EF4 framework theme customizer
Introduction
Theme Customizer is a tool included to EF4 Framework that allows changing LESS styles related to the template design without the need to edit the template files. All changes you can preview on front-end using a user-friendly panel as well as you can save your changes directly to the template parameters.

This tool allows you to change the template design fast and with ease.
Configuration
Enable panel
First, you need to enable the Theme Customizer panel.
Go to the template parameters in your Joomla back-end:
Extensions -> Template Manager -> [template_name]
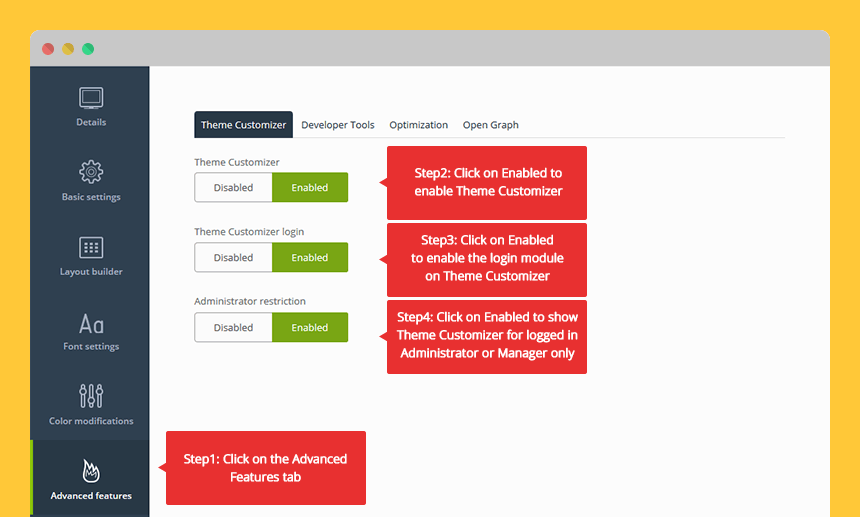
Click on Advanced Features tab and you will see the following parameters related to Theme Customizer:

Customize and preview changes
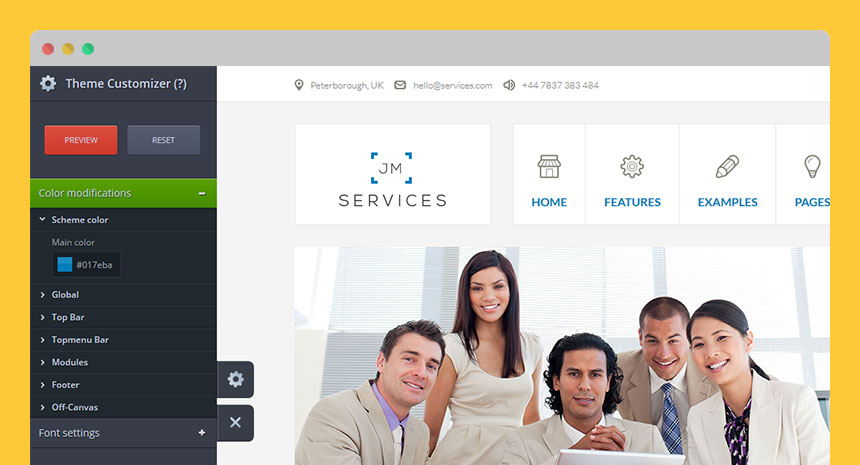
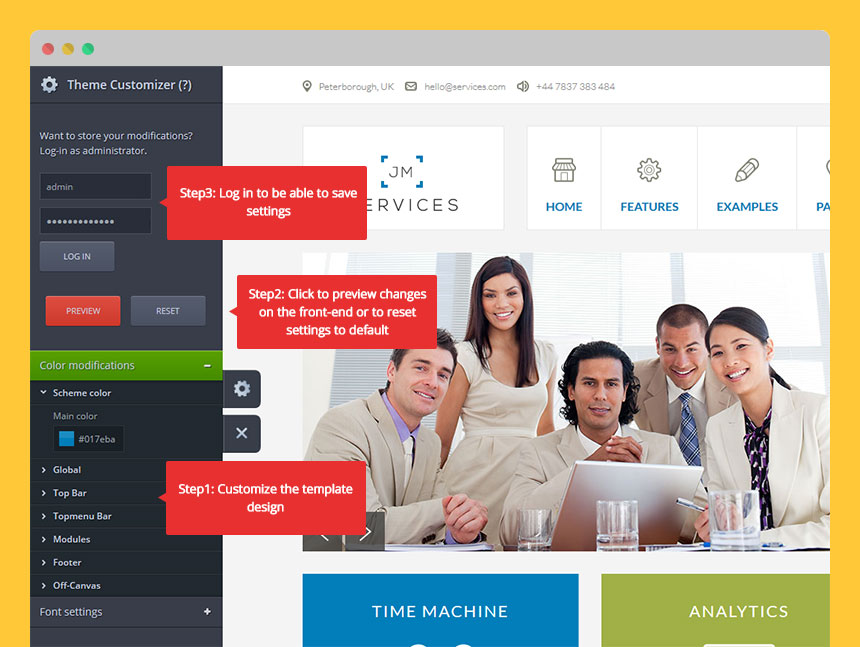
