Google changes mobile friendly rules. Is your Joomla website mobile optimized?

Couple of months ago, Google launched the mobile-friendly label in the mobile search results. It was the introduction for much bigger update. Google has just officialy confirmed that they will release a new mobile ranking algorithm on 21st April 2015.
What does it mean?
It means that mobile friendly websites will get a higher ranking in the search results on mobile devices. As some statistics say, over 50 percent of online traffic comes from mobile devices, so the algorithm update may have a big impact on ranking and number of visits for many websites.
How can I check if my website is mobile friendly?
If you are not sure how Googlebot will qualify your website, you can test it using the mobile friendly test tool:
RUN TEST: Mobile-Friendly Test
At the end of the test, you will get an information if your website has passed the mobile-friendly test successfully or not:
Awesome! This page is mobile-friendly:

Not mobile-friendly:

Are Joomla-Monster.com templates mobile-friendly?
All Joomla 3 and some of Joomla 2.5 templates from Joomla-Monster.com offer are responsive. It means that they are mobile-friendly and they should pass the mobile-friendly test successfully.
TIP: You can browse all responsive Joomla-Monster.com templates here.
The template does not pass the mobile-friendly test?
If you are running a responsive Joomla-Monster.com template and your site does not pass the mobile-friendly test successfully, there may be the following reasons:
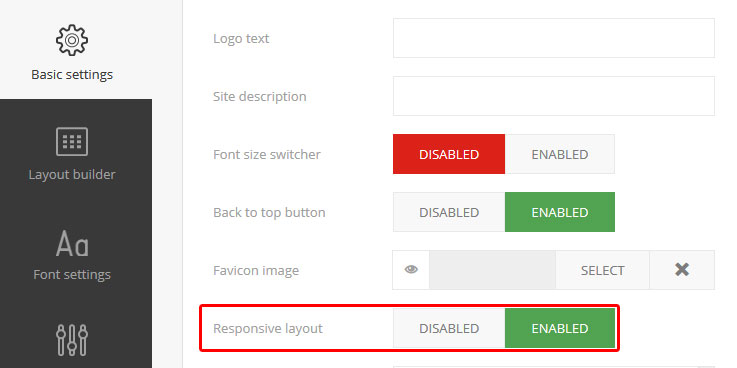
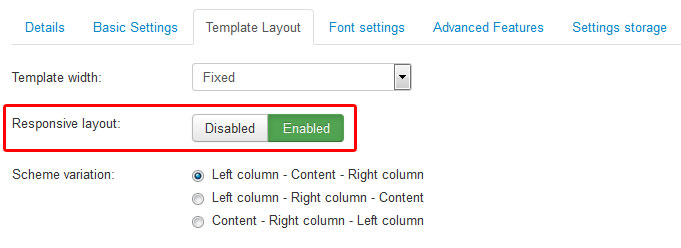
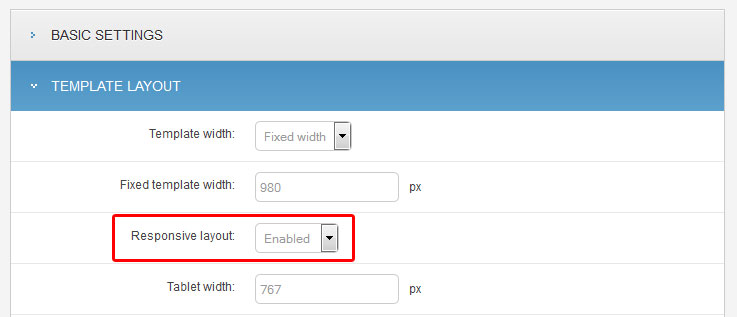
1. You have disabled the responsive layout in your template.
In our EF2, EF3 and EF4 Framework templates there is a possibility to disable the responsive layout for mobile devices in the template parameters. If this option is disabled, you may be sure that your website will not pass the mobile-friendly test successfully.
The template parameters are located in your Joomla back-end:
Extensions -> Template Manager -> [template_name]
EF4 Framework for Joomla 3 templates:

EF3 Framework for Joomla 3 templates:

EF2 Framework for Joomla 2.5 templates:

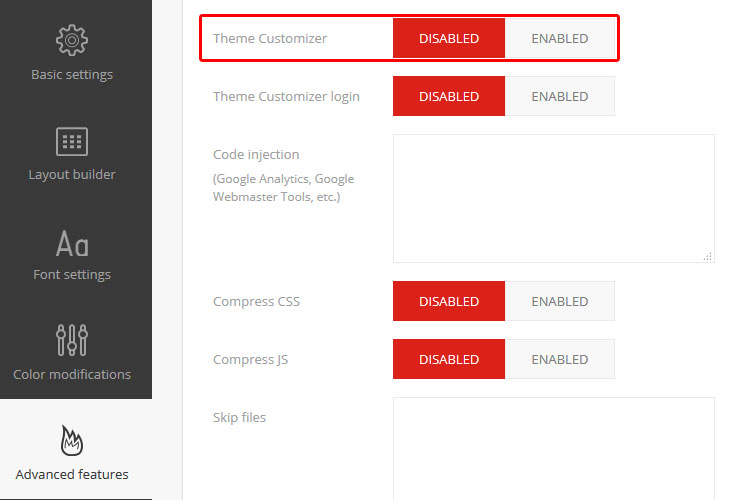
2. You have enabled Theme Customizer in your EF4 Framework template.
Theme Customizer should be enabled for customization time only and it should be disabled on a production site. Your website will not pass the mobile-friendly test if Theme Customizer is enabled. However, this issue will be solved starting from the 4.5 version of the EF4 Framework plugin which will be released very soon.
Theme Customizer can be enabled/disabled in the template parameters:
Extensions -> Template Manager -> [template_name]

TIP: More details about Theme Customizer.
NOTE:We have enabled the ThemeCustomizer panel on each EF4 template demo site.
3. The robots.txt file is blocking resources used on your website.
At the of the mobile-friendly test, you can get an information that some resources are blocked by robots.txt. This may have influence on how Googlebot sees your website as well as on your final result of the mobile-friendly test. If you would like to find out how to get rid of that problem, please check the following articles:
TIP: Blocked JavaScript, CSS and image files
TIP: Robots.txt: do not block CSS and Javascript
4. You are viewing our demo site in iframe.
All our demo sites are displayed in iframe when accessing them using the following URL address: http://demo.joomla-monster.com
For mobile-firendly test, you will need to use the direct URL which you can check in one of the following ways:
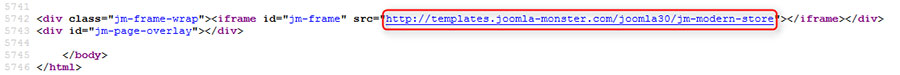
Check the template source code
You can check the template source code ("CTRL + u" on Windows, "Command + Option + u" on Mac) and you will find the direct URL at the end of the document:

Open demo site in a new window or tab
When browsing a demo site, you can open any internal link (for example a logo link) in a new window or tab to get the direct URL. You can do it by pressing CTRL button (or Command on Mac) and clicking the mouse button on link. The direct URL you will see in the URL address bar of the new tab:

TIP: How to check responsive template on mobile device?