A Beginner's Guide to Web Components
Web components are reusable custom factors that may be utilized in web improvement via encapsulating HTML, CSS, and JavaScript code into modular additives. They allow developers to create portable, maintainable elements that can function across codebases. In this guide, we’ll explore web components' background, usage, and future.
A Brief History
The origins of web components trace back to Alex Russell and Doug Schepers coined the term in 2011 to describe reusable user interface widgets. Google engineers later built the initial specifications for the APIs, which were standardized by the W3C in 2019.
Before browser support for web components, developers had to rely on third-party libraries like Polymer and X-Tag for component encapsulation. Now web components enjoy wide browser compatibility and natively integrate with modern web development stacks.
Standard web components rely on these core capabilities:
- Custom Elements: For defining new HTML tag names for elements
- Shadow DOM: For self-contained DOM/CSS scoping
- HTML Templates: For markup reuse with data binding
- HTML Imports: For bundling dependencies
Combined, these powers enable great flexibility when architecting component abstractions in web apps, sites, tools, and frameworks. As we’ll see later, additional capabilities build on this foundation.
Why Web Components Matter
Web components solve multiple long-standing pain points in web development:
Portability
Since components rely on web standards, they can easily be shared across projects and teams.
Encapsulation
Style, markup, and behavior bundle together avoiding conflicts.
Reusability
Logic gets packaged into modular blocks that save repetitive coding.
Maintainability
Decoupled components prevent cascading changes across projects.
Interoperability
Disparate teams can collaborate through well-documented components.
Consistency
UI patterns become standardized for design harmony.
Accessibility
More modular UIs allow selective adjustments for special needs.
Together these factors accelerate development velocity for teams building complex sites and applications. The component paradigm that revolutionized UI frameworks can now be utilized natively across the web stack.
Using Web Components
Let’s walk through some examples of applying web components in practice:
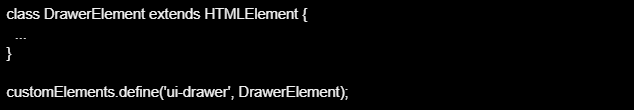
Defining
Custom elements extends the HTML vocabulary by declaring a tag name and connecting behavior:

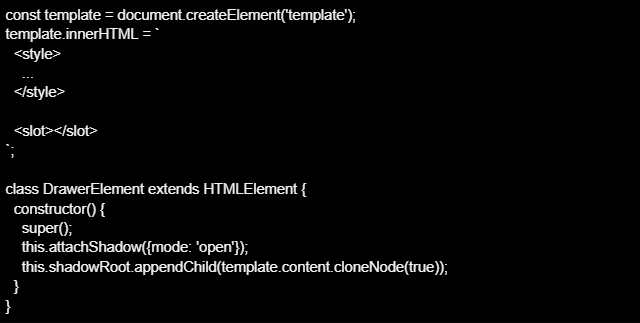
Structuring
Shadow DOM scoped styling, markup, and scripts isolate the component implementation:

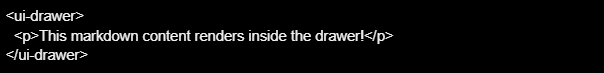
Utilizing
Usage in HTML looks like any other tag after defining a custom element:

This illustrates the basic workflow. Additional logic would enable opening, closing, sizing updates, and other dynamic behaviors.
Advanced Concepts
We’ve covered the basics, but many other specifications build on this foundation to enrich web components:
HTML Templates
Declarative markup fragments load dynamically.
Custom Events
Help components communicate state changes to users.
CSS Shadow Parts
Enable styling the shadow DOM from outside.
Form Participation
Native elements inside shadow DOM can interface with "< form >" submission.
ARK
Permits node references across scopes for DOM modification.
Constructible Stylesheets
Facilitate reusable styles as classes instead of static CSS.
Capabilities are still evolving with additions like **Context-Aware Session Styling** to update UI based on user, locale, or device attributes without code changes by integrating with frameworks like online school management software.
Altogether these powers position web components as a versatile modern approach for component architecture.
Web Component Frameworks
The core specifications provide a strong primitive. But many developers still benefit from frameworks that simplify creation flows:
LitElement
Lightweight base class by Google for easily defining elements with declarative properties and high-performance DOM rendering.
Fast
Modular web component starter kit by Microsoft using standard JS without transpilation for speed.
Shoelace
Accessible web components curated for common industrial UI patterns. Aligns to WCAG 2.1 AA from the start.
Ionic Framework
Components optimized for cross-platform mobile/desktop Progressive Web Apps with iOS/Material Design themes.
And the list goes on with more component libraries emerging all the time as developers embrace this approach.
The Future of Web Components
Industry momentum behind web components continues gaining speed to push custom elements as a centerpiece of future web development:
- Frameworks adopt web components for their architecture
- Design systems utilize them for system consistency
- Open source libraries shift focus from disparate solutions to standards
- Enterprise teams share logic between web properties more efficiently
- Static site generators integrate true application functionality
- Browser capabilities enable richer declarative custom elements
Together these trends point towards custom elements becoming the standard way of encapsulating complex widgets going forward. Sites will feel ever more app-like as components get smarter.
Just like React helped the industry embrace component-based architecture on the front end, web components now bring that paradigm across the entire stack in a universal way.
Here are some common questions about utilizing web components:
How broadly supported are web components?
All major modern browsers now support web components to some degree. Polyfills help address compatibility gaps with IE11 and older versions.
Can web components be styled externally?
Yes, the CSS shadow parts feature allows the styling of internal shadow DOM elements from outside.
Do web components work with JS frameworks?
Web components interoperate well with most frameworks. Libraries like React, Vue and Angular can all leverage custom elements.
Are web components SEO-friendly?
Search crawlers index custom element content when tagged appropriately just like normal HTML.
Can web components be created using languages besides JS?
Yes! Languages that compile to web standards like C# Blazor can generate web components accessible by any front-end stack.
This covers the basics of utilizing web components. They resolve many long-standing issues around code reuse, encapsulation, and portability. As adoption continues accelerating, expect them to power sites with next-generation capabilities.