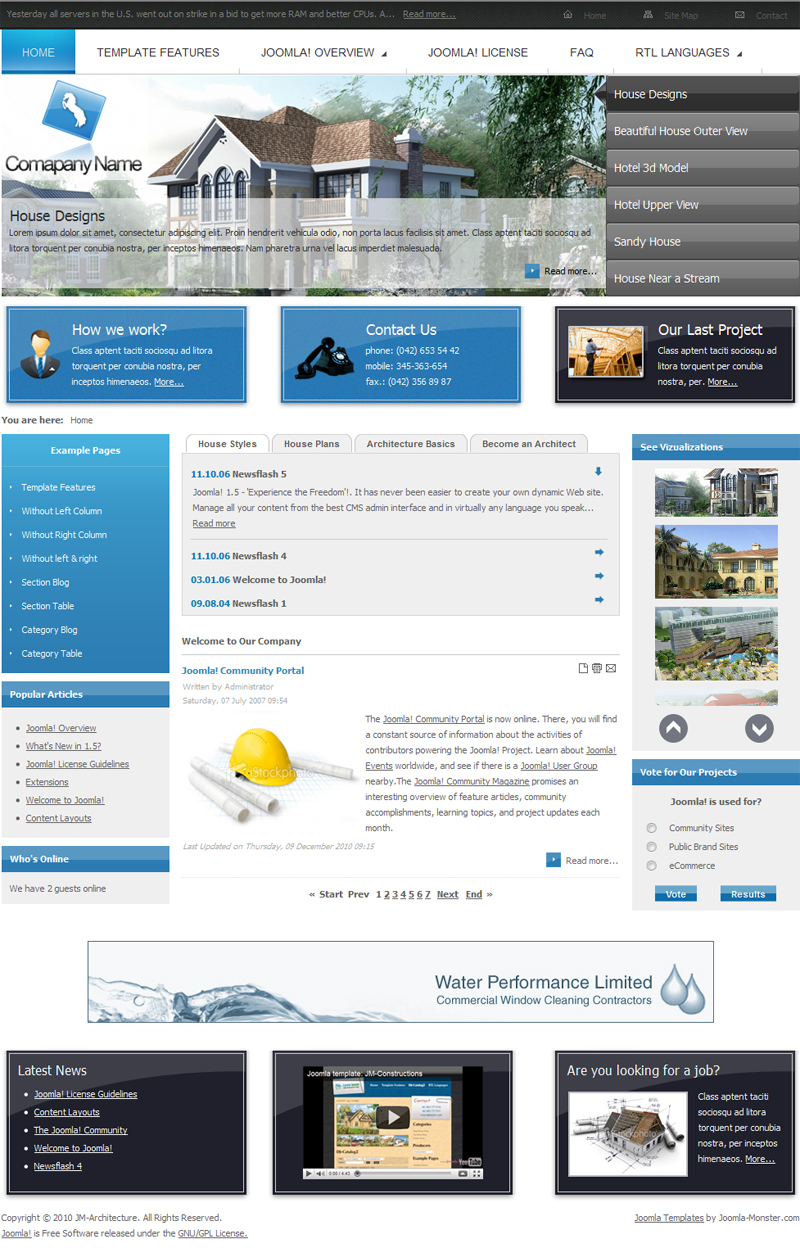
JM-Architecture Joomla Template
 Though JM-Architecture joomla template seems to be very simple, the demo website contains quite a lot of our extensions introduced.
Though JM-Architecture joomla template seems to be very simple, the demo website contains quite a lot of our extensions introduced.
But it doesn't mean that they are difficult to configure, quite the contrary you will find them really easy to manage.
Here you will find all important template features described ( modules position, suffixes, logo replacement, extensions etc. )
The demo of JM-Architecture template contains 2 new releases of our extensions resources.
DJ-ImageTabber is a new module, which works with DJ-ImageSlider component.
The module is assigned to "header" position and can be easily replaced with e.g. custom module if needed.
The demo website also uses the other module for DJ-ImageSlider, which is already known - displayed on "right" position under "See Vizualizations" title.
Read the extended component and modules description here.
It's worth to mention about a new menu release - DJ-MultiTreeMenu module, which uses mootools effects.
Put the mouse over "Joomla Overview" link of top menu and its submenu then check how the menu behaves.
Customers, who are going to build an extended menu with many submenu items find the menu very useful cos it allows to display a lot of items in many columns ( you can also set 1 column if you don't need many of them ) hide and make visible on mouse over - that effect is helpful especially if your menu is greatly extended, your menu map will appear to be more clear and readable.
And the last thing I would like to mention is associated with "topbox" and "bottom" module positions.
Though there are 3 modules displayed in the one row, you can create the next 4th module at e.g. at "bottom" position and it will be diplsayed in the next row.
The following article of JM-Intranet-Corporation describes the way how it works.