How to create a Joomla menu?
In this tutorial I will show you, how to create a Joomla menu. Then I will guide you through the process of creating menu items and displaying a menu module. I will use our free JM Services template as example.
What is Joomla menu and why I need it?
Menu is one of the most important elements of a website. It allows you to create the structure of the page. Thanks to it, users can easily and efficiently navigate through the website. Each menu item has its own alias. This way you can shorten and simplify the links on the website.
How to add Joomla menu?
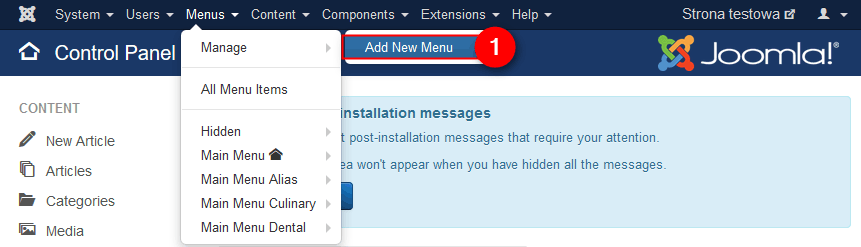
Joomla has a built-in system for menus creation. Go to the backend of your site to Joomla menu manager:
Menus -> Manage -> Add new menu

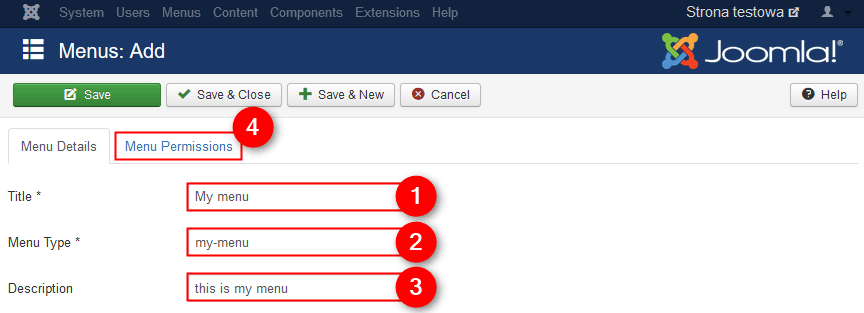
Now you should see a form:


- Title - type title for menu
- Menu Type - type the system name for menu
- Description - it’s an optional field, type description about menus
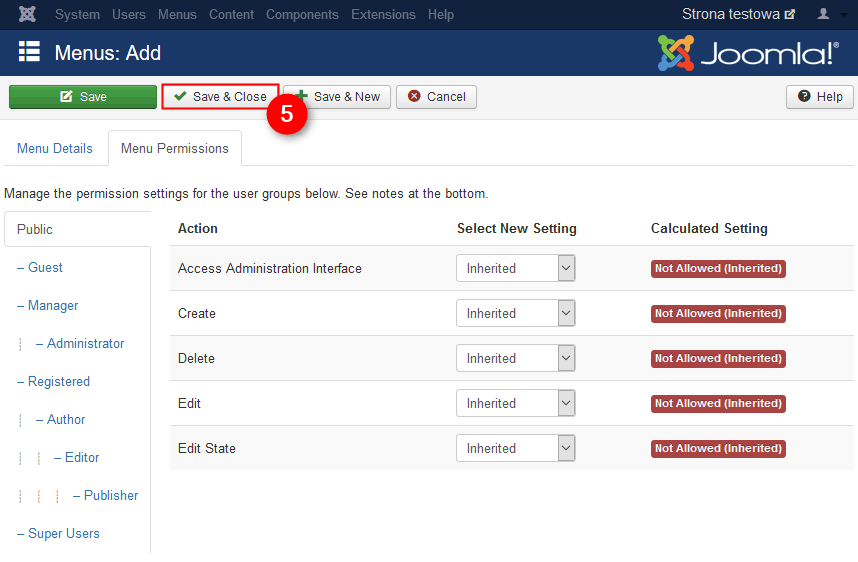
- Menu Permissions - set permissions (I leave the default values)
- Save & Close - click to save your settings
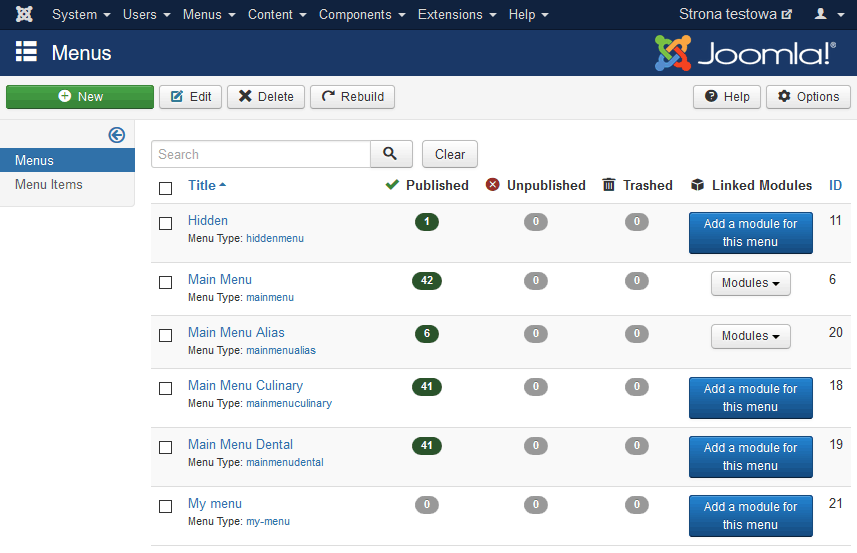
Great! You have created a new menu. List of menus should look like that:

Joomla Menu item - what is it? How to create it?
Each menu may contain multiple menu items. Menu item determines the range of content that will be available in the main area of the page and form of view. For example, I will create a category blog menu item. Let’s do it! Go to the backend of your site:
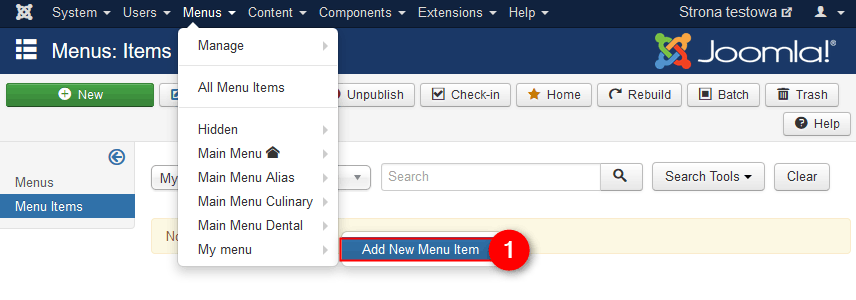
Menus -> [your menu name] -> Add new menu item

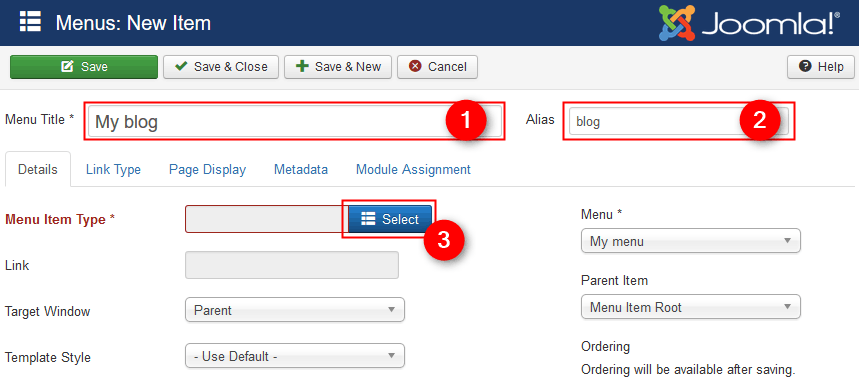
Now you should see a form:

- Menu Title - type title for your menu item
- Alias - type alias for your menu item
- Menu Item Type - click "Select"
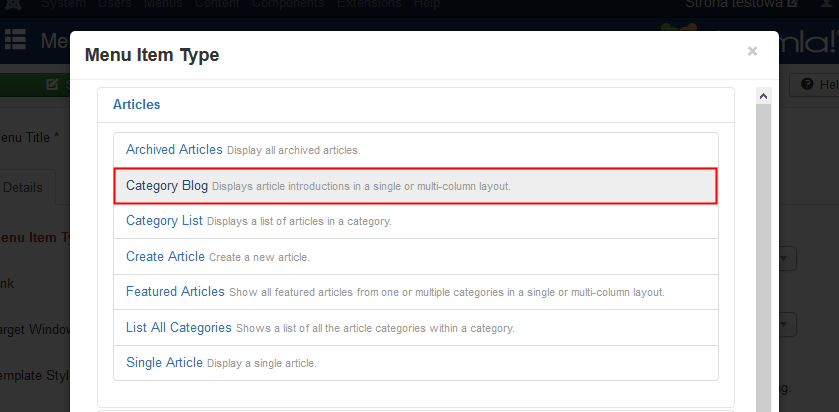
Now you can select type of menu item. I choose "Category Blog":

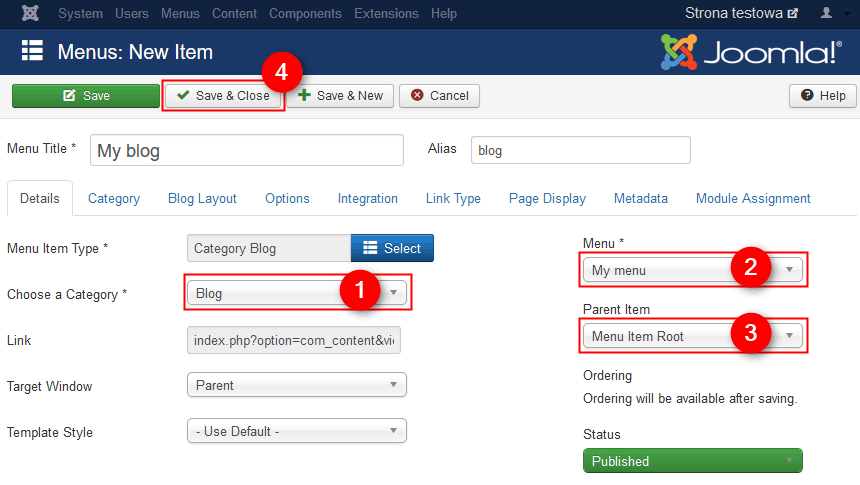
Once you choose a menu item type, you will be redirected back to the previous form:

- Choose a Category - choose a category of articles
- Menu - choose a menu. In my example it is "My menu"
- Parent Item - choose a parent item. I choose "Menu item root", but if you want to create a hierarchy of several levels of menu items, you can select other menu item
You can go through the other tabs and set options of menu item. You can also leave the default values. - Save & Close - click to save your settings
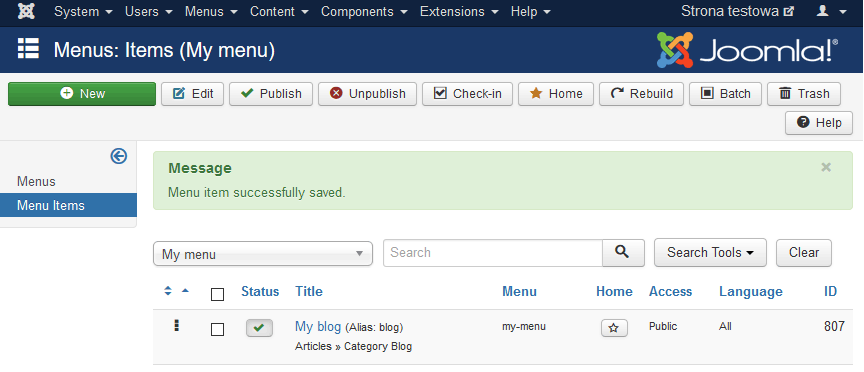
That is all! You should see a message saying that the menu item was successfully saved:

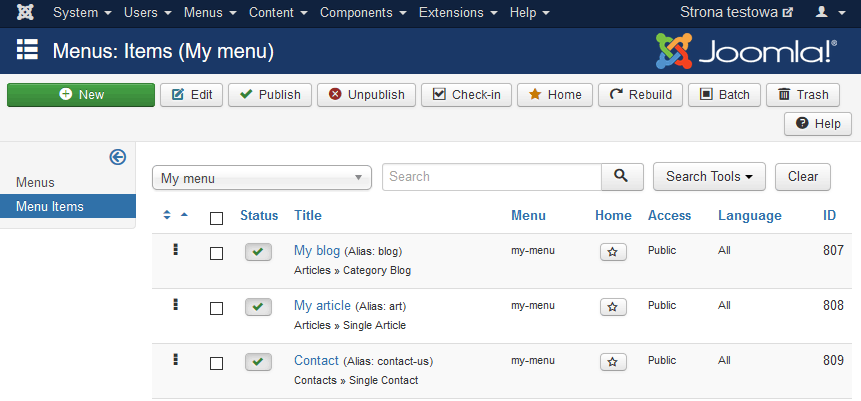
You can add other menu items in the same way.
My list of menu items looks like that now:

