How to create horizontal or vertical menu in JM-Lifestyle template?

Would you like to create your own menu and then display items horizontaly (for example at the top of the site) or verticaly (for example in the right column)?
This article explains how to do it step by step.
Creating menu.
You will find 2 menus already created in the default Joomla 3.0 installation - navigate Menus -> Menu Manager
Let's create the new menu, navigate Menus -> Menu Manager -> Add New Menu

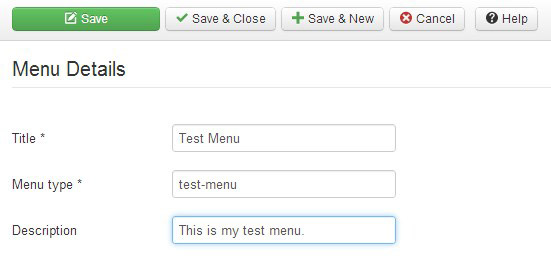
Enter the necessary details: Title and Menu type, the Description is optional but in case you're going to create many menus on your site, the short mote may occur very helpful.
Menu type may be the same as the title - this is a system name of the menu, it's visible for example in the menu selector in the module parameters.
Press Save and Close button, then the list of all available menus will be displayed.
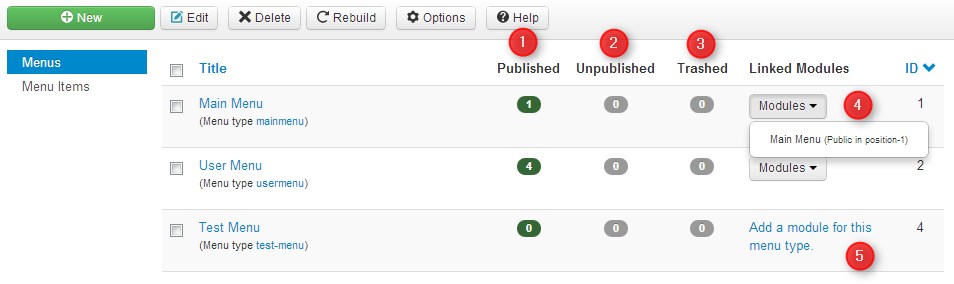
Our menu is on the menu list now.
Check some details:
- It's the number of published items in the particular menu.
- The number of unpublished items in the particular menu.
- Here you've got the info of the number of trashed items.
- Click on the selector to see the module position name that the module uses to display the menu.
- Our Test Menu is not assigned to any position at this moment, we will do it in the next steps.
We will not do it in this article,it will be done in the separate one.
Vertical menu.
You can use the standard Joomla 3.0 menu to display your menu items in the vertical orientation.
Let's take our free template for Joomla 3.0 JM-Lifestyle as an example. At first we have to check which template position we would like to use to display our menu.
Then navigate Extensions -> Module Manager , and create menu module now.
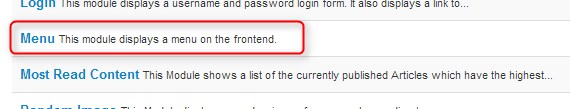
Click New button, then all available module types will be listed.
Choose Menu - the module that displays menu on the frontend.

