EF3 Framework documentation

NOTEEF3 framework is an old framework. Now we use EF4 framework for Joomla templates.
Templates based on EF3 framework give you the wide range of settings to configure at the template backend.
Navigate Extensions -> Template Manager -> Styles -> the template name to configure parameters.
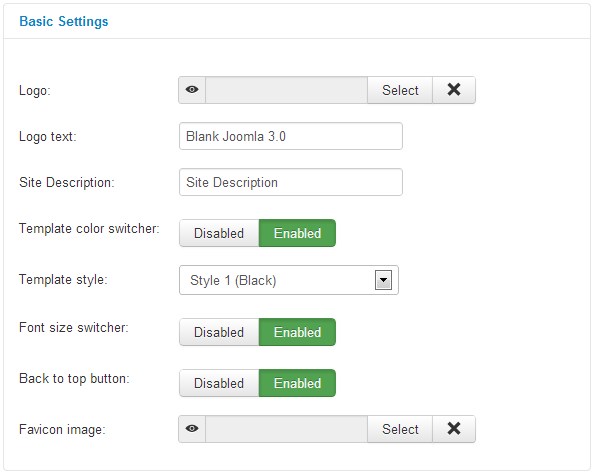
Basic Settings

Logo - use the "Select" button to upload the logo image file on your server and replace the example of logo image used on the demo site. Click on "Clear" button to leave it empty.
Logo text - optional, you can enter you company name instead of the logo image. The "Logo" option has to be empty.
Site description - add a short description of your company under the logo e.g. describe your website or display your company slogan.
Template color switcher - the color switcher is placed at the bottom of the template. Disable this option if you want to remove it from the website and then choose the default template color version.
Template style - choose the default template version.
Font size switcher - it's placed near breadcrumb position, allows to make smaller/larger the font size of the content area.
Back to top button - there's "back to top" button at the right bottom on the front page of the site. Decide if you want it to be visible or not.
Favicon image - favicon is an icon that appears in the browser's address bar and next to the page's name in a list of bookmarks. This option allows you to upload your own favicon (recommended size is 16x16 pixels) or leave it empty to use the default image from the template directory. Use any available favicon generator to create your icon.
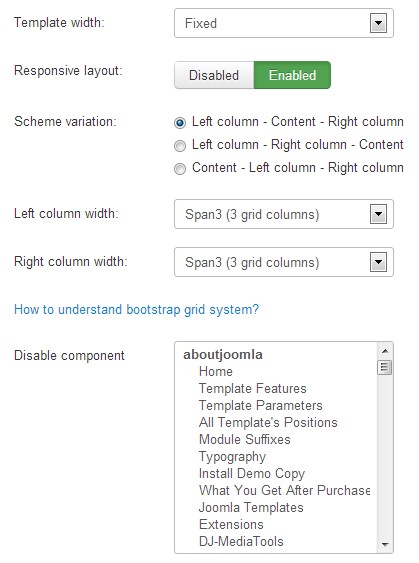
Template Layout

The template layout uses Bootstrap grid system of 12 columns.
The layout row that includes the content column was improved by scheme variation to let you choose left & right columns order.
Template width - choose between static and fluid template width.
- the static option - default width 1170px
- the fluid option - must specify the template width in % or px.
Remember to add % or px unit!
For example: 100% or 980px.
Responsive layout - disable/enable responsive layout
Scheme variation - reffers to main 3 column layout parts that you can controll by choosing the most suitable for your needs
Left column width - specify the width of left column
Right column width - specify the width of right column
NOTESpecify how many columns each module at the particular template position will use.
You will find - Bootstrap Size parameter in Advanced Options tab in each module you want to display.
Check all layout positions of your template in a template documentation.
Disable component - disable main content area on the specific page. With that option you are able to choose pages to exclude main content area or component.
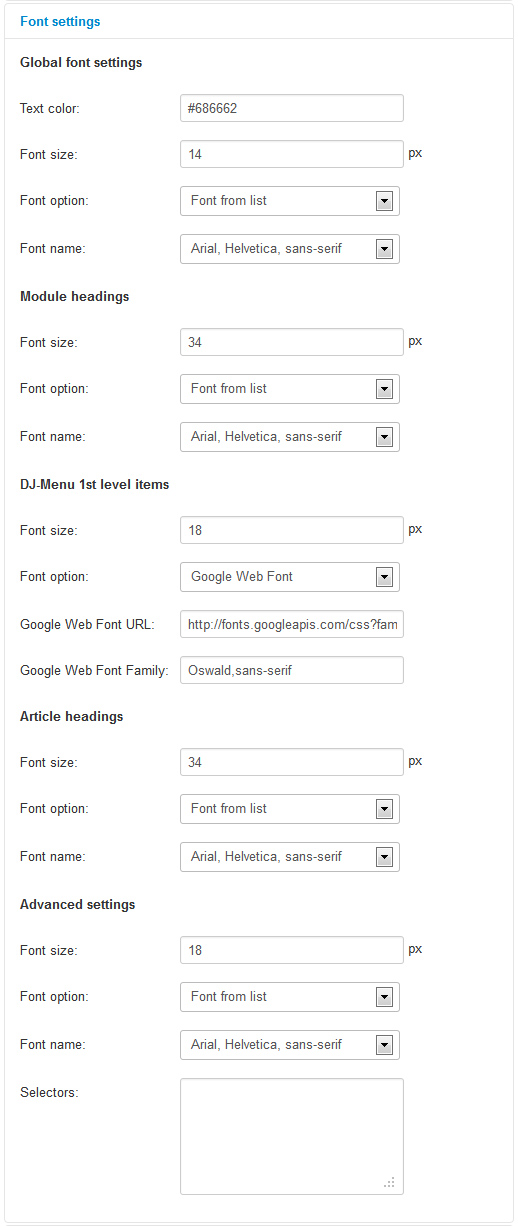
Font Settings

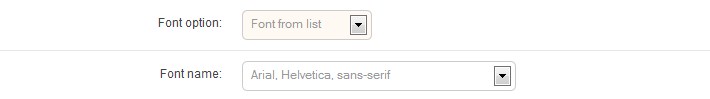
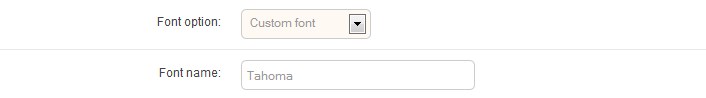
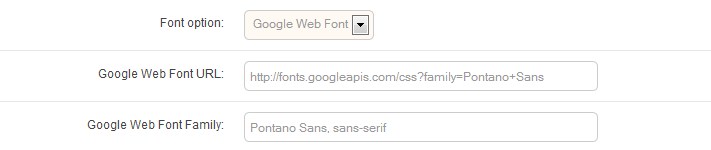
Global Settings - reffer to the whole template, yuo can change the default font color for text, default font size as well as you can choose the font name by using font option selector.
1. Select the font from the list.

2. Enter the custom font.

3. Use Google font.

Module and article headings - change the font size and font name for articles and modules, depending on the template design this paramater may be adjustable for module and articles, or separately for modules and articles.
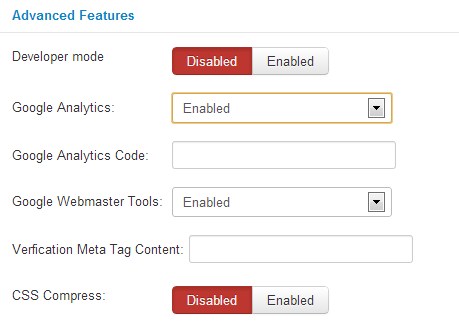
Advanced Features

Google Analytics - free web analytics tool that allows you to analyse your traffic data in many ways.
Choose "Enabled" to open an extra field will appear below.
Learn more and read more about Google Analytics features here.
Google Analytics Code - enter your Google Analytics code in order to may analyse your website traffic.
New to the Google Analytics?
Please read more on how to sign up.
Google Webmaster Tools - decide if you want to place Verification Meta Tag Content to the template code.
Verfication Meta Tag Content - Once your site is verified in Google Webmaster Tools you can enable the parameter with the same name and then enter Google verification code of your site. This way the HTML meta tag will be placed in your template without touching the template code.
Do not know how to verify your site? Check out the tutorial.
CSS Compress - optimize your website loading time by compressing css files.
How does it work?
- merges CSS files into a single file
- removes comments, tabs, spaces, new lines, etc.
- reduces response time
Developer Mode - in case you need to do any modifications to CSS or LESS files, enable Developer Mode before making changes in files.
After finishing modifications, disable the option to recompile CSS code.
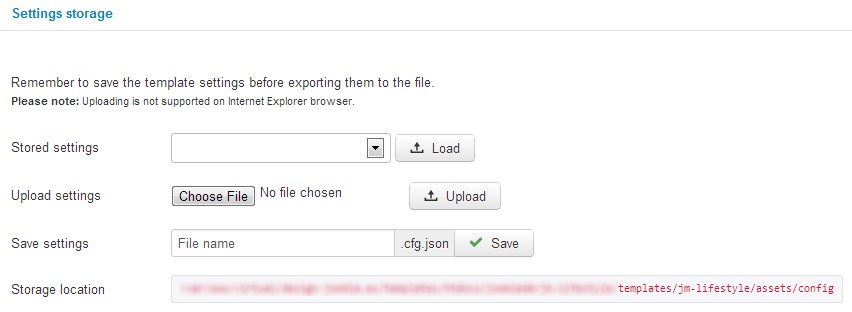
Settings Storage

Since the EF3 plugin allows to configure many settings you may find it very helpful to save your current settings.
Then you can change them to check how the tempalte looks with other settings selected and switch them without much effort.
Settings are saved as .cfg.json files and kelpt in the config folder of the template.
Documentation and updates


Easy way to check versions of template and EF3 plugin you're currently using and then check the latest version of your template in our store.
Also follow documenations links.
NOTEEF3-framework plugin must be installed to make the template and framework work correctly!