
How to add custom CSS styles to Joomla template based on EF4 framework?
When designing and developing each Joomla template, we put a lot of effort into every detail. To make it easier to customize your template, our EF4 Framework allows you to change many settings, including fonts and colors, in an easy and convenient way. We know that in this way you can not do everything you want, so sometimes it may be necessary to add your own CSS styles.
How to add custom CSS styles to a Joomla template?
Joomla templates can contain from a few to over a dozen CSS files. Also, 3rd party Joomla extensions may load a similar number of CSS files. If you decide to edit existing CSS rules, you need to prepare for the need to edit multiple lines of code in different locations and files. This can lead to ruin the design of your website especially if you forget what and where you have previously changed.
Custom.less file for your own styles
To have complete control over your own CSS styles, our Joomla templates based on EF4 Framework let you create a custom file called custom.less where you can put all your CSS rules.
Where to keep the custom.less file?
This file does not exist in the template by default, so you need to create it manually in the following location:
/templates/[template-name]/less/custom.less
Our EF4 Framework will automatically detect this file after refreshing the page and it will be added to the head section of the template after other CSS stylesheets. This way the CSS rules added to this file will have a high priority.
Take advantage of LESS
You may be confused why the file has a .less extension, but you have nothing to worry about. You can add common CSS styles as well as extended LESS styles to this file. More about the LESS styles you can learn from here.
If you decide to work with the template LESS variables and mixins, you can easily import them to the custom.less file by adding the following code at the top of the file:
// VARIABLES import //--------------------------------------------------------------- @import "template_variables.less"; @import "bootstrap_variables.less"; // MIXINS import //--------------------------------------------------------------- @import "../../../plugins/system/ef4_jmframework/includes/assets/template/bootstrap/less-ext/mixins-ext.less"; @import "template_mixins.less";
Otherwise, if you use a LESS variable which is declared in the template_variables.less or bootstrap_variables.less you may end up with a LESS parser error.
Add your custom CSS styles to the custom.less file
To edit a LESS file you will need a simple text editor, for example, Notepad. If you need a more professional editor with a syntax highlighting and autocompletion you can try one of these:
- PHPStorm (Windows, macOS, Linux)
- Brackets (Windows, macOS, Linux)
- Atom (Windows, macOS, Linux)
- Sublime Text (Windows, macOS, Linux)
- Codeanywhere (Cloud)
This is how an example custom.less file with your own custom CSS styles may look like:
.jm-title {
color: #ff0000;
}
How do I know which CSS styles to edit in Joomla template?
If you are just starting your adventure with CSS coding, you might be wondering how to check the current styles and code structure for particular elements on your website. If you use one of the popular web browsers like Chrome, Firefox, Opera or Safari, you do not have to look further for additional tools. Each of them has built-in tools for web developers which are more than enough for this task.
Run developer tools in a browser
While browsing a website, you can easily open the developer tools in a window by using a keyboard shortcut:
- Chrome/Firefox/Opera on Windows: press Ctrl + Shift + I
- Chrome/Firefox/Opera/Safari on macOS: press Command + Option + I
Using the inspect tool, which is usually located in the top left corner of the developer tools window, you can easily select any part on the website to check the code and styles:

Source maps to find the exact location of LESS styles
Another interesting feature is the possibility to check the exact location of the CSS rules in the CSS files. This is not very useful for Joomla templates which actually use LESS files. That is why we added an interesting function to our EF4 Joomla templates framework which allows creating a map file for each LESS file.
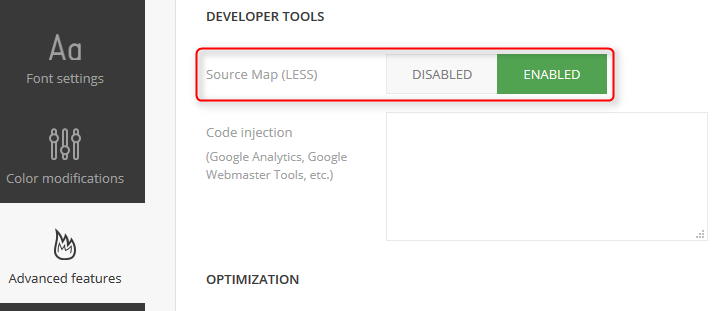
To enable this option, navigate Extensions -> Templates -> Styles -> [template name] -> Advanced Features

You will also need to enable the source maps feature in your internet browser.
Here you can learn more about how to do this in Firefox and here for Chrome:
Once everything is set, you should be able to check the exact location in a LESS file:

My custom styles do not work. What to do?
How to activate the custom.less file?
Sometimes, it may happen that after adding your own styles to the custom.less file you will not see any difference on the front-end of your website. There may be several reasons.
Clear Joomla and browser cache
First of all, you should clear the browser cache. It may occur that a browser will cache an old version of the stylesheet and you will not see any difference after making your changes. That is why you need to force your browser to download the new version of the file.
If that does not help, you may also try clearing your Joomla cache.
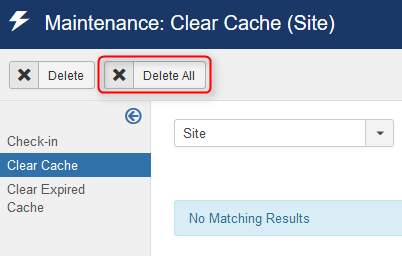
To do that, navigate System -> Clear Cache -> Delete All

It is also worth to check if your server is not running some extra cache services. For example, SiteGround hosting offers SuperCacher which may be responsible for similar issues. You should be able to easily flush that cache in the cPanel of your hosting.
Check that you have no typos in your code
If the problem persists, you should take a closer look at your custom styles. If you have some typos in the code, then your styles will not work. Here are the most common typos in the styles:
- misspell in the class or ID name
- misspell in the style name or value
- wrong parent selectors of a style
Check the priority of your styles
Sometimes, you may not see any difference in the front-end but your styles are crossed out when viewing them in the developer tools. Probably, your styles have too low priority. You can try increase the priority of your styles by adding a parent selector, for example:
body .jm-tile {
color: #ff0000;
}
Finally, you can try adding the !important rule:
body .jm-tile {
color: #ff0000 !important;
}
Will my custom styles work after Joomla template update?
The biggest advantage of using the custom.less file for your own CSS styles is that they will not be removed after updating the template.
Unfortunately, it does not always mean that your custom styles will work after each update. Sometimes, we release a major update which may include changes that require you to customize your own CSS styles. For this purpose, you may find the template changelogs very helpful.