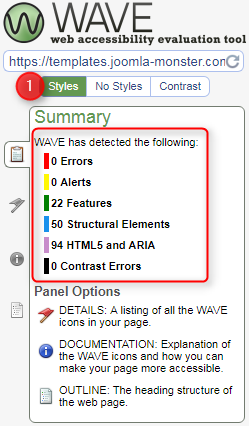
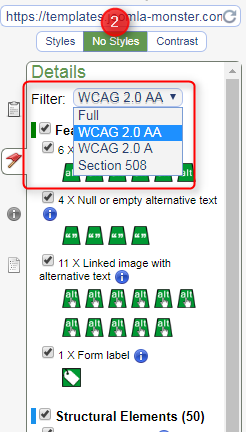
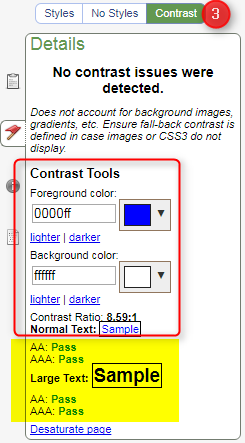
WAVE Web Accessibility Evaluation Tool
WCAG report for errors, alerts, features, structural elements, HTML5 and ARIA and contrast. Once you click on the detected item you will get the detailed info about the issue.

WCAG 2.0 AA, WCAG 2.0 A levels and Section 508 filter. You may take a closer look at reported items and find them on the site, optionally read the suggestion how to fix an error.

Contrast WCAG tool gives you the possibility to adjust foreground and background colors to pass accessibility levels.

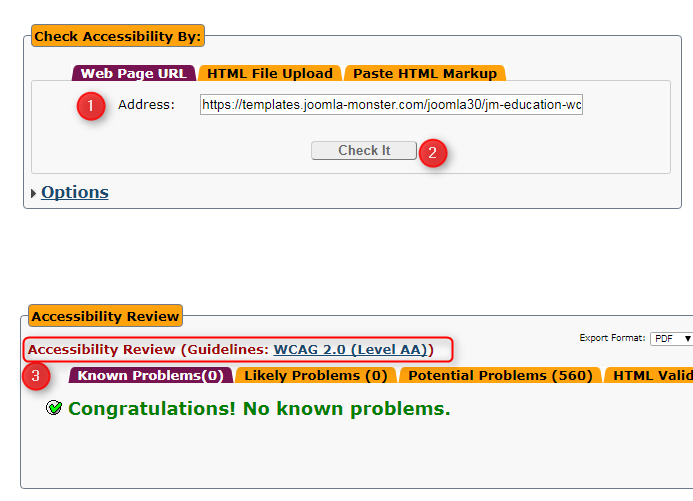
AChecker Web Accessibility Tool
AChecker makes the accessibility review providing WCAG problems and gives the detailed description for each found WCAG issue suggesting the fix for the bug.

WCAG 2.0 and Section508 checklists you may find very helpful:
Differences between Section 508 and WCAG
Users often encounter the phrase Section 508. What does it have to do with the WCAG? Does it mean the same? The answer is no. Section 508 comes from United States law, and it applies to the United States only. The WCAG is not respected as the law there - it’s called just a useful set of practices that apply to the modern web content.
While Section 508 is related to “an amendment of the Rehabilitation Act of 1973 that requires U.S. Federal agencies to make their electronic and information technology accessible to people with disabilities”. Therefore, there are some technical standards for software, applications, web content, multimedia and operating systems. So as you can see, Section 508 is just a set of standards.
How to use keyboard shortcuts with an accessible template (WCAG/Section508)?
see accessible templatesaccessible templates demos