How to modify custom modules in JM Beauty Center Joomla! 3 template?

This is the helpful tutorial about modifying custom HTML modules in JM Beauty Center template.
Web developers and users familiar with CSS may find it helpful.
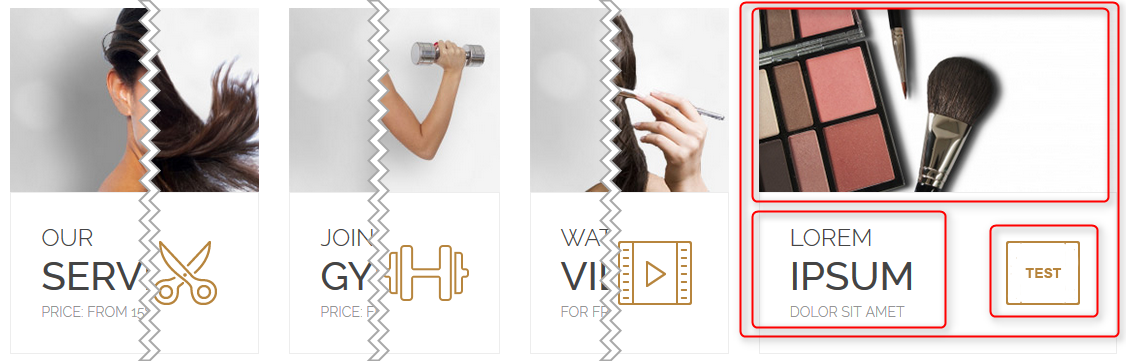
3 boxes under the header image
This is the custom module published on position 'top' on demo site of this template.
TIP: How to locate module position?

Predefined custom html code for each custom module always can be found in Typography of each separate template - look for this article under Template Features menu item on each demo site.
Replace with your content
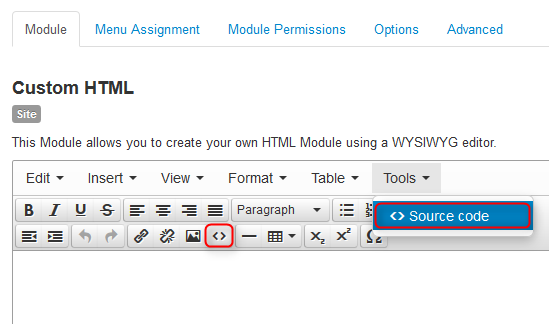
The best way to adjust text is to open Source Code Editor in the module.

Next, you need to paste HTML code from typography article.
If you would like to edit the existing module I also recommend to copy code from the typography and adjust in Source Code Editor once again. Because after adding a custom HTML code in module, you may find out that the HTML code is different once you save the module.
It is because Joomla Editor changes ' ' to white space and could remove some HTML tags.
Finally, you may modify the module content.
However, remember to adjust the text and URLs only. Do not remove HTML tags or classes. It may spoil the view of the module.

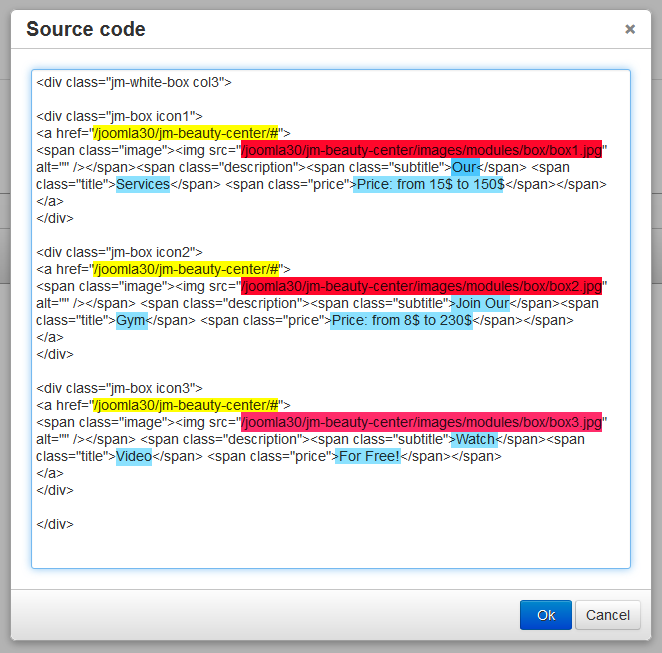
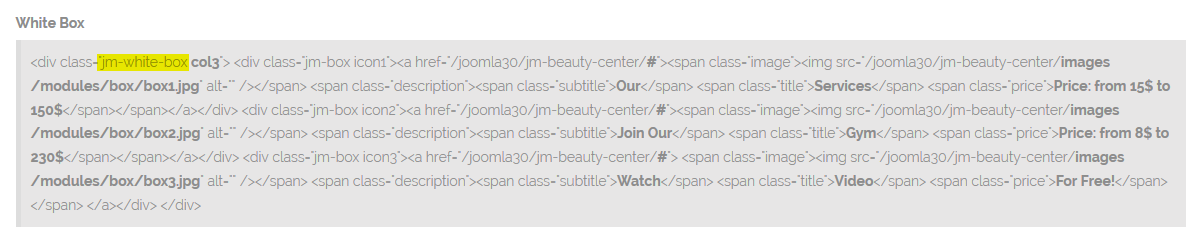
In this module you can adjust :
- Box link URL (yellow)
- Image URL (pink)
- Text (blue)
TIP: How to add new custom HTML module?
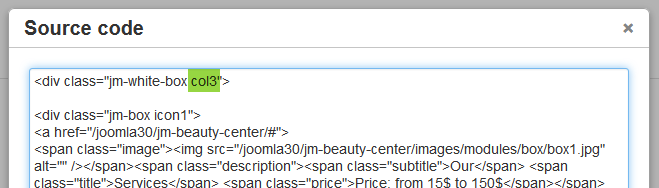
In some custom modules, you can also find a class to change the appearance of the module.
Amount of displayed items in a single row.

Example:
- col1 for 1 box in a row
- col2 for 2 boxes in a row
- col3 for 3 boxes in a row
- col4 for 4 boxes in a row
Icons.
![]()
For technical purpose in some custom HTML modules icons are added with CSS, not as HTML IMG tag.
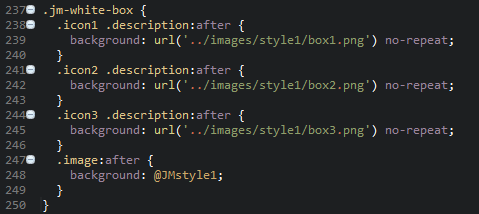
In JM Beauty Center there are 3 icons in this module: 'icon1', 'icon2' and 'icon3'.
Want to add additional box with new icon?
If you want have more icons. You need to add css code and image.
In most of our Joomla 3 templates this part of css styles you will find in:
'joomla/templates/template-name/less/editor.less'
'joomla/templates/template-name/less/modules.less'
if icons images are changing in color versions also in:
'joomla/templates/template-name/less/style1.less'
'joomla/templates/template-name/less/style2.less'
'joomla/templates/template-name/less/style3.less'
Use your favourite HTML Editor to edit necessary files.
But how to locate css styles related with this module?
There are two ways.
You can check class name in typography.

You can use code inspector (example Firebug for Firefox).
In this custom HTML module, there is main class named 'jm-white-box'.
Remember enable Developer Mode (Joomla 3.x) before changes in files.
TIP: How to modify LESS and CSS files in Joomla 3.x template?

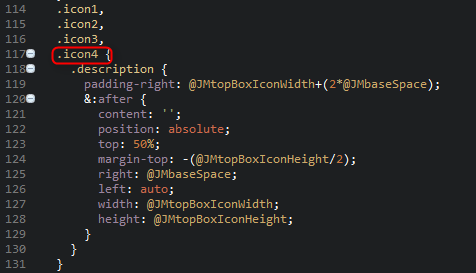
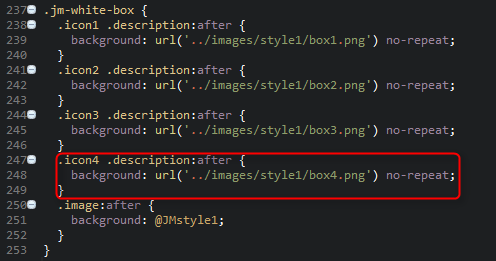
Example of adding 'icon4' in JM Beauty Center top module:


Of course you need also upload icon image to selected location.
In this case it will be :
'joomla/templates/template-name/images/style1/box4.png'
Below you will find example of use 4 boxes in JM Beauty Center.

Worth to mention:
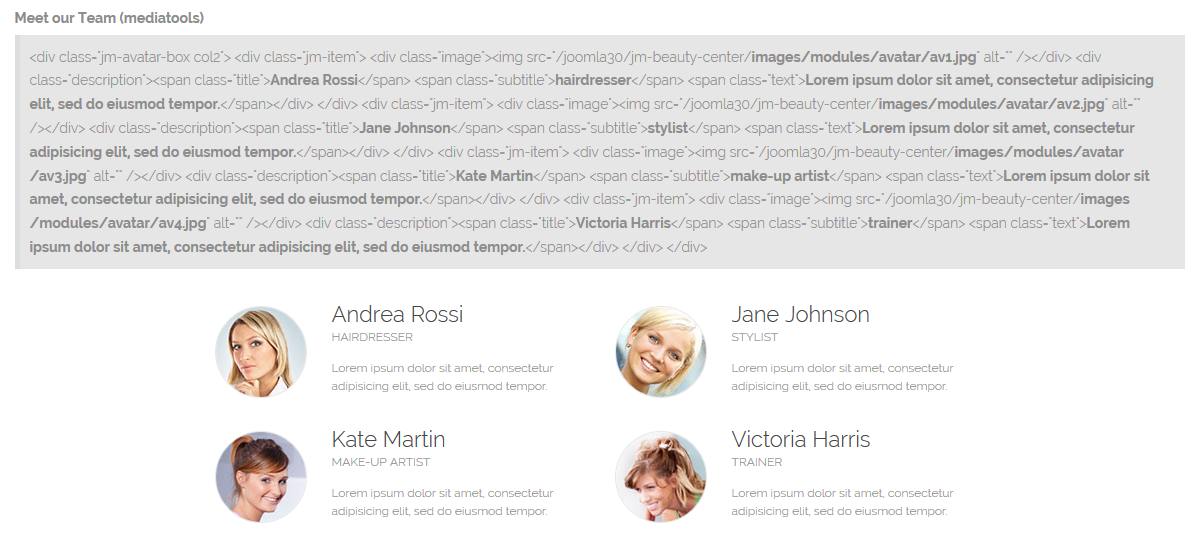
Some of custom codes you can use also in DJ-Mediatools album module.
Example is module 'Meet our team' in JM Beauty Center.
Editing or adding code from typography is exactly the same as in normal custom HTML module, but in this case you need to add code in DJ-Mediatools Custom Slide instead module.

You will find slides in Backend -> Components -> DJ-Mediatools -> Custom Slides.