JM-Eco-Cosmetics, Fashion & Beauty Template
| Andrzej Herzberg | News
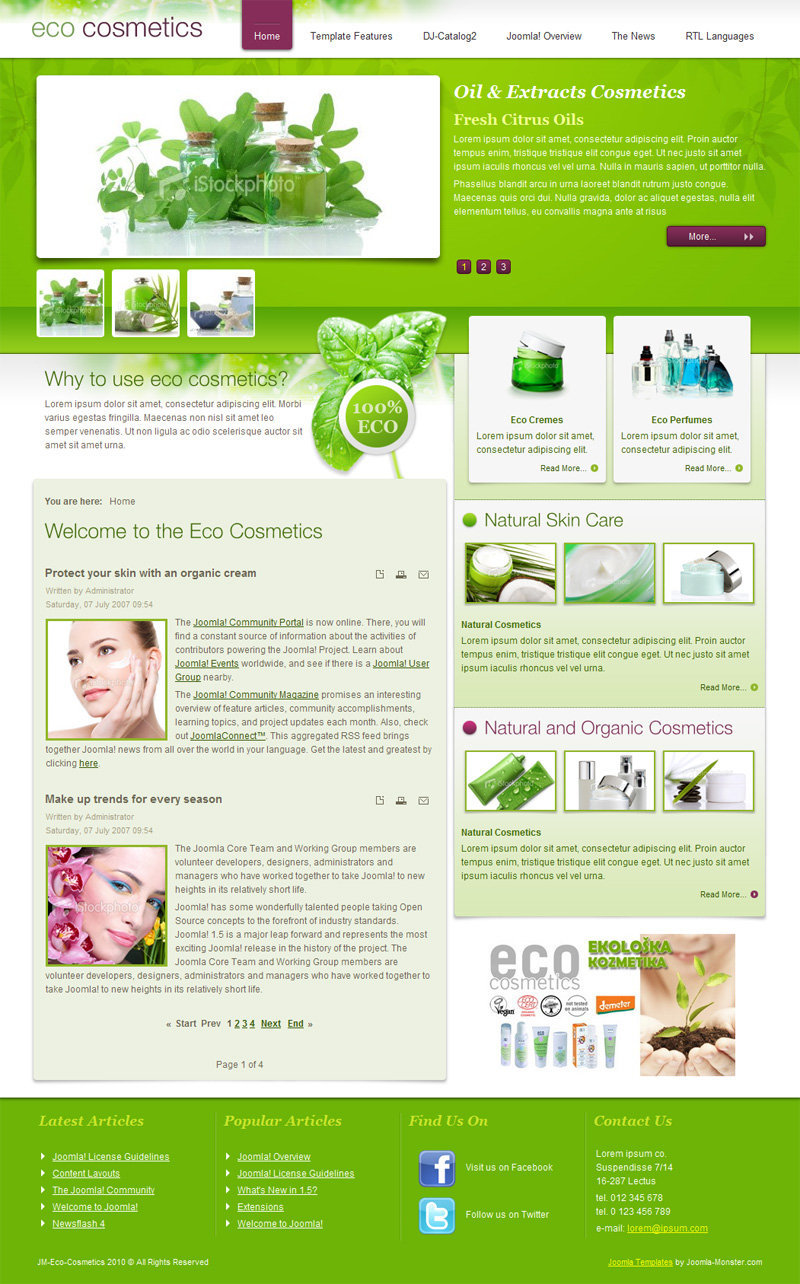
 JM-Eco-Cosmetics joomla template has different main columns layouts for frontpage and subpages.
JM-Eco-Cosmetics joomla template has different main columns layouts for frontpage and subpages.Let's compare 2 screenshots here, the first one describes module positions at the fronpage, the second one at subpages.
The main differences you will find at right column, first of all it is wider at frontpage than at subpages.
That's why the module positions' names are not the same ( besides "right-mod" position ).
The second important issue is connected with module suffixes.
Here you find a full description about module suffixes usage.
Modules at "bottom" position uses a special code, which divides the bottom area into 4 equal boxes in a very useful way.
Please learn more how the modules behave in case you want display more modules in a next row.
JM-Intranet-Corporation uses the same php code for bottom and top modules, so there is no sense to explain everything again :)
I would like to mention about a custom module, which is displayed at the frontpage at "content-mod" position.
The module contains an image with a minus top, bottom and right margin to receive an effect of outgoing leaves:
See the code how it looks:
<img border="0" style="margin-top: -114px; margin-right: -20px; margin-bottom: -40px;" alt="JM-Eco-Cosmetics" src="/jm-eco-cosmetics/images/stories/modules/content_mod.png">
Another imporatnt issue is connected with DJ-Catalog2 Frontpage module.
As you can see at the demo website the images are displayed with an elegant white background.
For the large image background styles looks like:
modules.css line 395
.djf_mod .djf_img {
background:url("../images/catalog_img_bg.png") no-repeat scroll 0 0 transparent;
float:left;
margin-right:10px;
}
So catalog_img_bg.png file from "images" directory of the template is responsible for the background.
For thumbnails background styles from modules.css line 410 looks as follows:
.djf_mod .djf_gal td.catalog_small_img_bg a {
background: url("/../images/catalog_small_img_bg.png") no-repeat scroll 0 0 transparent;
display:block;
height:83px;
padding:3px;
width:83px;
}
So catalog_small_img_bg.png file from "images" directory of the template is responsible for the background.
Now, why am I describing all of these details?
In case you would like to change large and thumbnails image dimenstions, you have to chage the background image dimensions also.
That's why we have prepare .PSD files of the background images, look for them into "source" directory of purchased package.
After modifing the background dimension, just overwrite the current files in the templates images directory.
Note that the background image for large picture has to be wider and higher 24px than a your picture dimensions.
Af for the thumbnails, the background images have to be larger 3px in width and height than specified picture width and height.
See here more template features.