11 tips to speed up your Joomla website.

Why having a fast loading website is so important? Page load time affects two important factors that may have the influence on the success of your site: SEO rank and conversion rate.
As you can read in Google Webmaster Guidelines, page load optimization is one of the best practices to get your site to the top of SEO rankings. On the other hand, a fast loading website is more friendly to visitors. I bet that you have left many websites after several seconds just because they were loading too slow. Believe me, you are not the only one. Keep reading to find out how to speed up your Joomla website to improve rankings and keep visitors on your site.
Measure your site speed
Before you start optimizing your website, you should check the current performance of your site. That can be your starting point that you can compare to the results after the end of all the improvements.
There are a number of online websites that can help you to measure your site performance. The most popular at this moment are:
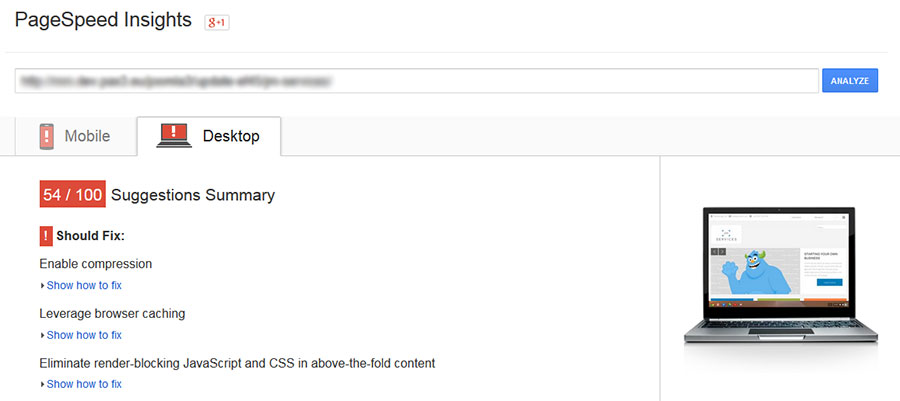
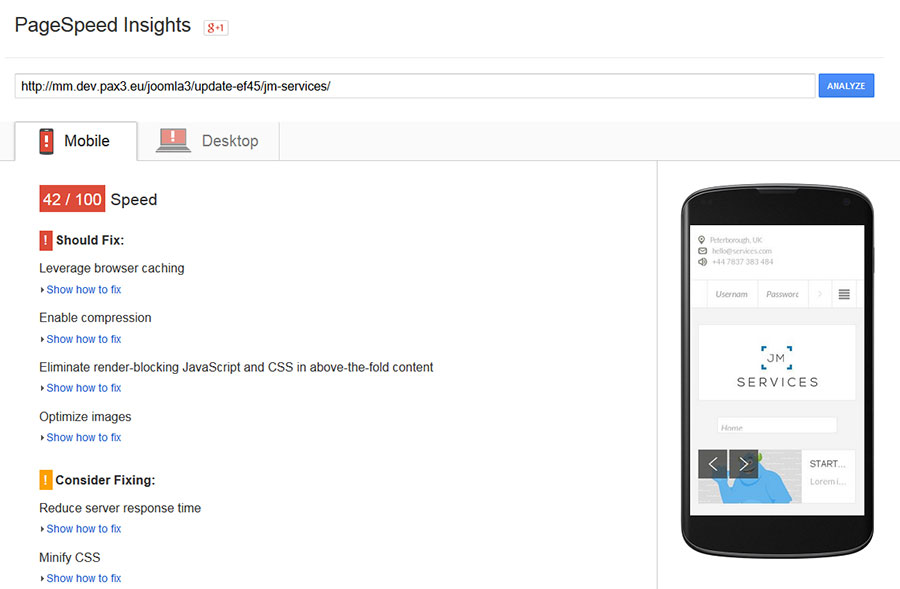
After testing your website with Google PageSpeed Insights tool, you will receive your score and tips what can be optimized:

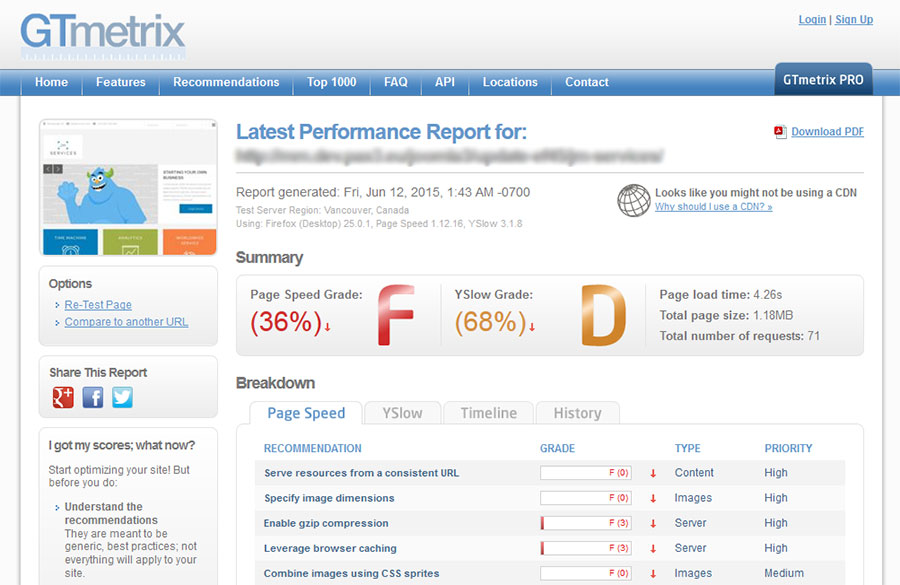
GTmetrix is testing website using PageSpeed and YSlow at the same time so you may receive more complex suggestions for your site:

Let's take a look at what you can do to improve the performance of your Joomla website.
Choose a good web hosting for Joomla
Web hosting is the most important thing. All other performance tips may be useless if you do not have a good and fast web hosting. I suggest you reading some reviews and forums to find the one that will be perfect for your site and needs. I think that I do not need to mention that you should avoid free hosts. That should be obvious.
TIP: Joomla-Monster recommends SiteGround hosting
Keep Joomla and extensions up-to-date
Besides security reasons, having the latest version of Joomla core, extensions and templates are very important for your website performance. Usually, the new version achieves some code improvements and work better than the old version.
TIP: Check the changelogs for our templates and frameworks
Remove unused Joomla extensions
Each extension installed on Joomla is taking some system and database resources. Usually, there are also some additional CSS and JS files loaded into the head section of your template which may increase the overall size of the whole website. A good practice is to keep only those extensions which are currently used on your site. If you often test new extensions, remember to uninstall them if you do not use them.
Enable Joomla caching
If caching is disabled, when a user visits a page, all data needs to be loaded on each page request. As you can imagine, such process takes some time. By enabling Joomla caching, if someone will visit your site for the first time, all data will be cached and stored as lighter and faster content that will be loaded for all the next visitors.
There are two main settings related to caching in Joomla.
Cache setting in Global Configuration
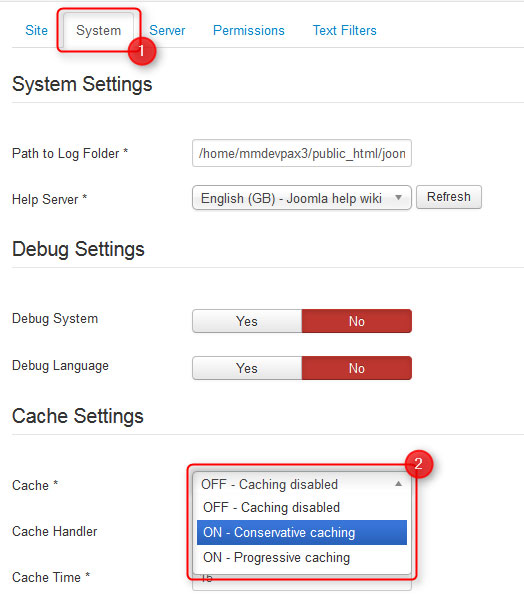
To enable Joomla caching go to System → Global Configuration → System and choose the caching method:

Available methods of caching:
- conservative – the same cached content is loaded for all visitors
- progressive – content is cached separately for each visitor
It is recommended to use the conservative method. The progressive method can be counterproductive if you have a lot of content and a lot of visitors.
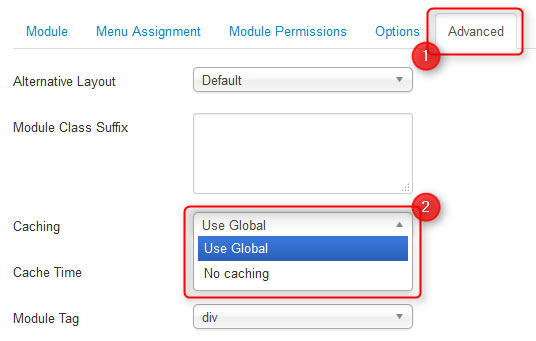
Please note that Joomla caching can produce some issues related to extensions. There is the additional setting available for each module that allows to turn off the caching. To disable Joomla caching for selected module, go to Extensions → Module Manager and choose a module. On the Advanced tab in the module parameters you can disable caching of the module content:

As the alternative to Joomla caching, you can also try JotCache extension which provides multiple additional settings that allow controlling caching in more advanced way.
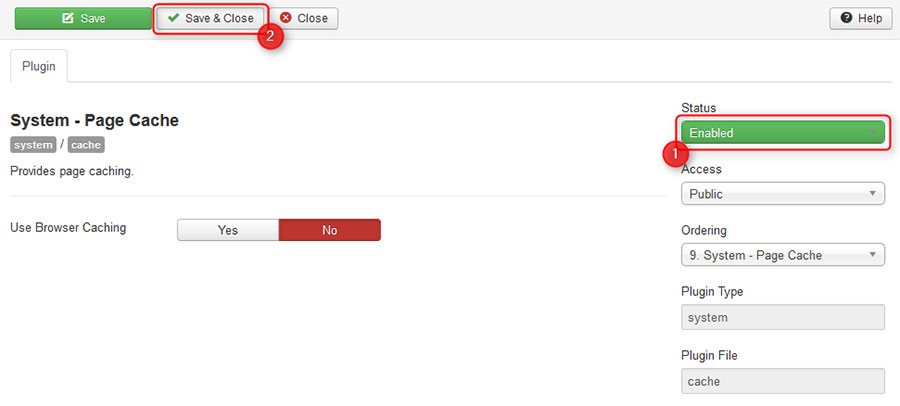
System Page Cache plugin
To enable the plugin go to Extensions → Plugin Manager → System Page Cache and change the status to Enabled:

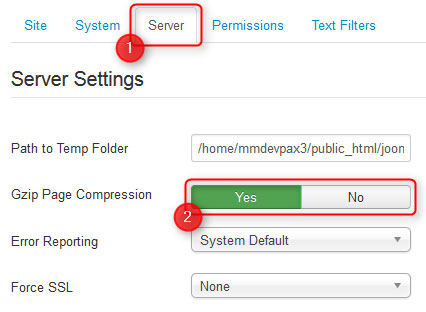
Enable GZIP compression in Joomla
Another way to speed up your site directly from Joomla settings is compression. When compression is enabled, your site pages are downloaded as the zip file and unpacked by the browser. This way it is possible to reduce the content size over 50-70%.
To enable this option, go to System → Global Configuration → Server and choose Yes for the Gzip Page Compression option:

NOTE: Your hosting needs to support the mod_gzip module otherwise the compression will not work.
If you are interested in size savings after enabling the compression, you can test your site here.
Optimize images on Joomla website
Usually, images take the biggest part of the overall website size and this is the main reason why they should be optimized. Take a look at the most important tips regarding image optimization:
- avoid using large images on your site
- do not scale images using HTML or CSS
- remember to add the width and height attributes for each image so the browser will know their dimensions before downloading them
- do not put too many images on a single page
- use lossless or lossy compression to reduce the size of your images. Usually, if you save images using Adobe Photoshop or Gimp, the image size can be still reduced without losing quality. Always remember that images from your camera should be resized and optimized before putting them on your site.
Popular tools to optimize images:
| Name | Image Extensions | Platform | Availability |
|---|---|---|---|
| Smush.it (ImgOptim) | png/jpeg/gif | web | free |
| Kraken.io | png/jpeg/gif | web | free/paid |
| TinyPNG | png/jpeg | web | free |
| PunyPNG | png/jpeg/gif | web | free/paid |
| ImageOptim | png/jpeg/gif | mac | free |
| JPEGmini | jpeg | mac | free/paid |
| Caesium | png/jpeg | windows | free |
| FileOptimizer | png/jpeg/gif | windows | free |
| OptiPNG | png | windows | free |
| websiteplanet | png/jpg | web | free |
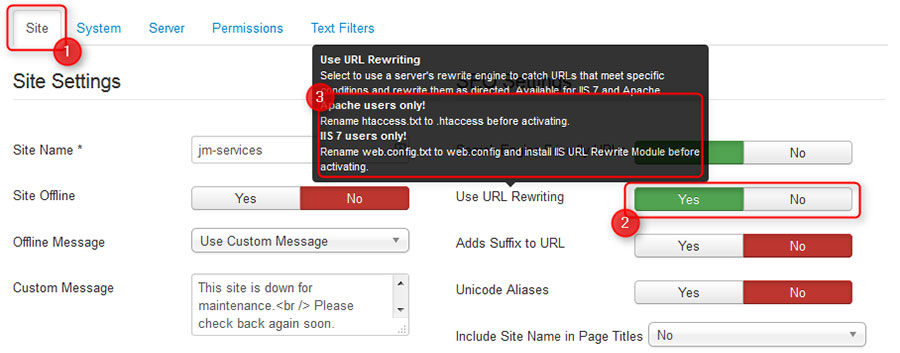
Optimize .htaccess on Joomla website
Another way to increase your site speed is tweaking the .htaccess file. Before you start, you need to make sure that you have renamed the htaccess.txt file to .htaccess and enabled the url rewriting in System → Global Configuration → Site:

We will focus on the following rules:
- Deflate compression - it is handled by mod_deflate server module and it is responsible for reducing the size of the document. It works most effectively for such files like HTML, JavScripts, CSS and XML. The compression can reduce up to 80% of the data size. The smaller data size may result in lower server response time and lower use of bandwidth.
- GZIP compression - it is handled by mod_gzip server module and it works in the same way as the mod_deflate module. However, mod_deflate can sometimes have a slighter better percentage of compression.
- Expire headers – it tells browser when the file should be refreshed and replaced in the local browser cache directory
To apply the above rules you need to add the following code at the end of your .htaccess file:
# BEGIN DEFLATE COMPRESSION
<IfModule mod_deflate.c>
# Compress HTML, CSS, JavaScript, Text, XML and fonts
AddOutputFilterByType DEFLATE application/javascript
AddOutputFilterByType DEFLATE application/rss+xml
AddOutputFilterByType DEFLATE application/vnd.ms-fontobject
AddOutputFilterByType DEFLATE application/x-font
AddOutputFilterByType DEFLATE application/x-font-opentype
AddOutputFilterByType DEFLATE application/x-font-otf
AddOutputFilterByType DEFLATE application/x-font-truetype
AddOutputFilterByType DEFLATE application/x-font-ttf
AddOutputFilterByType DEFLATE application/x-javascript
AddOutputFilterByType DEFLATE application/xhtml+xml
AddOutputFilterByType DEFLATE application/xml
AddOutputFilterByType DEFLATE font/opentype
AddOutputFilterByType DEFLATE font/otf
AddOutputFilterByType DEFLATE font/ttf
AddOutputFilterByType DEFLATE image/svg+xml
AddOutputFilterByType DEFLATE image/x-icon
AddOutputFilterByType DEFLATE text/css
AddOutputFilterByType DEFLATE text/html
AddOutputFilterByType DEFLATE text/javascript
AddOutputFilterByType DEFLATE text/plain
AddOutputFilterByType DEFLATE text/xml
</IfModule>
# END DEFLATE COMPRESSION
# BEGIN GZIP COMPRESSION
<IfModule mod_gzip.c>
mod_gzip_on Yes
mod_gzip_dechunk Yes
mod_gzip_item_include file \.(html?|txt|css|js|php|pl)$
mod_gzip_item_include handler ^cgi-script$
mod_gzip_item_include mime ^text/.*
mod_gzip_item_include mime ^application/x-javascript.*
mod_gzip_item_exclude mime ^image/.*
mod_gzip_item_exclude rspheader ^Content-Encoding:.*gzip.*
</IfModule>
# END GZIP COMPRESSION
#BEGIN EXPIRES HEADERS
<IfModule mod_expires.c>
# Enable expirations
ExpiresActive On
# Default expiration: 1 hour after request
ExpiresDefault "now plus 1 hour"
# CSS and JS expiration: 1 week after request
ExpiresByType text/css "now plus 1 week"
ExpiresByType application/javascript "now plus 1 week"
ExpiresByType application/x-javascript "now plus 1 week"
# Image files expiration: 1 month after request
ExpiresByType image/bmp "now plus 1 month"
ExpiresByType image/gif "now plus 1 month"
ExpiresByType image/jpeg "now plus 1 month"
ExpiresByType image/jp2 "now plus 1 month"
ExpiresByType image/pipeg "now plus 1 month"
ExpiresByType image/png "now plus 1 month"
ExpiresByType image/svg+xml "now plus 1 month"
ExpiresByType image/tiff "now plus 1 month"
ExpiresByType image/vnd.microsoft.icon "now plus 1 month"
ExpiresByType image/x-icon "now plus 1 month"
ExpiresByType image/ico "now plus 1 month"
ExpiresByType image/icon "now plus 1 month"
ExpiresByType text/ico "now plus 1 month"
ExpiresByType application/ico "now plus 1 month"
# Webfonts
ExpiresByType font/truetype "access plus 1 month"
ExpiresByType font/opentype "access plus 1 month"
ExpiresByType application/x-font-woff "access plus 1 month"
ExpiresByType image/svg+xml "access plus 1 month"
ExpiresByType application/vnd.ms-fontobject "access plus 1 month"
</IfModule>
#END EXPIRES HEADERS
# BEGIN Cache-Control Headers
<ifModule mod_headers.c>
<filesMatch "\.(ico|jpe?g|png|gif|swf)$">
Header set Cache-Control "public"
</filesMatch>
<filesMatch "\.(css)$">
Header set Cache-Control "public"
</filesMatch>
<filesMatch "\.(js)$">
Header set Cache-Control "private"
</filesMatch>
<filesMatch "\.(x?html?|php)$">
Header set Cache-Control "private, must-revalidate"
</filesMatch>
</ifModule>
# END Cache-Control Headers
Optimize CSS, JS and HTML on Joomla website
Each template and extension load CSS and JS files that may block the content rendering since the browser must process all the files for the current page first. They also produce a number of HTTP requests.
If you are using EF4 Framework you can easily compress and optimize CSS/JS files as well as the HTML output. How does it work?
- it merges all CSS and JS files so the number of requests will decrease
- it removes all unnecessary spaces, line breaks, and comments to reduce file size
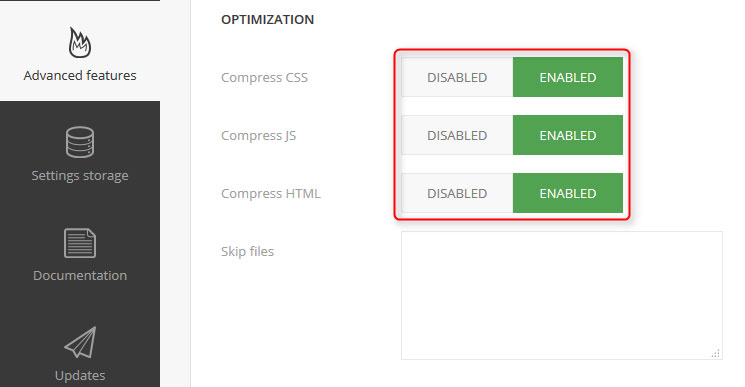
To enable compression in EF Framework, go to Extensions → Template Manager → [template name] → Advanced Features and enable the following options:

If your template and framework do not allow to optimize files, you can look for 3rd party extensions. Check the next tip for more details.
Tools to optimize Joomla website
In Joomla Extensions Directory you will find a number of Joomla website optimizing extensions. You may be interested in the following ones:
Probably the best optimizing extension for Joomla. It allows to:
- combine CSS and JS files into one
- minify the combined files
- combine background images into a sprite
- minify the HTML output
- CDN support (pro version)
- load JS asynchronously (pro version)
- include CSS styles and JS from inline declaration blocks (pro version)
- and lot more
This is an alternative to JCH Optimize extension. It provides very similar features but it has some advantages over JCH Optimize, for example, it provides CDN support in the free version where JCH Optimize provides this option in paid version only.
Another solution that is worth to mention. It allows compressing CSS, JS and HTML code. There are also many other features that you may want to test on your site.
Aimy Speed Optimization is a Joomla! plugin which allows improving the website's PageSpeed with only a few clicks. For this purpose four different methods are used:
- Elimination of render blocking (special handling of JavaScript- and
- CSS-ressources which block the website's rendering)
- Minimization of HTML code
- Activation of browser caching
- Compression of content
- Image Optimization (via deferred or lazy loading)
Use a Content Delivery Network for Joomla website
CDN is a large network of servers deployed in multiple data centers across the Internet. Using CDN you can serve all the static content (such as scripts, images, videos, music) to your visitors from the server which is in the nearest location to theirs.
CDN can be configured using the JCH Optimize and JBetolo extensions mentioned in the previous tip. There is also a lot more extensions for CDN available in Joomla Extensions Directory.
Mobile friendly optimization for Joomla website
It has been almost two months since Google launched a new mobile algorithm. It means that mobile friendly websites get a higher rank in the search results on mobile devices. That is not a surprise since over 50% of online traffic comes from mobile and tablet devices.
Using Mobile Friendly Test you can check if your website is mobile friendly or not. Recently, we have released an article regarding this issue that you may find interesting:
TIP: Google changes mobile friendly rules. Is your Joomla website mobile optimized?
If you would like to improve the page load speed of your site for mobile devices, you can use Google PageSpeed Insights to check the list of issues that you need to fix.

Final Result
If you have done all the above tips, it is high time to check your site result once again. Hopefully, your site should load much faster than before.
In our example, we used free JM Services template and we managed to improve our Google PageSpeed Insights result over 70%!

We wish you green results!