How to use Google Web Fonts in a template?
Starting with JM-HCT-Pharmacy template we started to build our templates on new frameworks with extended functionality.
JM-HCT-Pharmacy is based on HCT framework that provides multiple parameters on the Template Manager including the great feature - creating your own template color version without touching css code.
Another templates listed here use similar framework (not as much advanced as HCT framework) but still full of useful and powerful tools that you can manage at the template back end.
The feature I would like to describe is included in Font Settings configuration tab, where you can modify the font option if you do not like the one that is used on a demo site of a particular template.
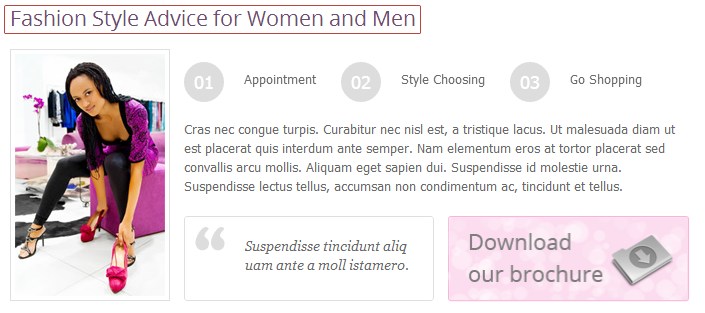
Let's take for example JM-Royal-Beauty-Salon template, addressed for beauty salon.
We used Open Sans Google Web Font for module headings, dj-menu and article titles for this template.
Now let's assume: we do not like that font. However, if the template uses your favourite font, you will consider to buy it :)
It's very simple to do, there are no limits to use any other Google Web Font.
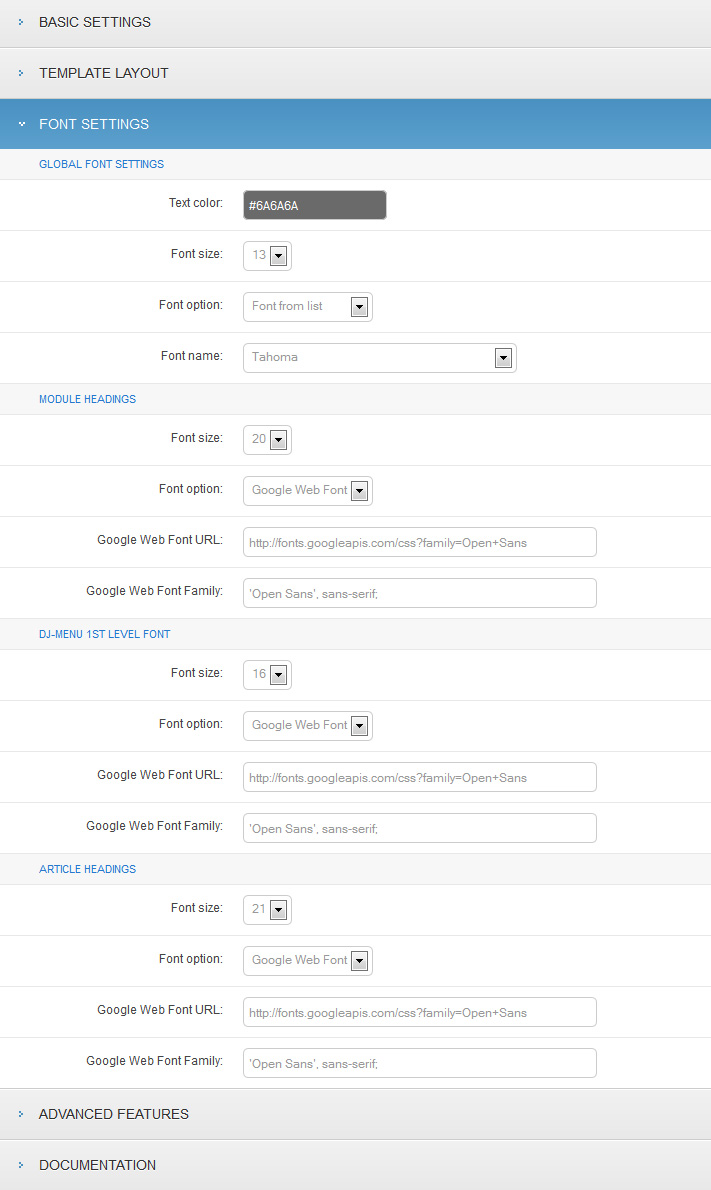
At first, login to administrator panel and navigate Extensions -> Template Manager and click on the template name, then open Font Settings tab:

Let's change the font name for the article title, it looks as follows now:

Now, we have to choose the font we like, so visit http://www.google.com/webfonts.
A wide range of fonts allows to choose the one, most suitable for your business website.
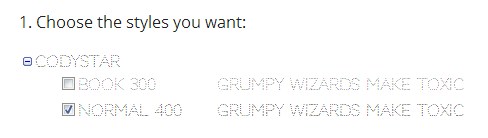
I choosed Codystar font, then have to click on Quick-use icon to copy the necessary code:

There are several font styles to select from but our template uses normal style, so check NORMAL 400 option.
Note: using many font styles affect your site load speed, do not choose font style options that you do not need.

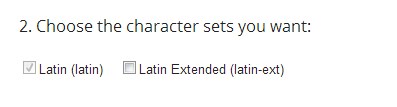
The next step is choosing character set. If the font supports any other characters besides Latin, they will be listed near the basic one, for example: Latin Extended, Cyrillic, Greek, Khmer, Vietnamese.
You can also use Script filter while searching through to narrow down the font selection to specified character sets.

Finally, we reached the code part that you should replace in the template.
At first, we have to embed the font collection and then put the font name that was generated.

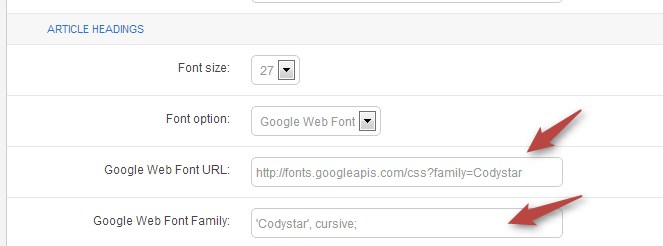
Simply copy and paste the marked code in our template parameters options list:
Once it's entered save settings.
I also enlarged the font size since the previous one (21px) was too small for Codystar font.
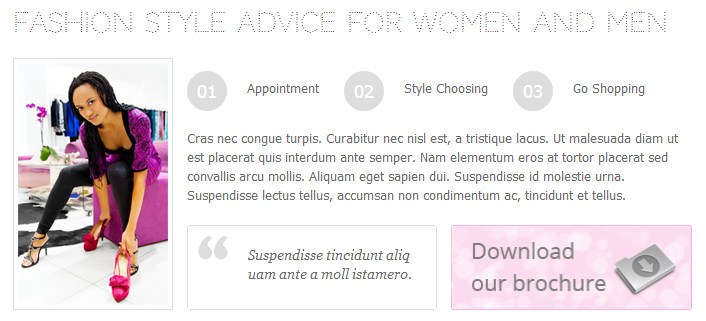
The result:

In case your template does not use the framework I mentioned above, you can still use Google Web Fonts API in a very simple way.
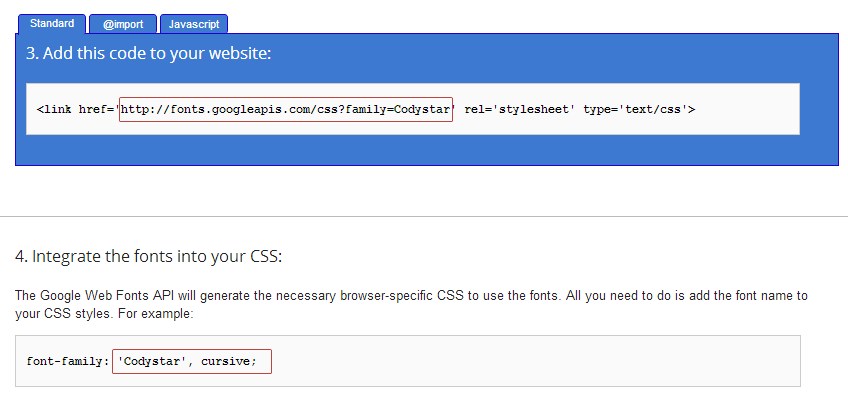
Simply copy the code:
<link href='http://fonts.googleapis.com/css?family=Codystar' rel='stylesheet' type='text/css'>
to <head tag of the HTML document of your template (usually it's in lib/php/dj_head.php in our templates)
and then add the following style of the font name to any CSS selector you want:
font-family: 'Codystar', cursive;
For example:
div.item-page h2 { font-family: 'Codystar', cursive; }
Try it with your template!