Joomla AMP pages - benefits and support for Joomla.

It is not a secret that Google is obsessed with the page load time. In Webmaster Guidelines you will find that optimizing your pages loading times is one of the aspects that you should take into account about your SEO optimization. As Google wrote: "fast sites make users happy and improve the overall quality of the web".
For mobile pages, the matter of performance is even more important. The mobile web is constantly evolving and Google aims to speed up the page load time across all devices. The new project from Google called Accelerated Mobile Pages (AMP in short) is created to help to build light-weight web pages basing on their AMP framework.
What is AMP?
AMP is an open source project announced by Google on October 7, 2015. On February 23rd, 2016 Google officially started showing up the AMP optimized pages in mobile search results.
The main idea of the project is to build light and fast web pages that work across multiple platforms, no matter which type of smartphone or tablet people are using.
AMP framework consists of three main parts:
- AMP HTML - it is HTML language extended with some custom AMP tags which is intended to provide the highest performance
- AMP JS - it is a JavaScript library that manages resource loading to ensure a fast loading of your web pages
- AMP Cache - it is a content delivery network which is used to store AMP pages in order to achieve maximum performance when loading the pages from SERP
In AMP documentation you can read about optimizations which are required for AMP pages to load them instantly:
- allow only asynchronous scripts
- all external resources (images, ads, etc) must state their size in HTML
- keep all JavaScript out of the critical path
- no author written JavaScript is allowed
- inline all CSS
- a stylesheet cannot exceed 50KB of size
- optimize web fonts delivery
Do not these points look familiar to you? If you had an opportunity to analyze your website using PageSpeed Insights tool, you probably could have seen similar suggestions related to your site optimization. Now, Google does not suggest but require to use them if you want to validate your pages as Accelerated Mobile Pages.
How AMP pages work?
If you would like to know more about the technical side of the AMP pages I encourage you to start with Google tutorial on how to create your first AMP page. In this article, I will focus on how Google treats the AMP pages.
AMP pages are usually separated from desktop and mobile pages due to the fact that Google shows AMP pages on SERP (search engine results page) for mobile devices only.
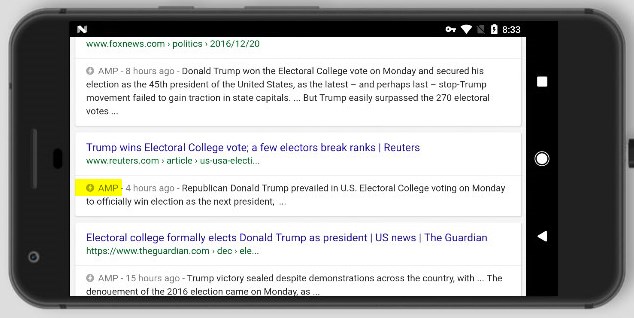
If your AMP pages are successfully created and indexed by Google, they will appear on the mobile SERP featured with a thunderbolt icon:

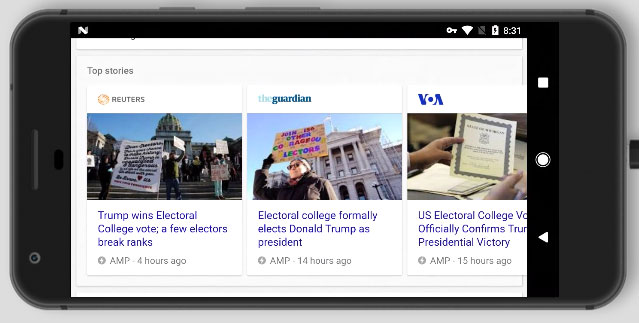
If your AMP pages are correctly marked up with structured data you may be lucky to see your pages in Google’s Top Stories carousel at the top of the mobile SERP:

Pros and cons of Google Accelerated Mobile Pages
The most important benefit from the implementation of AMP pages is the increase the performance of page loading time for mobile devices. You may get the feeling that they load instantly since the median load time for AMP pages is as little as 0.7 seconds according to SearchEngineLand.com.
On other hand, you may think that AMP technology is a step backward in terms of web design because you are limited to use Google default format.
Let’s take a look at some summary of other pros and cons in short:
Pros
- Quite easy implementation. There are plugins available for popular content management systems like Joomla or WordPress which will do all the job for you automatically
- Site speed on mobiles improves greatly
- Great user experience which may result in higher conversion and lower bounce rate
- Light version, free of unnecessary information and junk which you may find on full desktop version
- Your pages can be labeled as "fast" in the mobile SERP
- Your mobile content may appear in a special carousel at the top of SERP
- As always very good documentation from Google
Cons
- not allowed to use any author-written or third party JavaScript
- not allowed to use external CSS, only inline CSS up to 50KB of size
- may require additional developer time if there is no plugin available for your site
- if you are new to AMP Project you need to spend some time to learn about it
- design and functionality are limited to the default Google format. You must use a stripped down version of your site
- not all content is suitable for AMP. It is mostly recommended for news, blog articles and product pages.
Joomla AMP plugin
There is already ready to use Joomla AMP plugin to make a website based on Joomla AMP compatible. Weeblr team did a great job and created wbAMP plugin that supports Accelerated Mobile Pages for Joomla.
Depending on your needs you may try the free wbAMP - Community Edition or commercial more advanced version.
Joomla AMP templates
We are going to work on AMP integration with Joomla templates. Since most our templates use Joomla extensions for the specific business branches we need some time to build the AMP bridge between templates and extensions like Joomla classifieds or Joomla catalog. For sure we will inform our customers about the Joomla AMP themes usage possibility.
{info updated 3rd April 2017}
Now you may buy amp theme plugin for Joomla and make your Joomla site compatible with Google AMP. The JM AMP plugin supports Joomla blog and articles views but it also works with classifieds websites created with DJ Classifieds extension.

AMP integration - summary
At this moment it is hard to say what will be the future of the Google Accelerated Mobile Pages Project. We know one for sure: the market share of mobile users is growing rapidly and such a trend will continue in the next years. Optimizing the page loading time for better user experience on mobile devices should be something that you need to carry about.
If we look at AMP from the perspective on how many resources Google has put into this project and how popular it becomes among large online magazines (Forbes, Fortune) and e-commerce companies (Ebay), it is definitely something that you may keep an eye on.