How to add custom CSS styles to Joomla template based on EF3 framework?
Before you start to modify a Joomla 3.x template's CSS styles, you need to consider which method is the optimal solution for your project.
The most important is fact that we release Joomla 3.x template updates quite frequently, so you should take into account that you may need to update your template files in the future.
This can be a very time-consuming task.
Once, you customized a lot of files and you may not remember the template code that was exactly modified.
A seperate file for your custom CSS styles.
All our Joomla 3.x templates and the latest Joomla 2.5 templates includes a seperate file, which you can use to add your custom code. This file is loaded as the last one stylesheet in the "head" section of a template, so you can easily overwrite existing CSS styles for selected elements that are located in a different file.
For your custom styles in the Joomla 3.x templates, look for custom.less file in the less directory of your template:

TIP: How to modify LESS and CSS files in Joomla 3.x template?
For your custom styles in the latest Joomla 2.5 templates, search for custom.css file in the css directory of your template:

Example:
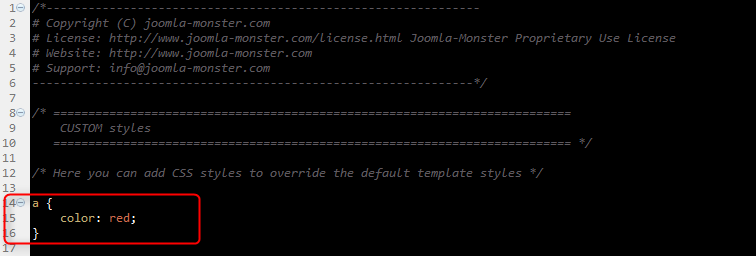
This is custom code added inside the custom.css/custom.less file:

We have overwrited the global link color to red.
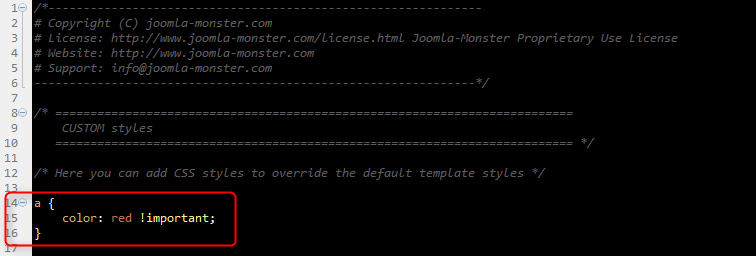
In some cases you may need to add the !important rule to overwrite an exsiting style:

How to add such a file to an older Joomla 2.5 template?
If you have an older Joomla 2.5 template, you can simply add such a file by yourself. Check this quick tutorial on how to do it:
- Create a new file and name it as custom.css file.
- Upload this file to the css directory of your template.
- Edit the dj_head.php/jm_head.php file which is located in the lib/php directory of your template and add the following code at the end of this file:

Save changes.
Now, the custom.css file should be loaded to your template.
IMPORTANT:
Despite the fact that you are using a seperate file for your custom styles, you should always remember to make a backup before updating your template files. It is also worth to check all modified parts of your template after each update, since some ids or classes of HTML tags can be changed within the template or extensions and it may occur that some adjustments need to be made.