How to use AddThis with Joomla templates?
Today I would like to demonstrate how to add share buttons in Joomla articles.
As an example I will use the template JM-Doctor and AddThis social bookmarking service, but basically you can use also other code as you like.
There are 3 different ways to display share buttons: Module, Content Plugin or Custom code.
Module
I think this is the easiest and the most configurable option. You can assign module to menu items as you like and select module position from all available positions in the template.
Step 1: Get the module
You can simply download Addthis Joomla module from Addthis page.
Step 2: Install module
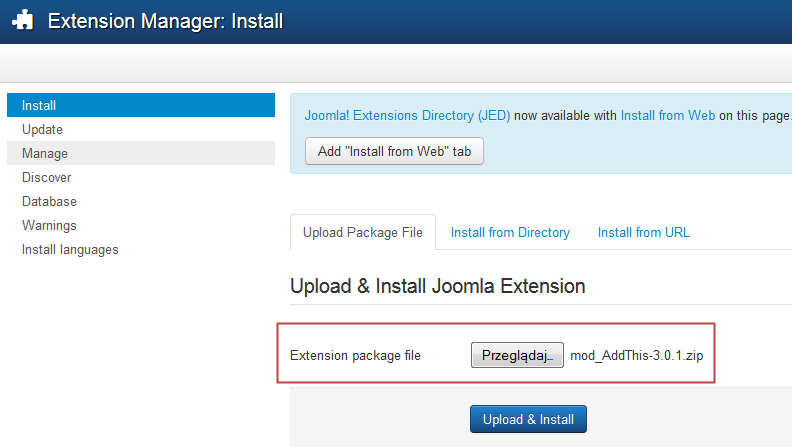
Next, you need to install module in Backend -> Extensions -> Extensions Manager.
That is really easy :)

Step 3: Publish the module
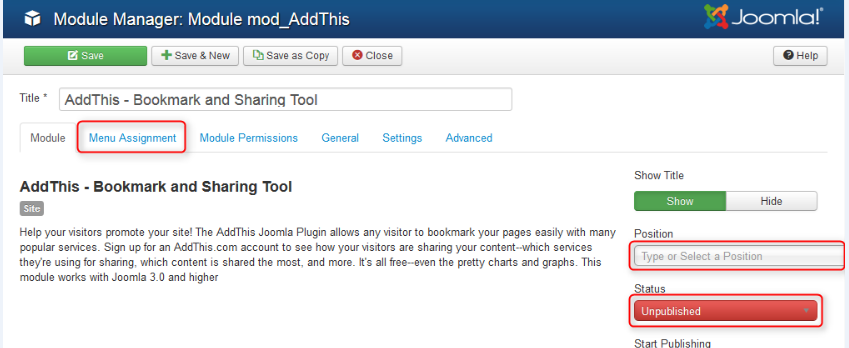
Finally you need to publish the module in Extensions -> Module Manager. Remember to select module position and menu assignment.

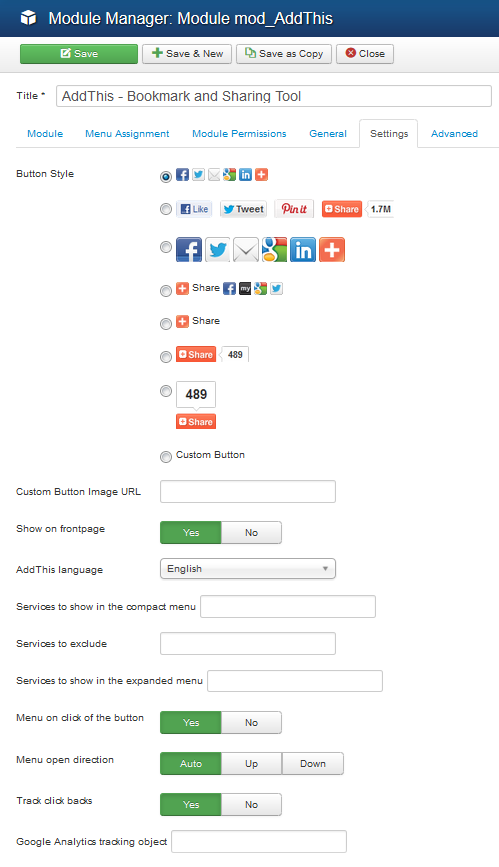
The last thing you should do is to adjust the module settings.

You can change buttons style, language and also add custom buttons and services.
Amazing, isn't it? :)
As a result you will get social buttons under the article.
In this example I used position content-bottom, and hidden the title Show Title -> Hide.
![]()
Plugin
Step 1: Get the plugin
Just as a module, you should download the plugin from Addthis page.
Step 2: Install the plugin
The installtion process look the same as the module installtion.
Step 3: Enable the plugin
Next, go to Extensions -> Plugins and enable plugin AddThis - Bookmark and Sharing Tool.
You can also adjust settings in configuration. There are several similar settings, as in Addthis module.
Worth mention:
To remove buttons from an article, add a custom tag {addthis off} in the article content.
Custom Code
Really heavy way :)
Social buttons also will be visible in all Joomla articles.
Step 1: Get the code
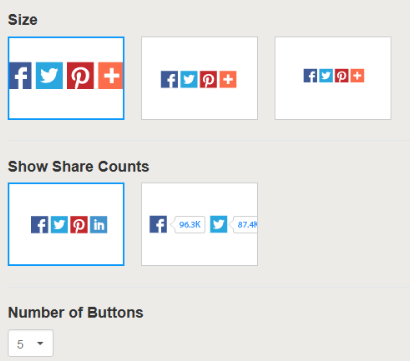
You need to get Addthis code. To achieve this, register on the Addthis page. Registering gives you the wide range of other sharing and following tolls to use as well as absulutely fantastic gadgets like Recommended content or Conversion Tools that may improve your site apperance.
After logging in, go to the Dashboard and select Tool Gallery navigation button.

Choose the option you want to display on your site and adjust the code as you like.

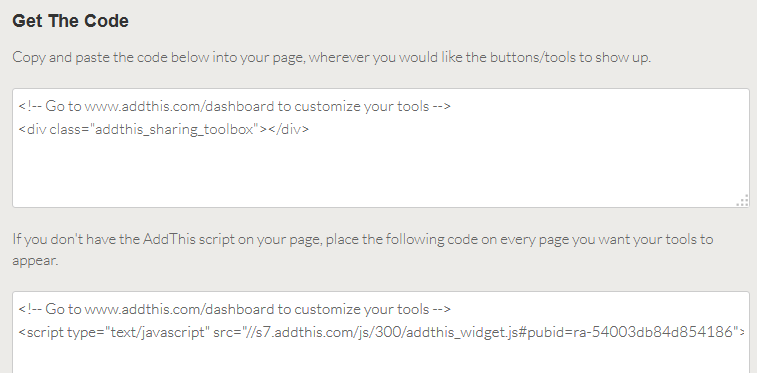
Next, copy both codes (for example to Notepad) and click Activate.

Step 2: Find the right place
Now, when you have the code, you need to prepare place where you like to display share buttons.
In this example I will put buttons after article content. This is menu type Single Article.
So first we need to find template view of this menu type.
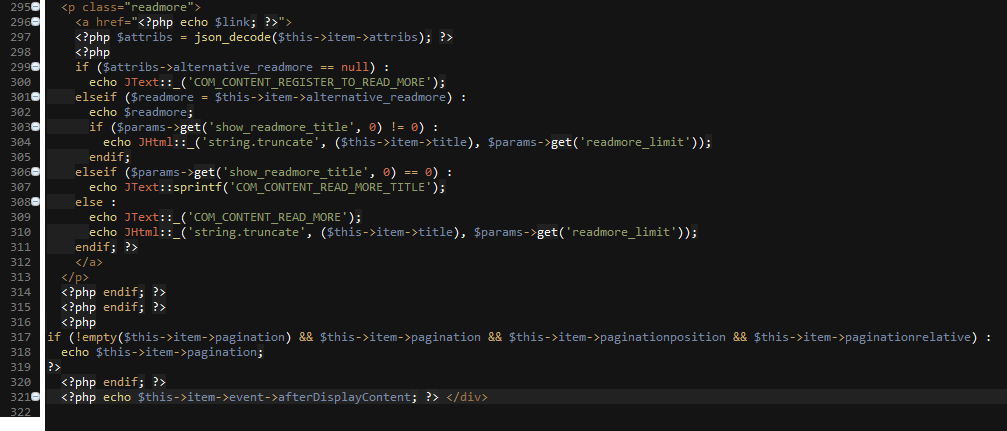
Use your favourite Code Editor and go to components/com_content/views/article/tmpl/default.php
At the bottom of the file you will see:

This is the place where I would like to display share buttons, but earlier I need to copy this view to the template to avoid missing it after Joomla Update.
Using FTP File Manager (like for example: FileZilla) :
Create directories:
1. /joomla/template-name/html/com_content/
2. /joomla/template-name/html/com_content/article/
Copy components/com_content/views/article/tmpl/default.php
to /joomla/template-name/html/com_content/article/
template-name in my example it will be - jm-doctor.
More details about layout view overrides you will find in documentation:
TIP: How to override the output from the Joomla! core
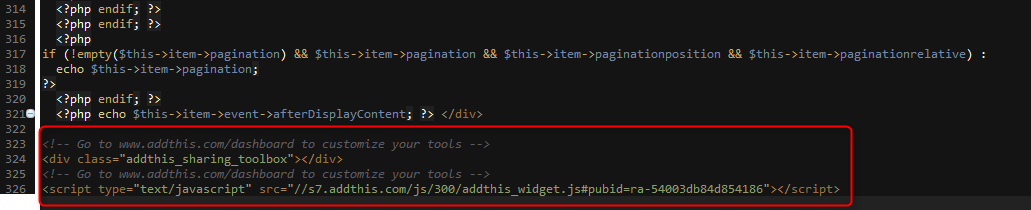
Step 3: Add the code!
Finaly add the code from step 1 in default.php file.

Now, social icons should appear under each single article on your site.
The end :)