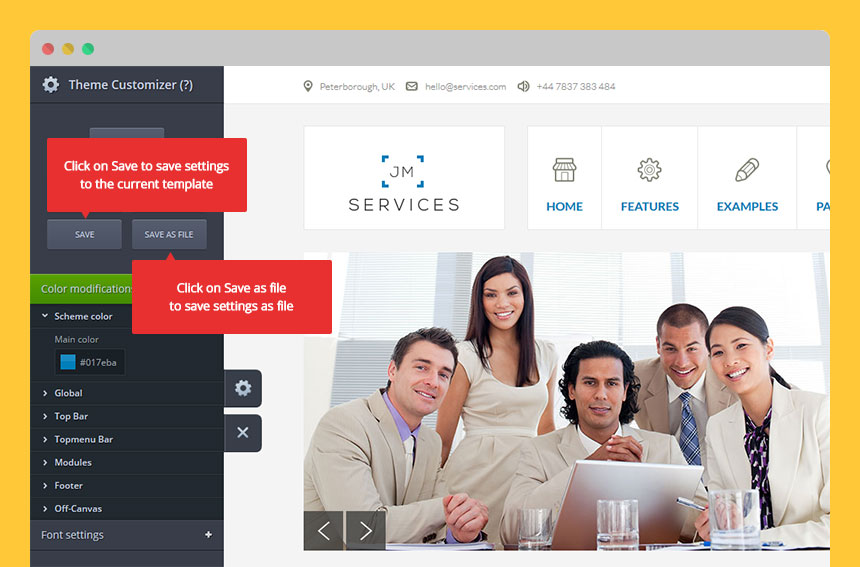
Theme Customizer panel on front-end:

Save settings
If you log in to the Theme Customizer panel you will see additional buttons to save your settings:

1. Save.
When you click "Save" button, all settings from Theme Customizer will be saved for the current template (default styles will be overwritten).
2. Save as file.
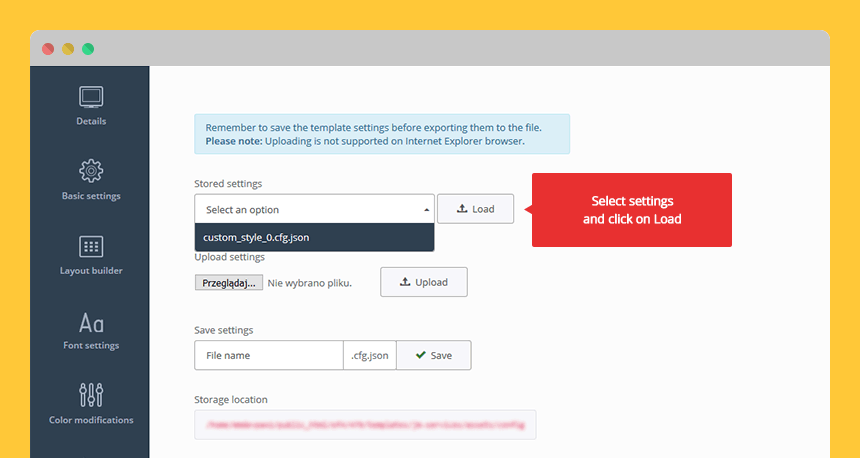
When you click "Save as file" button, all settings from Theme Customizer will be saved as a configuration file and the current template will remain with the default styles. If you will need it, you can load the configuration file to overwrite the default styles. This can be done on "Settings Storage" tab in the template parameters:

Add a new parameter
In our example, we will add a parameter to change the background color of the footer.
To display a parameter in Theme Customizer, it must exist in the template parameters.
Add a new parameter to the template parameters
Let's start with creating a new template parameter.
Step 1: Add style to LESS file
First, we need to add style that will display the background color for the footer area:
#jm-footer {
background: @JMfooterBackground;
}@JMfooterBackground – this is a LESS variable that will contain information about the selected color.
The style should be located in the layout.less file, since this file contains all styles related to the template layout.
NOTE:LESS variable must be preceded by JM letters.
Step 2: Define a new parameter
Edit templateDetails.xml file which is located in the following directory:
/templates/[template_name]/
All parameters that appear on the Color Modifications tab are located in the following group:
<fields name="params">
<fieldset name="jmcolormodifications" label="PLG_SYSTEM_JMFRAMEWORK_CONFIG_FIELDSET_COLOR_MODIFICATIONS">
<!-- PARAMETERS -->
</fieldset>
</fields>First, define a new spacer for our parameter:
<field name="spacer_name" type="spacer" label="PLG_SYSTEM_JMFRAMEWORK_CONFIG_FOOTER"/>Secondly, define a new parameter:
<field name="JMfooterBackground" default="" type="jmiriscolor" label="PLG_SYSTEM_JMFRAMEWORK_CONFIG_BG_COLOR"
description="PLG_SYSTEM_JMFRAMEWORK_CONFIG_FOOTER_BG_DESC" />The name of the field must be the same as the name of the LESS variable, in our example, it is JMfooterBackground.
Step 3: Store a new parameter
Edit jm_template.php file which is located in the following directory:
/templates/[template_name]/lib/
Add the following code:
$footerbackground = $this->params->get('JMfooterBackground', '#333333');
$bootstrap_vars['JMfooterBackground'] = $footerbackground;$footerbackground - name of the PHP variable
JMfooterBackground - name of the LESS variable
#333333 - default value of the LESS variable
Let's take a look at example:
class JMTemplate extends JMFTemplate {
public function postSetUp() {
/* put your code below other code within this class */
$footerbackground = $this->params->get('JMfooterBackground', '#333333');
$bootstrap_vars['JMfooterBackground'] = $footerbackground;
/* make sure the following code is always the last one in this class */
$this->params->set('jm_bootstrap_variables', $bootstrap_vars);
