How to modify LESS and CSS files in Joomla 3 template?
Modification CSS styles in Joomla 3.x templates differs significantly comparing to Joomla 2.5 templates.
The basic difference is that Joomla 3.x templates use the LESS language stylesheets from which the CSS files are compiled.
In other words, if you would like to change the template styles, you will have to modify the LESS instead of the CSS files.
From this article you will find out on how to modify LESS within the Joomla-Monster template.
What is LESS?
LESS extends CSS with dynamic behavior such as variables, mixins and functions.
With LESS, the structure of your template styles will be optimized (favorably affects your site seo optimalization).
For more details about the less project please visit the official website.
Tools for coding with LESS.
Before starting the modification please make sure that you have a html editor installed on your computer that support CSS/LESS files.
Nowadays, each editor supports LESS files, some of them as core feature and some after installing additional plugin. Here is a list of the most popular editors and IDE's which you may find interesting:
- PHPStorm (Windows, macOS, Linux)
- Brackets (Windows, macOS, Linux)
- Atom (Windows, macOS, Linux)
- Sublime Text (Windows, macOS, Linux)
- Codeanywhere (Cloud)
Developer Tools.
The another tool you need to have is Firebug addon for Firefox browsers. With this great extension you will be able to inspect any part of your website for code and CSS styles. All major browsers provide a built-in tool which works in similair way as Firebug, e.g. press Ctrl + Shift + i to open Developer Tools for Chrome/Opera/Firefox browsers or press Command + Option + i to open Developer Tools for Safari browser (macOS).
Now we are ready to start the modification.
Step 1: If you are using an EF3 Framework template, you have to enable the developer mode before you start. Otherwise, the modification will be unsuccessful.
Within this mode, CSS files are compiled from LESS on each page refresh.
INFO If you are using an EF4 Framework template you can skip the 1st step. The developer mode needs to be enabled in EF3 Framework templates only!
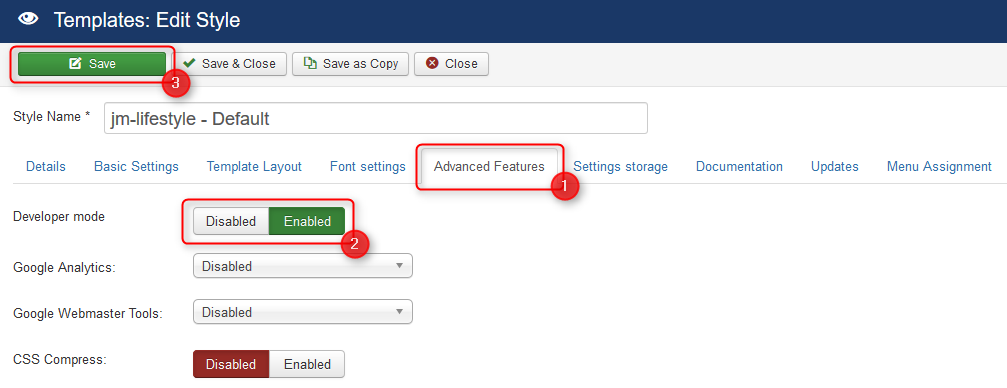
Navigate to Extensions -> Templates and choose your EF3 Framework template.

Then click the Advanced Features tab.
Enable the Developer Mode and save changes.

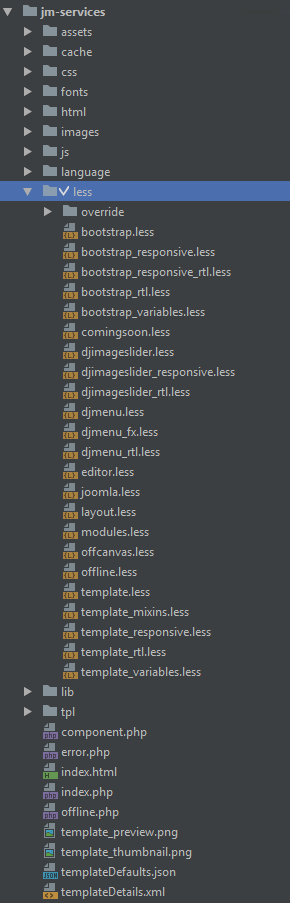
Step 2: All LESS files are located in the less folder in the root/templates/your_template directory.
EF4 Framework Joomla template:

override - directory of bootstrap LESS files overrides (boostrap LESS files are located in EF4 Joomla Monster plugin by default)
boostrap.less - this file imports boostrap LESS files (boostrap LESS files are located in EF4 Joomla Monster plugin by default)
boostrap_responsive.less - this file imports boostrap responsive LESS files (boostrap LESS files are located in EF4 Joomla Monster plugin by default)
boostrap_responsive_rtl.less - this file imports boostrap responsive LESS files for RTL languages (boostrap LESS files are located in EF4 Joomla Monster plugin by default)
boostrap_rtl.less - this file imports boostrap LESS files for RTL languages (boostrap LESS files are located in EF4 Joomla Monster plugin by default)
boostrap_variables.less - bootstrap LESS variables (here you can specify variables for bootstrap LESS files)
comingsoon.less - styles for the coming soon page
djmediatools.less, djmegamenu.less, djclassifieds.less, etc. - styles for extensions
djmediatools_responsive.less, djclassifieds_responsive.less, etc. - styles for extensions responsive layout
djmediatools_rtl.less, djclassifieds_rtl.less, etc. - styles for extensions for RTL languages
editor.less - typography and custom modules styles
layout.less - styles for template layout
modules.less - styles for template modules
offcanvas.less - styles for template offcanvas sidebar
offline.less - styles for offline page
template.less - styles for Joomla pages and modules
template_mixins.less - mixins used in template LESS files (mixins allows to use a group of styles in a short way)
template_responsive.less - styles for template responsive layout
template_rtl.less - styles for Joomla pages and modules for RTL languages
template_variables.less - template LESS variables (here you can specify variables for template LESS files)
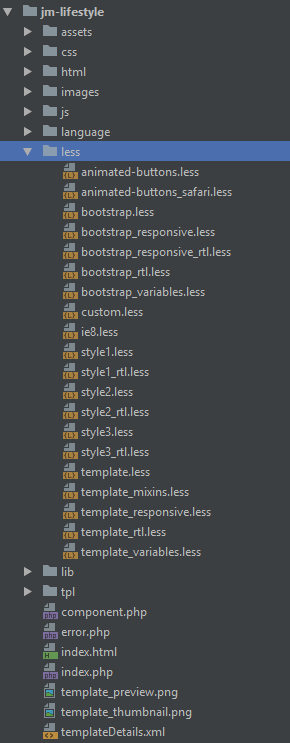
EF3 Framework Joomla template:

override - directory of bootstrap LESS files overrides (boostrap LESS files are located in EF3 Joomla Monster plugin by default)
animated-buttons.less/animated-buttons_safari.less - styles for animated buttons used in typography and custom modules
boostrap.less - this file imports boostrap LESS files (boostrap LESS files are located in EF3 Joomla Monster plugin by default)
boostrap_responsive.less - this file imports boostrap responsive LESS files (boostrap LESS files are located in EF3 Joomla Monster plugin by default)
boostrap_responsive_rtl.less - this file imports boostrap responsive LESS files for RTL languages (boostrap LESS files are located in EF3 Joomla Monster plugin by default)
boostrap_rtl.less - this file imports boostrap LESS files for RTL languages (boostrap LESS files are located in EF3 Joomla Monster plugin by default)
boostrap_variables.less - bootstrap LESS variables (here you can specify variables for bootstrap LESS files)
editor.less - typography and custom modules styles
extensions.less - styles for Joomla extensions used with template
layout.less - styles for template layout
modules.less - styles for template modules
style1.less, style2.less, style3.less - styles for color versions
style1_rtl.less, style2_rtl.less, style3_rtl.less - styles for color versions for RTL languages
template.less - styles for Joomla pages and modules
template_mixins.less - mixins used in template LESS files (mixins allows to use a group of styles in a short way)
template_responsive.less - styles for template responsive feature
template.less - styles for Joomla pages and modules for RTL languages
template_variables.less - template LESS variables (here you can specify variables for template LESS files)
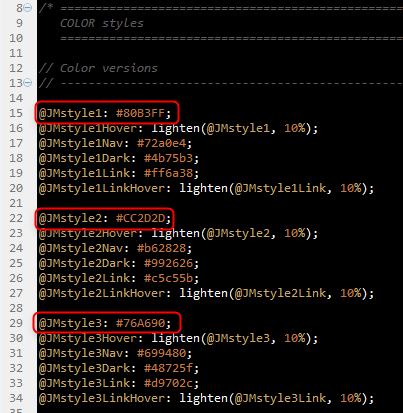
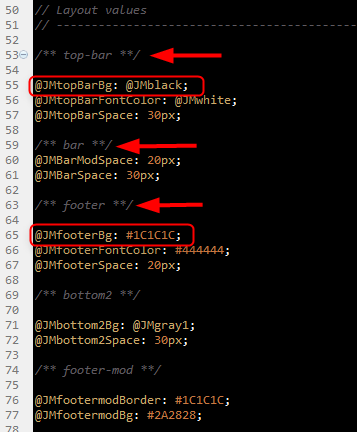
The LESS language stylesheet is based on variables which are defined in the template_variables.less file.
As you can see on the screenshot, in the template_variables.less file you can change styles for many parts of the template.
You can easily change the template color version:

You can also change the color values for many other template elements, e.g. top bar or footer background.
Note that all is well commented.

3. If you would like to edit values that are not defined within the template_variables.less file, then the Firebug extension will be useful for you.
Quick guide step by step.
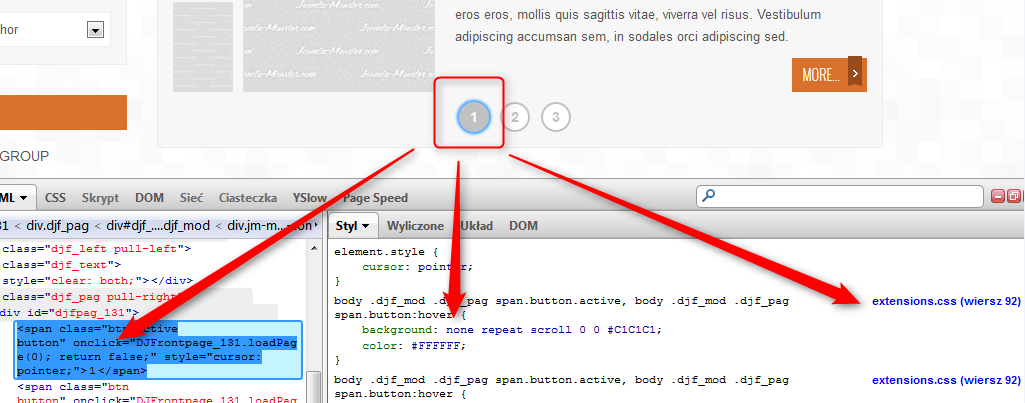
a) Using Firebug extension, inspect any part of your website that you want to edit. Firebug will show you the name and the location of styles for selected element.
In our example we inspect for active button of the DJ-Frontpage module of JM-Free-Ebooks template for Joomla 3.

In our example, CSS styles are located in extensions.css.

Please take into account that Firebug shows the style location in CSS files only.
You must modify LESS files in order to see effects on your website.
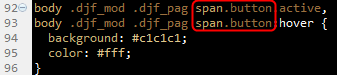
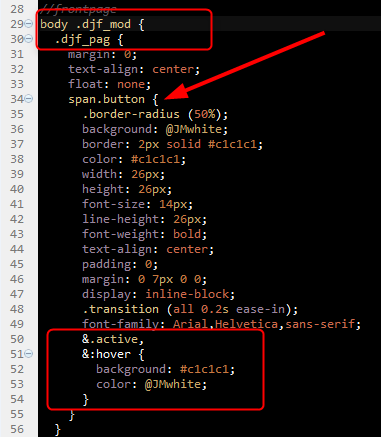
b) Open the extensions.less file and using Ctrl + F shortcut search for span.button element (last tag element).

As you can see the structure of styles may be different between LESS and CSS but if you analize it step by step the logic is the same.
Source Map
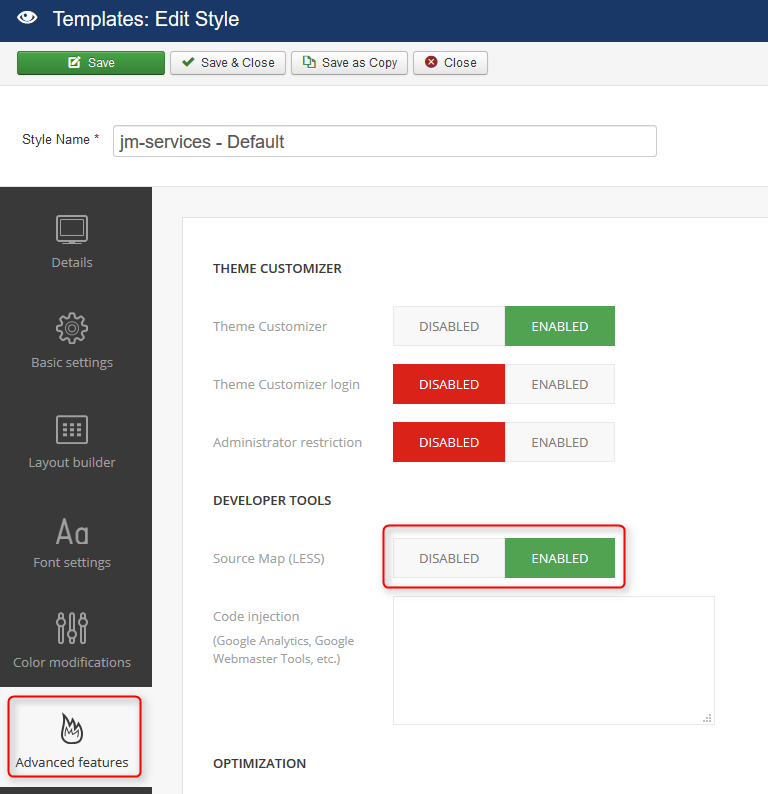
EF4 Framework templates have a very useful option for developers. If you enable it, then it is possible to check the location of styles in the LESS files directly.
To enable this option, navigate Extensions -> Templates -> Styles -> [template name] -> Advanced Features

Source maps for LESS files are supported in Developer Tools by most of browsers, for example Chrome and Firefox. You need to make sure you have enabled the CSS Source Maps in the browser settings.
c) Modify styles, e.g. the background color to see changes on the site.
4. After finishing modifications remember to disable Developer Mode option on EF3 Framework template.

INFO If you are using an EF4 Framework template you can skip the 4th step. The developer mode is available in EF3 Framework templates only!