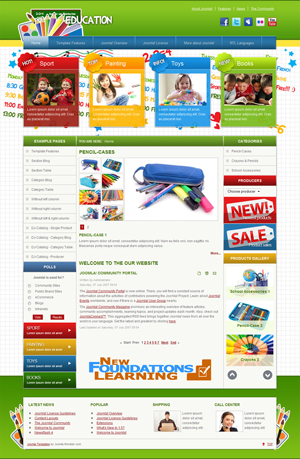
JM-School template
 JM-School joomla template is our new proposition connected with young children's school and education themes.
JM-School joomla template is our new proposition connected with young children's school and education themes.
I would like to describe some template's features, which can be easily modified to achive a little bit different design.
I will also explain some configuring issues, which will help your to manage with the template.
First of all see all template's features.You will find out about all template module positions and module suffixes. You will also find here useful information about extensions implemented at demo website of JM-School template. Note that you will get the exact copy of demo website, if you use quickstart.zip package to install your joomla.
You can display modules in fourth colour designs, just the appropriate suffix must be entered in the module's suffix class parameter field - but it's not a surprise :)
The more interesting are modules at the top of website. Of course you can control their background colour and badges putting suffixes but you can also control their height.
To get the same modules height, enter the same suffix to all top modules. The suffix responsible for modules' height is _modXXX, where XXX should be a number of height e.g. _mod250
Remember to put this suffix at the latest position in a suffix series:
e.g. blue badge-info _mod250 , which means -> blue background set - makred with info badge - height of 250 pixels set
The other interesting feature is connected with bottom modules. Now you can see 4 modules located at bottom position.
We have used here a php code, which displays max. 4 modules in horizontal direction.
It means, that if you would like to publish for instance 6 modules, they will be displayed in the followed way: 4 modules in the first row, then 2 remaining modules will be displayed in the second row - divided in 2 columns.
The header image is not large but there is no problem to set here a wider picture. The current image is located in images/stories/modules directory of joomla.
As for the logo, you can easily replace it with yours, just overwrite logo.png file from template images directory.
It's also worth to mention about background image - lesson plan underneath top modules.
If you don't like it or want to change, the background is set for #wrapper id at line 78 of layout.css :
Note that you can use PSD file of that template, which is attached to purchased package.
Use it to all of the graphic parts introduced at the demo website.