Creating and displaying a Joomla menu module on a website
Go to the backend of your site:
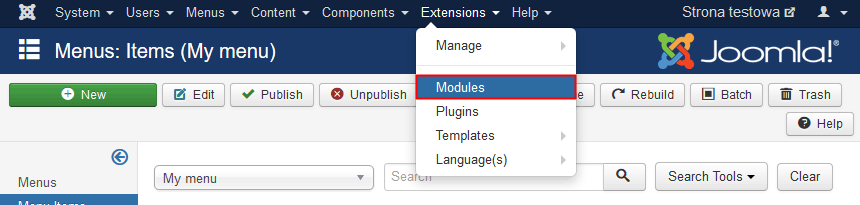
Extensions -> Modules

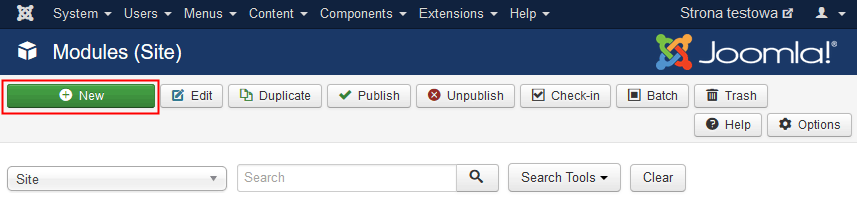
On this page you will see a list of modules on your site. To display a menu we need to create a new menu module. To do that click on "New":

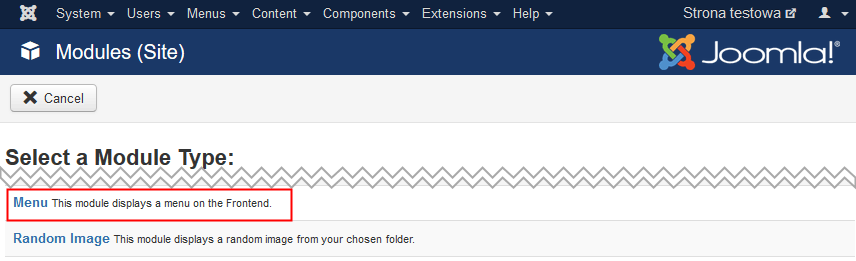
On this page you will see a list of available module types. Click on "Menu":

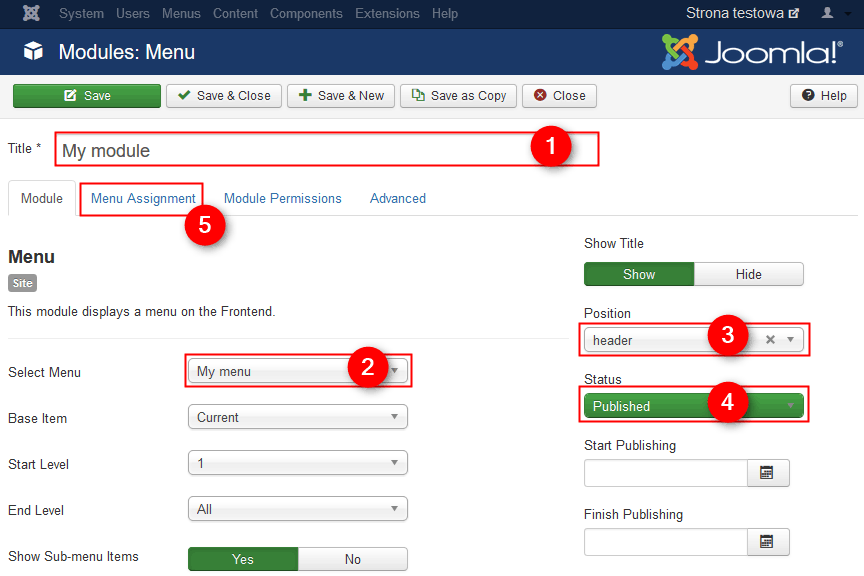
Now you should see a form:

- Title - type title for module
- Select Menu - select previously created menu. In my example it is "My menu"
- Position - choose a module position. Each template has a set of available module positions. I choose "header".
- Status - set status to "Published" otherwise it will not be displayed on your site
- Menu Assignment - go to this tab to assign the module to specific pages
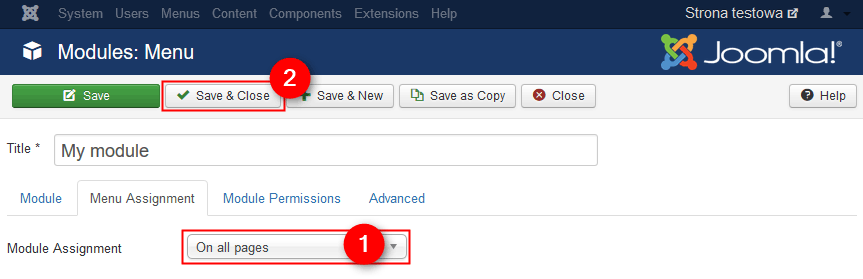
In the "Menu Assignment" tab you have a possibility to assign a module to sepecific menu items. This way you can display your module on pages you need.

- Module Assignment - choose on which pages you want to display a module. I choose "On all pages".
- Save & Close - click to save your settings
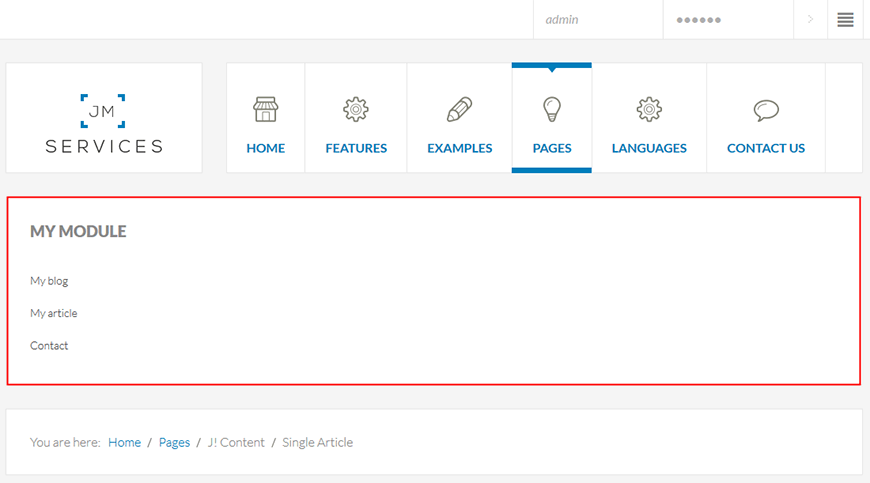
That is all! See how module looks on the website:

Of course, in the same way you can assign a different modules to selected menu items. All depends on your needs.
Disable component for menu item
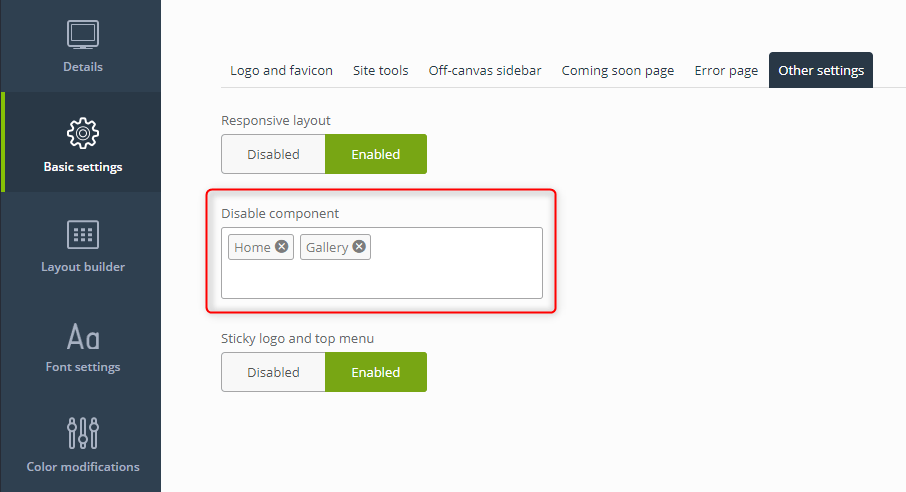
Great, you can display component and optionally modules on the page, but sometimes you may want to do display only modules on selected menu item. Here comes our EF4 Framework. One of the basic settings is 'Disable Component' option:

With this option, you can choose menu items where you want to disable a component.
Please make sure that the component you like to hide is not used by some other parts of your page. We often use this option for home pages (with Single Article view).