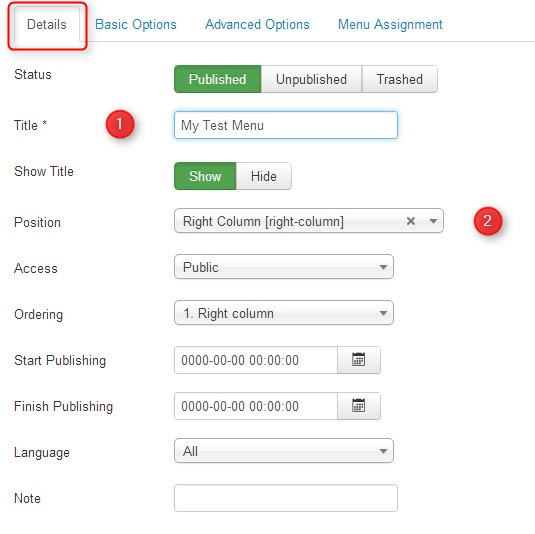
Now enter the necessary data in Details tab.
The Title is required and do not forget to select the correct module position.
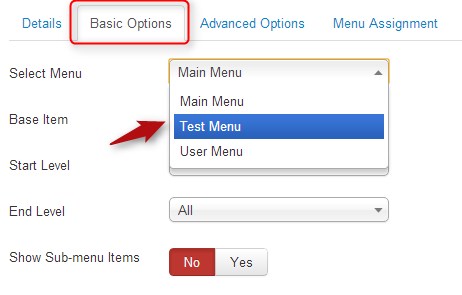
Then go to Basic Details tab to select the previously created menu.
Now enter your site URL in the browser to see the result. Depending on the template styles the menu will look different with different templates.
Check how the standard Joomla 3.0 menu looks for JM-Lifestyle bootstrap-based template.
Horizontal menu.
We encourage you to use our free drop down menu for Joomla 3.0 - DJ-Menu. You can download the menu from our Joomla 3.0 & 2.5 extensions site for free.
We often use this extension for our templates. This is responsive Joomla menu that adjusts to small screens.
Install the menu in the standard way Extensions -> Extension Manager then the process looks very similar to the described above.
On the Module Types list choose DJ-Menu module.

Then repeat all steps from the vertical menu tutorial but of course choose the correct template position since DJ-Menu needs more space to display items horizontally.
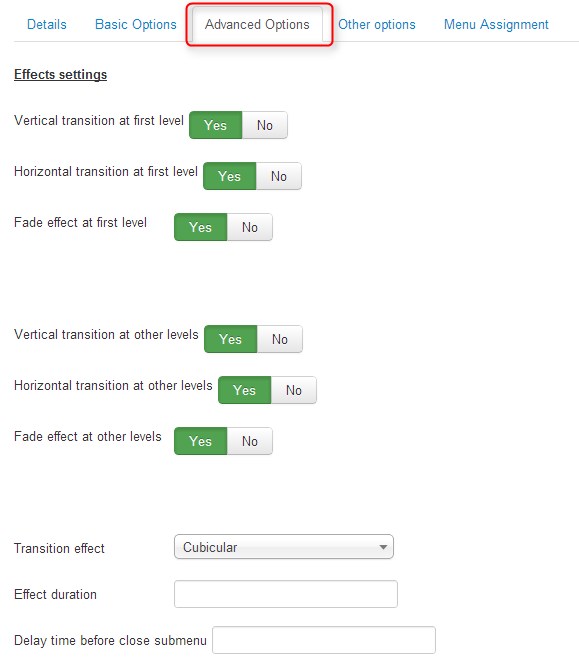
Also check Advanced Options tab - you can configure transitions effect settings here.
Also make sure if the menu is assigned to all pages at Menu Assignment tab.
If you use this menu with our template, the menu will use CSS styles from the particular template.
Otherwise the menu will use the default styles.
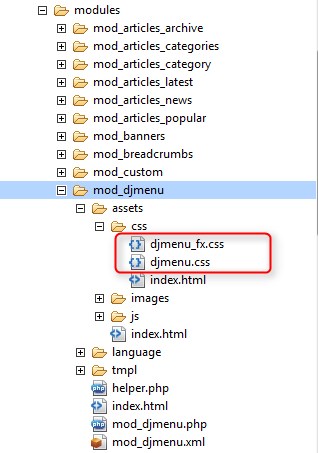
If you would like to make some changes to the menu design, edit djmenu_fx.css (for mootools effect) and djmenu.css (no mootools effect) to change styles.
Note: if you delete any css style for example: background: #fff url(../images/three_0.gif) repeat-x; you have to delete it from both files. Otherwise the second css file will overwrite the first one.

Good luck :)