DJ-MulticolumnMenu
Starting from JM-Trekking template, we introduced a new menu module in some our templates.
You just have to set a number of columns you want to display.
The menu styles are placed in dj-menu module folder as menu-style.css
Default number of styled columns is 5 but if you need more, write your styles as in the example.
Another issue is the optional parameter named "Submenu to right from id".
Use it, if your menu is long and the last submenu is displayed outside of your website's container.
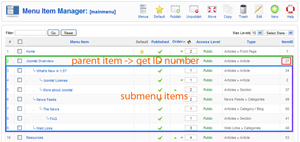
Enter an id of parent menu item (see the screenshot below), from which submenu should be aligned to right site of parent item.
Leave unchanged or enetr 0 to display all submenus from left site.
See some examples of that menu: JM-Spicy-Joe, JM-Web-Developer, JM-Cars01
Module's parameters:

Parameters:
Column number – enter a number of columns you want to display in submenu
Submenu to right from id – enter an id of parent menu item ( see the screenshot below ) , from which submenu should be aligned to right site of parent item; use it if your menu is long and last submenu is displayed outside of your website's container; this parameter is optional; leave unchanged or enetr 0 to display all submenus from left site
To get a menu item id navigate: Menus → Your menu name
See the exmple: