How to add a module class suffix in Joomla?
From this article you will find out how to use a Joomla module class suffix. This is a really useful feature to get a different module design. Many templates have a set of available module suffixes to distinguish modules.
Where can I find a list of Joomla module suffixes for my template?
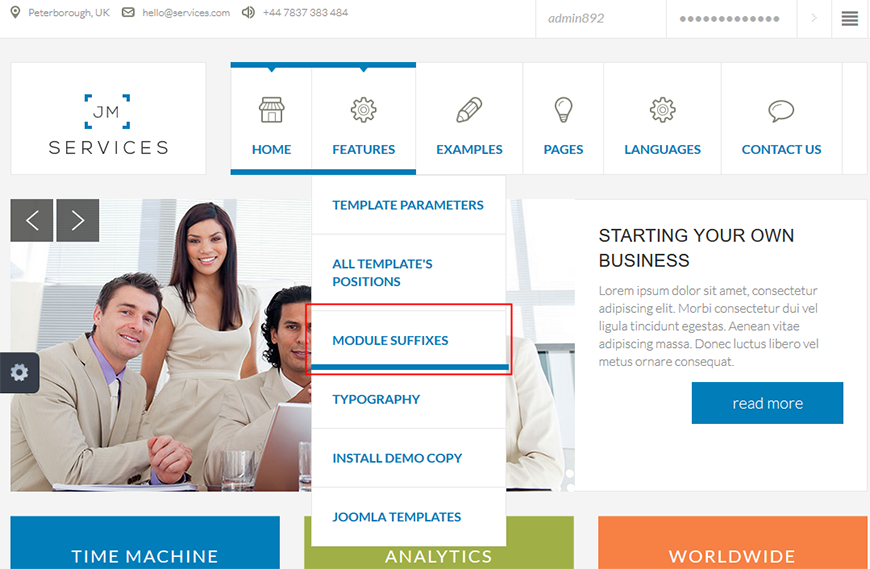
On each demosite we publish an article about module class suffixes. You can find it in main menu:
Features -> Module Suffixes
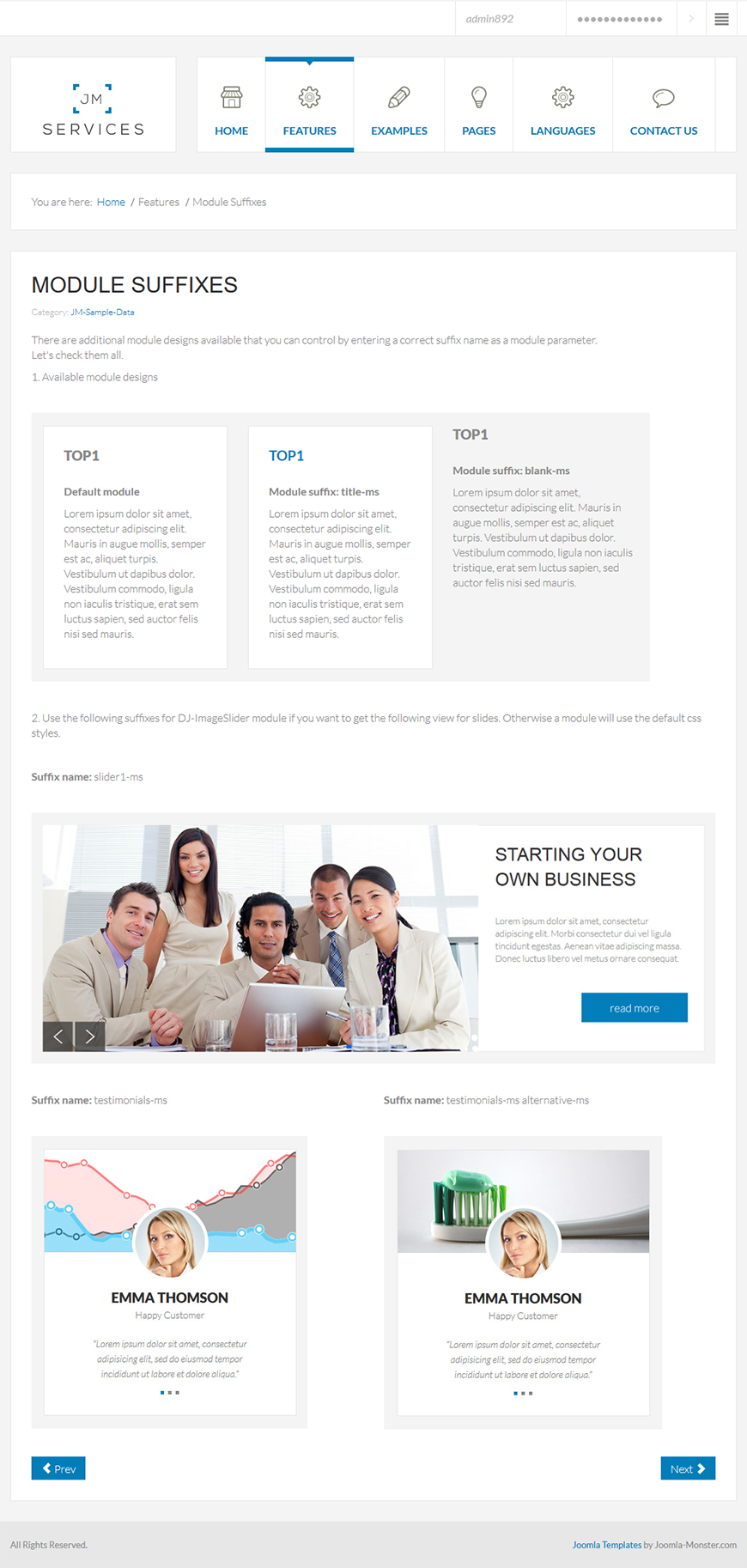
Let's take a look on JM Services example:

This is how the article looks like:

How to find a module suffix name?
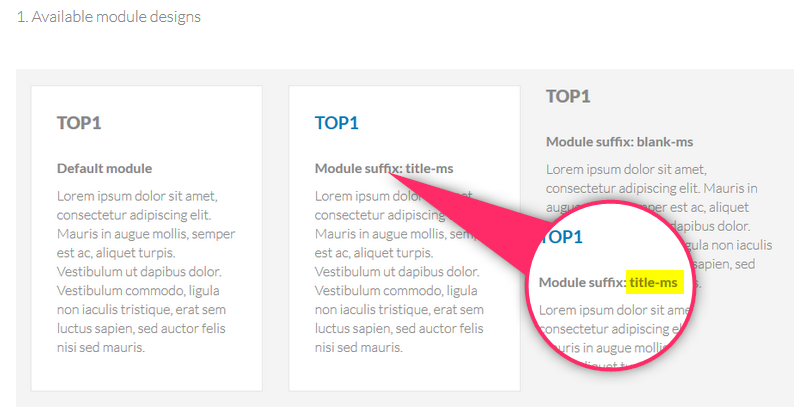
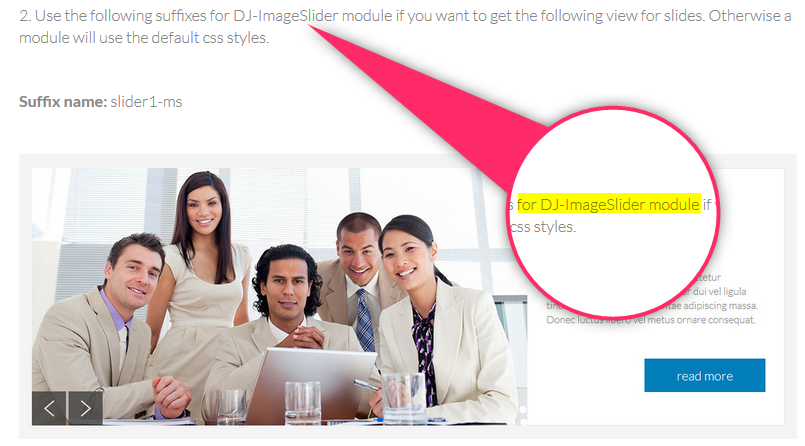
On the screenshots you may find a module suffix name after the "Module suffix:" or "Suffix name:" words:

Is the suffix available for my Joomla type module?
In the article you will find information on whether the suffix is available for each type of module or only for some selected. If not stated otherwise, you can use it always. For example, this module suffix is available only for DJ-ImageSlider module type.

What module design I will have after entering a Joomla module suffix?
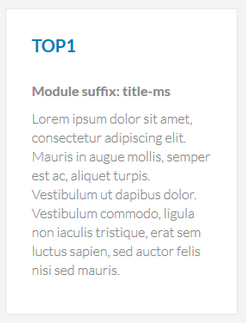
As example we will use the "title-ms" module suffix. This suffix is intended for all module types. After using this module suffix, your module will look like in the picture:

How to use Joomla module suffix?
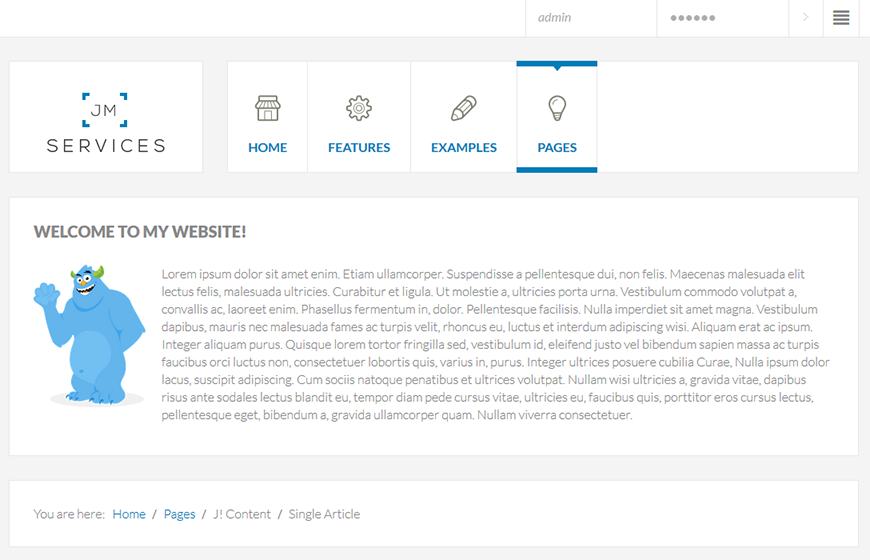
Take a look on the "Welcome to my website!" module. It is using the default module design:

In the back-end of your site go to:
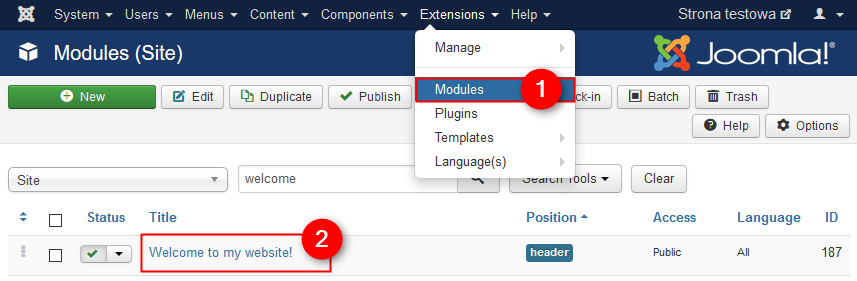
Extensions -> Modules
Now, choose the module from the list. In our example it is "Welcome to my website!":

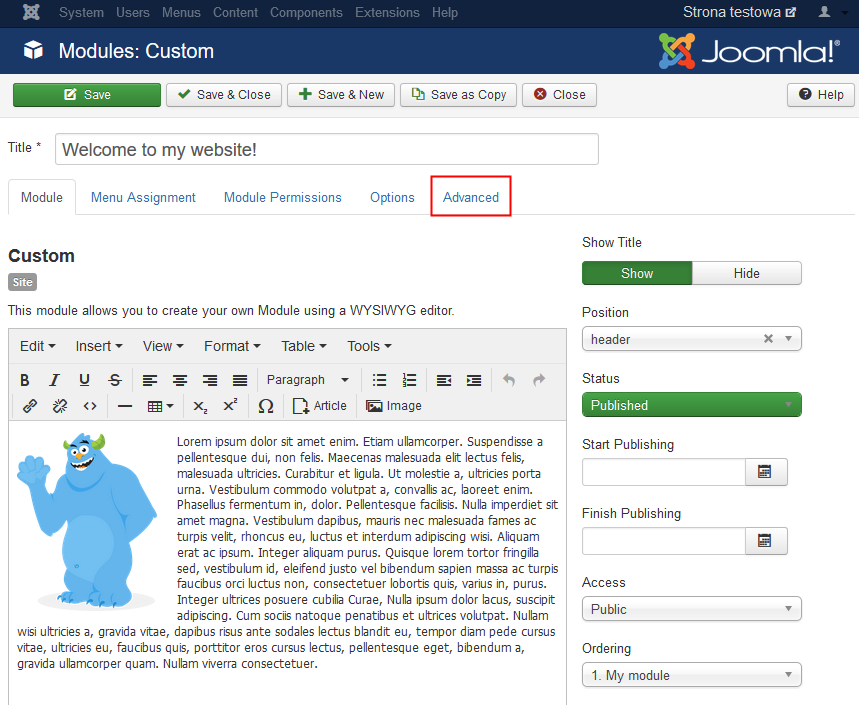
Go to the "Advanced" tab:

Here you should see several module options:

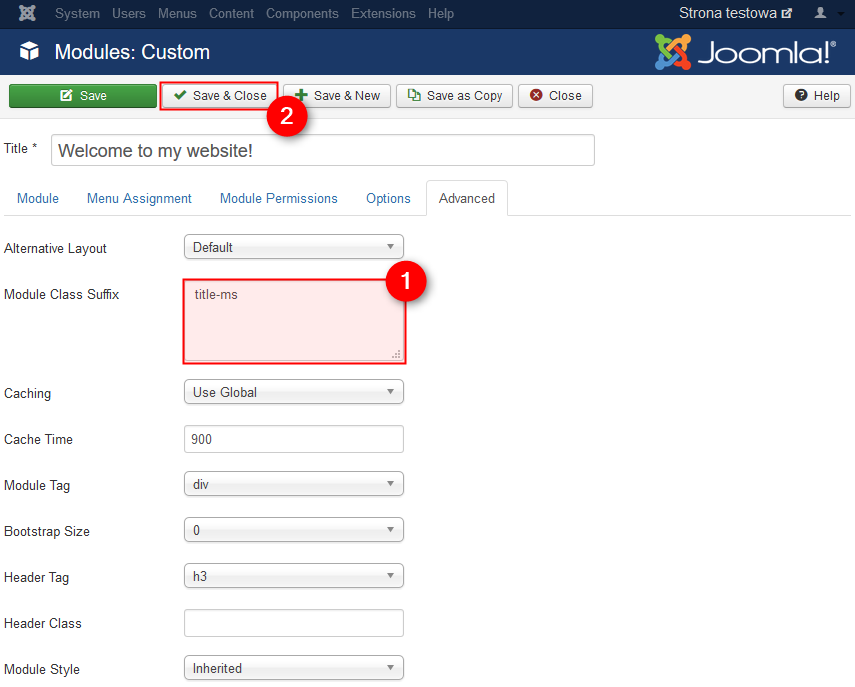
- Module Class Suffix - type the suffix name here. Important! Add a blank space before the suffix name.
- Click on "Save & Close"
If you cannot find the "Module Class Suffix" option on the "Advanced" tab, take a look on other tabs.
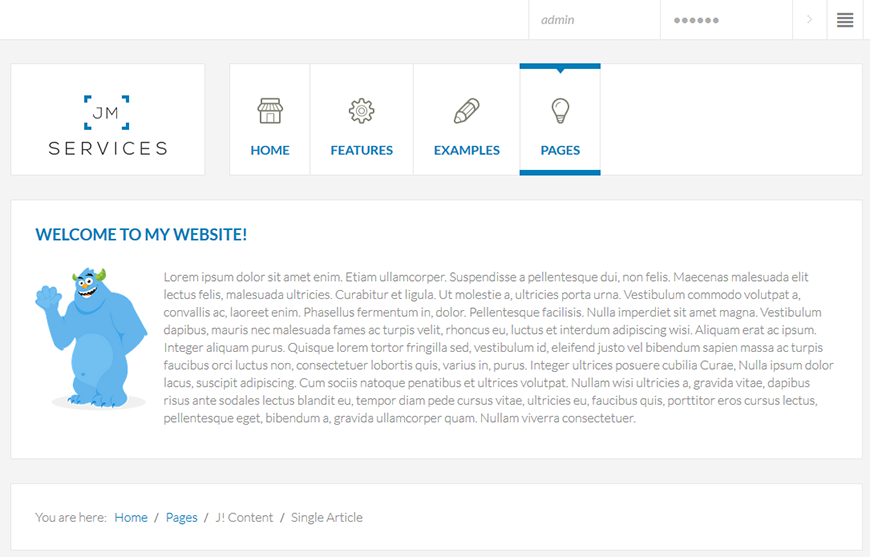
After applying the module class suffix, our module looks as follows:

As you can see, it has a different module design (blue module title).
Can I use many Joomla module suffixes for a single module?
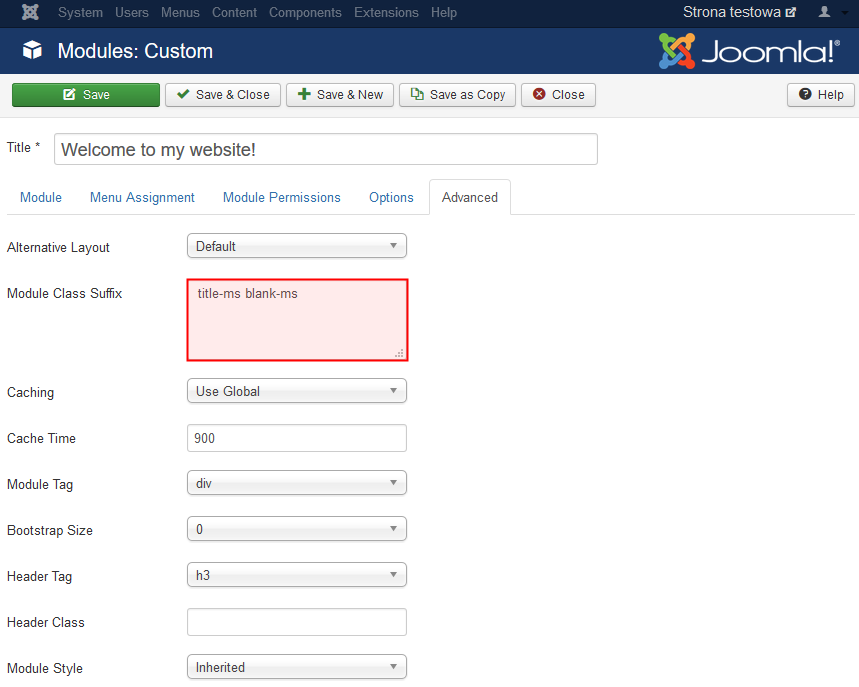
Of course. You need to separate the suffixes by a blank space:

Now, we use a mix of "title-ms" and "blank-ms" module suffixes and we get the following effect (blue title and transparent module background):