How to add profile links in the module with custom social icons?
In this article I would like to guide you how to display social icons on the site.
I will use the template JM Real Estate Ads as an example.
Locate module position
At first you need to locate a module position for social icons.
In JM Real Estate Ads template social icons are located at the bottom of site.
![]()
Best way to check module position on already installed demo sites - quickstart is using front-end site management in Joomla 3.x
If you build from scratch take a look at All Templates Positions article (Template Features -> All Template's Positions) or follow Subpage link on the demo site.
In this case I would like to display social icons on position bottom3. Remember that in the other template positions may be different. In most of our templates social icons module is published on position social. You can also search for module using Module Manager and Filter: Position.
Get social icons code
If you want to create new custom HTML module with social icons you need to get social icons code. Each demo site of the particular template includes Typography article (Template Features -> Typography) where you can find the ready made code.
![]()
Just copy the code to clipboard.
Create the custom HTML module
Next, I need to create Custom HTML module on bottom3 position.
TIP: How to create a custom HTML module?
Go to backend -> Extensions -> Module Manager -> New. Then select Custom HTML module.
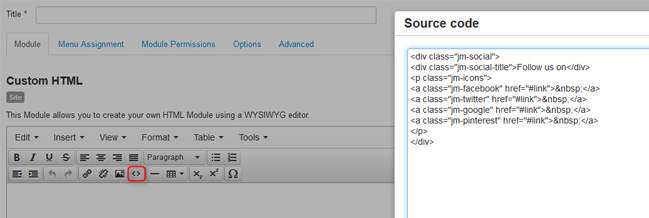
Then you need to paste the code to module. Use source code editor (because you need to paste HTML code, not regular text).

Change the default URLs to your own profile links
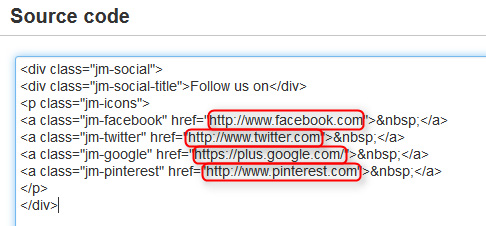
The last step is to change the default URLs to your own URLs. To do this, simply change the pasted code from the previous step. Remember to change only HREF value which is responsible for URL. Otherwise icons may appear incorrectly.

Example:
<a class="jm-facebook" href="#link"> </a>
Change to:
<a class="jm-facebook" href="http://www.facebook.com"> </a>
If social icons are already published on the site, the only you need to do is to change URLs.
Skip steps 1-3, just search for social module.
Worth to mention
After adding a custom HTML code in module, you may find out the HTML code is different once you saved the module. It is because Joomla Editor changes ' ' to white space and could remove some HTML tags. Remember to always copy the code from Typography if you like to edit URLs.