}
}Step 4: Define language constants
Edit en-GB.tpl_[template_name].ini file which is located in the following directory:
/templates/[template_name]/language/en-GB/
Define language constants used in our example:
PLG_SYSTEM_JMFRAMEWORK_CONFIG_FOOTER="Footer"
PLG_SYSTEM_JMFRAMEWORK_CONFIG_BG_COLOR="Background"
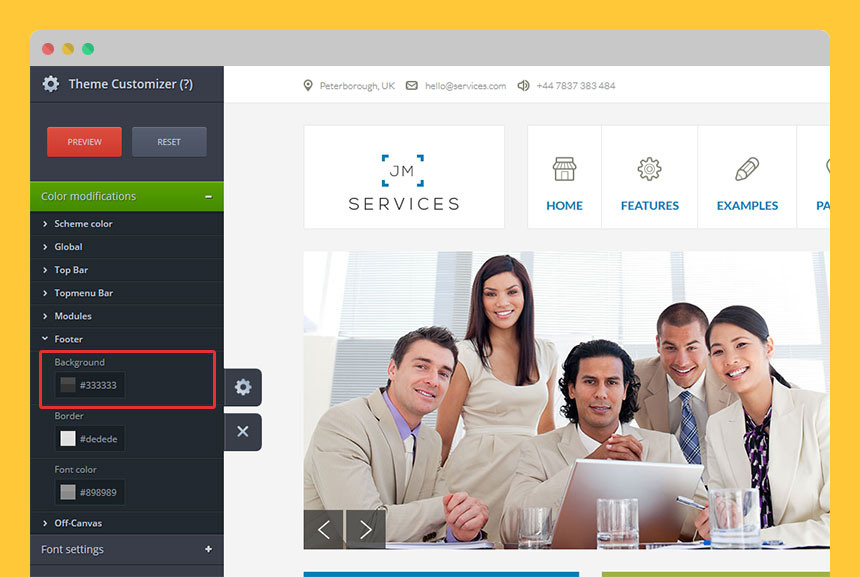
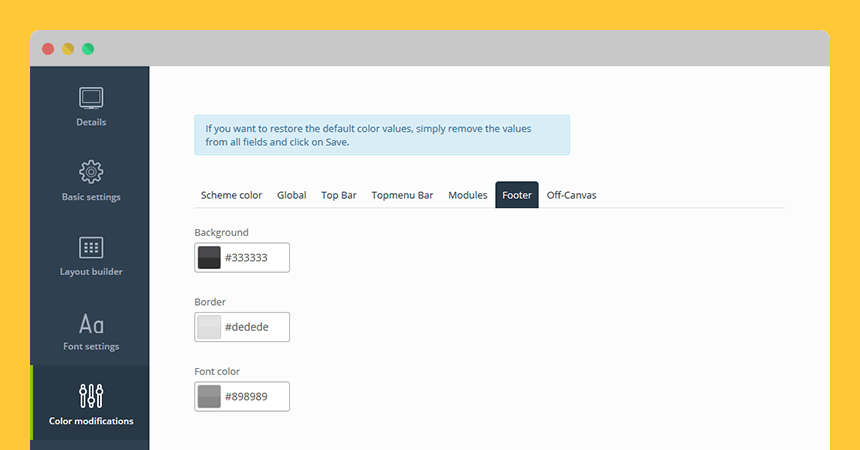
PLG_SYSTEM_JMFRAMEWORK_CONFIG_FOOTER_BG_DESC="Choose the footer background color instead of the white color."Now, our new parameter should be visible on Color Modifications tab:

Add a new parameter to Theme Customizer
Now, we are ready to add a parameter to Theme Customizer panel.
Step 1: Define a new parameter
Edit templateDetails.xml file which is located in the following directory:
/templates/[template_name]/
All parameters that appear on Theme Customizer panel are located in the following group:
<fields name="themecustomiser">
<fieldset name="th-basic-settings" label="PLG_SYSTEM_JMFRAMEWORK_CONFIG_FIELDSET_COLOR_MODIFICATIONS">
<!-- COLOR PARAMETERS -->
</fieldset>
<fieldset name="th-font-settings" label="PLG_SYSTEM_JMFRAMEWORK_CONFIG_FONT_SETTINGS_LABEL">
<!-- FONT PARAMETERS -->
</fieldset>
</fields>First, define a new spacer for our parameter:
<field type="jmacchelper" hidden="true" label="PLG_SYSTEM_JMFRAMEWORK_CONFIG_FOOTER" name="Footer" />Secondly, define a new parameter:
<field name="JMfooterBackground" default="" type="jmiriscolor" label="PLG_SYSTEM_JMFRAMEWORK_CONFIG_BG_COLOR" />The name of the field must be the same as the name of the LESS variable, in our example, it is JMfooterBackground.
Step 2: Define language constants
Edit en-GB.tpl_[template_name].ini file which is located in the following directory:
/templates/[template_name]/language/en-GB/
Define language constants used in our example:
PLG_SYSTEM_JMFRAMEWORK_CONFIG_FOOTER="Footer"
PLG_SYSTEM_JMFRAMEWORK_CONFIG_BG_COLOR="Background"
PLG_SYSTEM_JMFRAMEWORK_CONFIG_FOOTER_BG_DESC="Choose the footer background color instead of the white color."NOTE:In our example, the language constants are the same for the template parameters and Theme Customizer, but you can use different for both of them if you need it.
Now, our new parameter should be visible on Theme Customizer panel: