DJ-WebP - free Joomla! Plugin for new gen .webp images.

We are pleased to inform you that we have just released the beta version of our newest extension for Joomla: DJ-WebP - Img to WebP free Joomla plugin.
New version available: 0.5.Beta. With compatibility checker and Joomla updater.
WebP format
Providing the website images in the new format (WebP) is one of the essential factors that can help in higher rankings for the websites. Having that in mind, when optimizing websites, for one of our clients we have created a plugin that helps in converting .jpg and .png formats to .webp.
We thought it would be good sharing it with our users to gather feedback about the plugin and get your ideas on how to develop it further.
According to Wikipedia:
WebP is an image format employing both lossy and lossless compression. It is currently developed by Google, based on technology acquired with the purchase of On2 Technologies.
How to use DJ-WebP?
Worth to know: DJ-WebP works with any folder on your server. So it's not related to any specific extension.
1. First, ↓download DJ-WebP
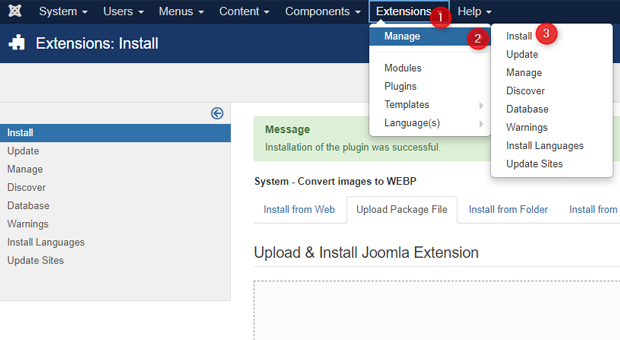
2. Install the plugin on your Joomla dashboard

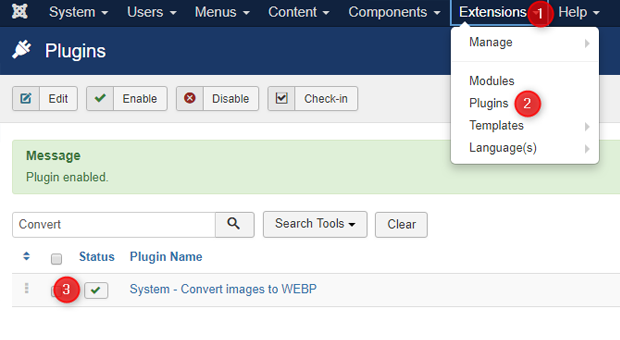
3. After installation, go to Extensions > Plugins and enable the plugin.

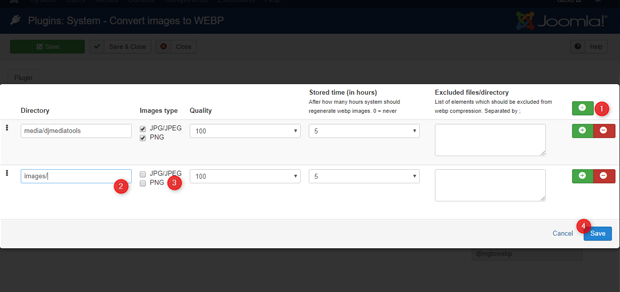
4. Add your image location path and save the plugin.

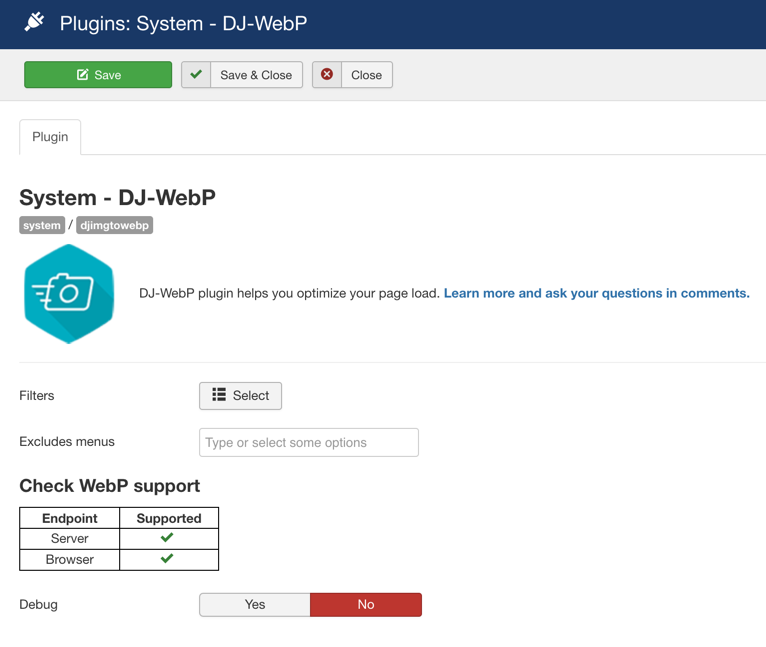
5. Other options in the plugin

5.1. Filters (to choose the directories to be processed)
5.2. Exclude menus - start typing to choose menu items that will be excluded during processing
5.3. Check WebP support - a checker to see if your server and browser support .webp format
5.4. Debug - for developers
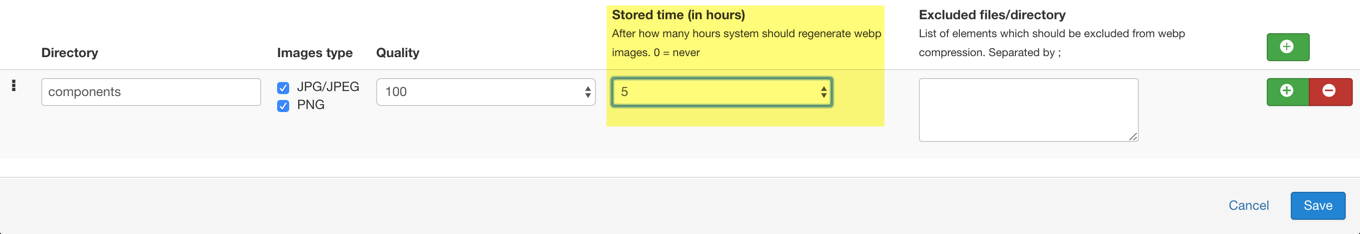
As you can see in the screenshot above, you can add multiple locations to be processed by the plugin to generate and replace the images with .webp format.
Remember to select the format of the images you want to be processed, set the quality and stored time (how often the images will be regenerated again - sort of caching feature). You can also exclude directories from the path you entered. Click "Save" to save the settings and save the plugin to see the results.
How to purge the .webp files to see the immediate difference in pictures
Once you login to the front of your website as an administrator you can purge all images by accessing the URL:
[yourwebsiteurl]/?webp_purge=true
The exemplary scenario is when you want to change the quality of the .webp images and see the immediate change.
By default, the system will recreate the .webp images every X hours (depending on how you set it in the plugin settings):

so if you want to change some of the settings (for example the quality), normally you'd need to wait until the set hours past.
But when you're logged in as super administrator on front and use the link:
[yourwebsiteurl]/?webp_purge=true
All images will be recreated and you can see the change immediately.
Let's see the results
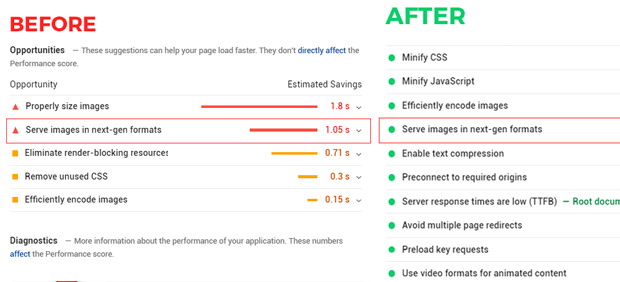
We have tested one from our templates on the Google PageSpeed Insights and here is the result:

As you can see serving images in the next-get format like .webp can dramatically improve your rankings in Google PageSpeed Insights.
See the demo
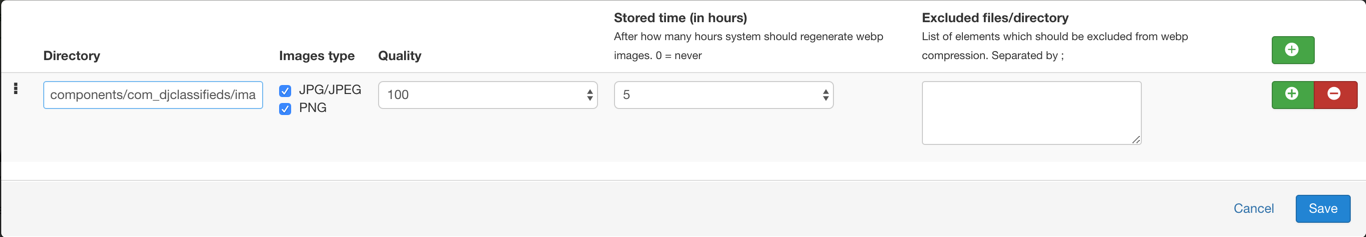
You can see the .webp formats in DJ-Classifieds Demo here. The folder entered in plugin's setting is:
components/com_djclassifieds/images

And now all DJ-Classifieds images are served as .webp
Updates
CURRENT VERSION (beta 0.7.BETA / released 10 DEC 2019).
Latest fix:
(!) Fixed problem with images if the user put "images" path into plugin rules
New features:
- Internal compatibility checker for browser and server
- better support for more browsers (firefox included) - now we cover all browsers
How does it work?
Onto plugin backend we only preparing rules. The whole logic is based on a regex which are replacing rules with .webp on rendering event.
Will it work with my server?
You can check if your server supports .webp format.
Upload this file to your server to see if WebP is supported by your server.
- upload the file to your server to the root of your website
- visit the URL: [yourwebsiteaddress]/gd_info.php
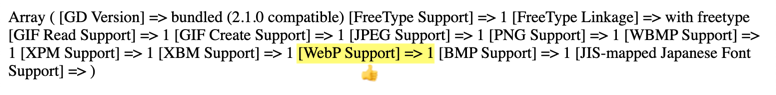
now check the output of the file. It should say: [WebP Support] => 1

Otherwise, contact your server administrator to enable this option.
Here you can see how it should look - gd_info.php on DJ-Classifieds Demo Site
Test .webp in your Joomla!
Don't wait - download the DJ-WebP plugin and test it on your website.
Let us know in comments how can we improve the plugin and if you made any good results with it.
DJ-WebP is now available at JED
DJ-WebP, free Joomla plugin appeared recently in JED resources (Joomla extensions directory.)
You can view it here: DJ-WebP at Joomla extensions directory
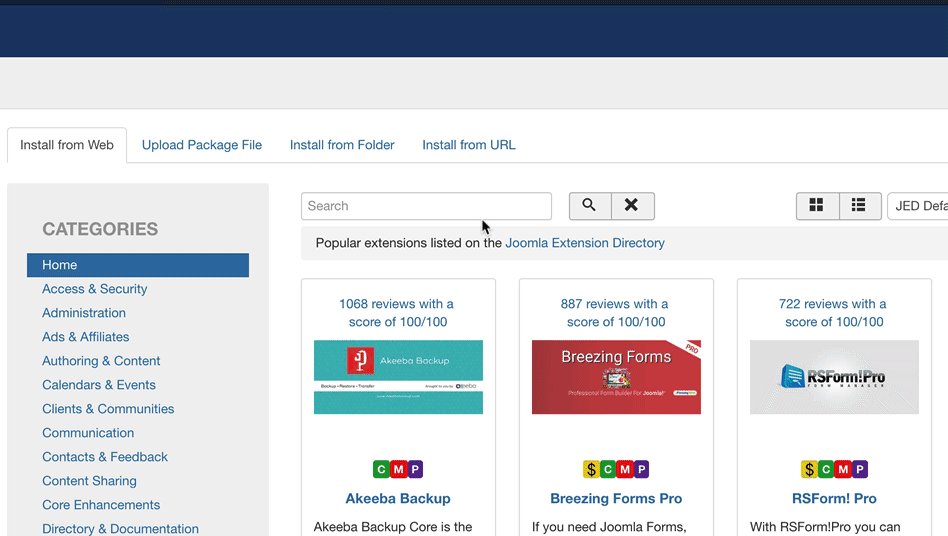
Joomla! Extensions Directory (JED) is now available with Install from Web on Joomla websites.
Let's see how to install this plugin on the Joomla website:
- Log in to your website back-end.
- Go to "Extensions" and choose "Manage".
- Use the "Install from Web" tab (if it is not displayed, install it, just click on the information above the other tabs - Add' Install from Web 'tab)
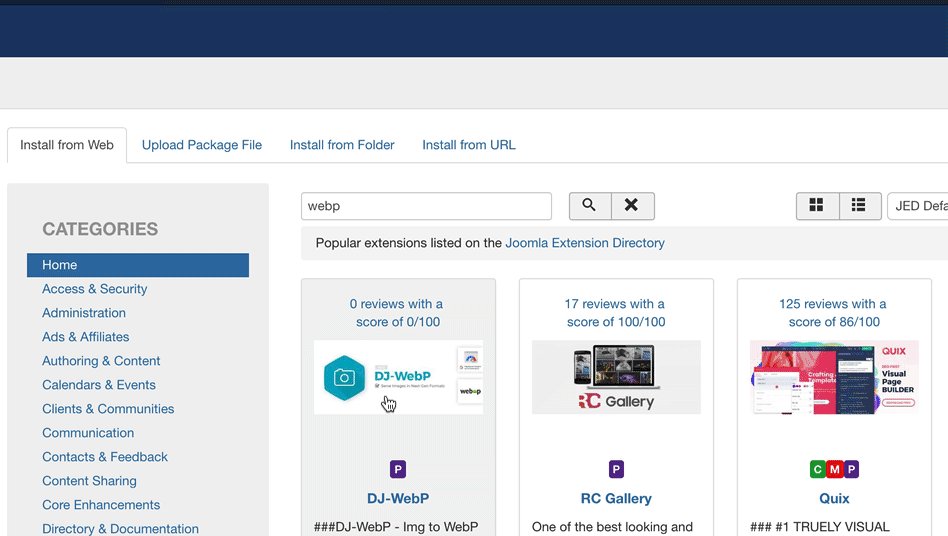
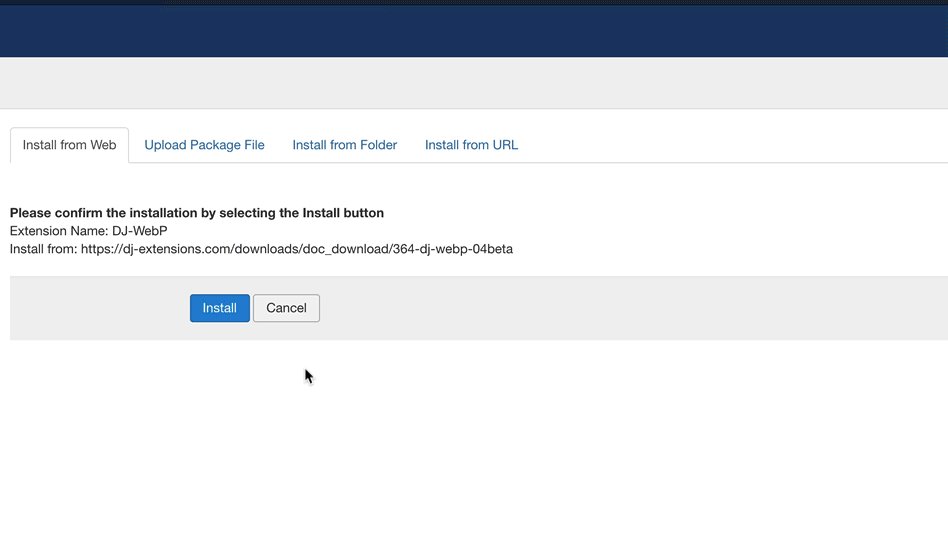
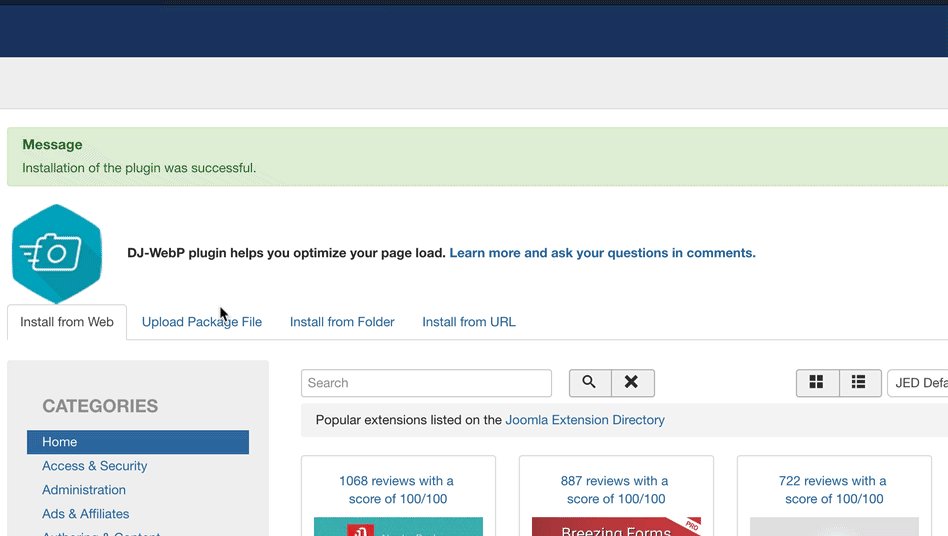
- Enter "dj-webp" in the browser in the newly installed tab. When you'll find it, then use the "install" button.

If you like what DJ-WebP does - please review the extension at JED.
The content of the blog post comes from the DJ-Extensions website: DJ-WebP - Img to WebP free Joomla plugin