How to create menu with icons instead of text in JM Teaching Aids template?

If you wuold like to create a menu that uses images instead of text item, there's a quite simple solution.
Let's take for example JM-Teaching-Aids template.
Take a look at the custom module that is placed under the header area (DJ-ImageSlider module).
The icons are located in this module as small custom images that can be linked to any articles.
However they are not menu items.

Let's create the same visual effect but the main difference is that we will put images into the standard Joomla menu items.
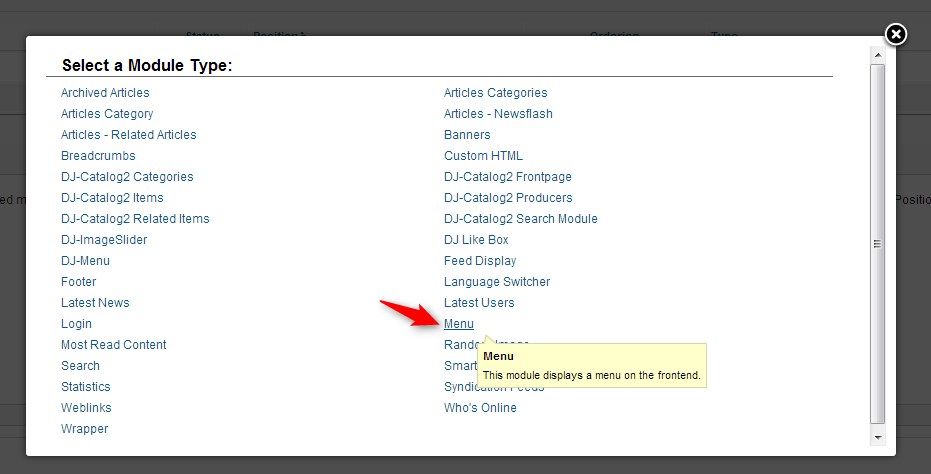
At first we have to create the menu module, navigate Extensions -> Module Manager, then click New button and choose Menu type from the list:

Then assign the module to the proper template layout position and select the menu name in the Basic Options tab that you would like to use.
Then go to the menu (previously choosed) and edit the item.
Link Type Options tab includes paramaters that allow to add Link Image and exclude menu title - set Add Menu Title to "No".
Note that images have to be uploaded to the root/images.
![]()
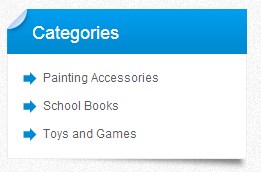
Let's see how our menu looks now:
![]()
It's not perfect yet since it uses default template CSS styles of the standard Joomla menu:
so we have to introduce few changes in the template code to overwrite current CSS styles to suit our needs.
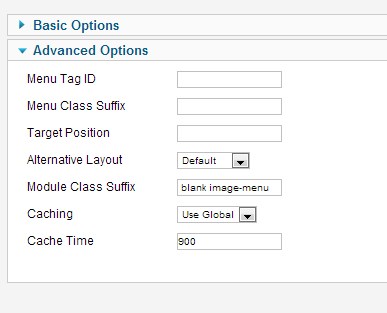
At fisrt we have to put any suffix to the menu module to change CSS styles for our menu only.
Let's enter "image-menu" suffix to the module.
Our module uses the second module suffix "blank", remember to separete suffix names with space if you want to use more suffixes.
Now it's time to overwrite CSS styles for menu that is placed in div with "image-menu" class.
We have to add some changes to <li and <a tags:
The current menu styles looks as follows (you can use for example InspectElement web tool on Chrome to check CSS styles in your template):
ul.menu li {
padding: 0;
background: none;
}
ul.menu li a:link,
ul.menu li a:visited,
ul.menu li span.separator {
display: block; background: url(../images/arrow-blue.png) 0 8px no-repeat;
padding: 5px 0 5px 20px;
text-decoration: none;
}
Our modification:
div.image-menu ul.menu li{
float: left;
}
div.image-menu ul.menu li a:link,
div.image-menu ul.menu li a:visited{
background: none;
padding: 0;
margin-right: 10px;
}
And finally, our result:![]()